
Like Carbon or Ray, but the output is an animated GIF. Beware though: the generated GIFs are HUUUUUGE. The embedded animation above originally was a 14MB GIF. Converted to an MP4, it’s only 163kB. Recoded →Recoded Source (GitHub) → Via Joan Léon
A rather geeky/technical weblog, est. 2001, by Bramus

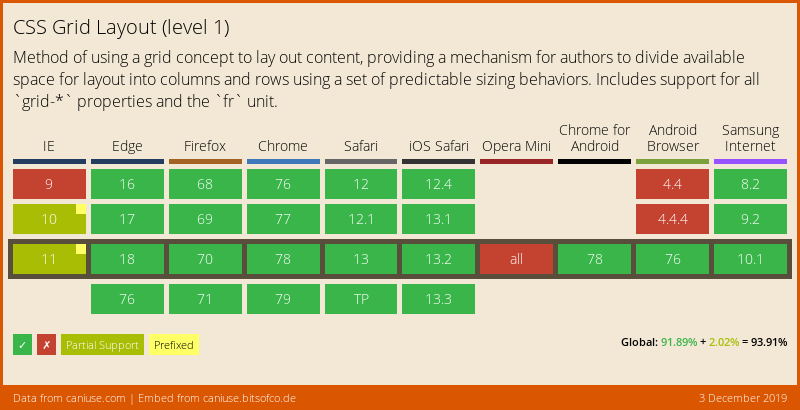
Ire Aderinokun, author of the CanIUse Embed, has added an extra option where you can embed static images of features as mentioned on CanIUse.com. The images are generated using Puppeteer, are stored on Cloudinary, and are updated daily using Heroku Scheduler. What I wanted to do was have a URL linking to an image (hosted …

Here’s the source of a Google Cloud function that, using Puppeteer, takes a screenshot of a given website and store the resulting screenshot in a bucket on Google Cloud Storage: const puppeteer = require('puppeteer'); const { Storage } = require('@google-cloud/storage'); const GOOGLE_CLOUD_PROJECT_ID = "screenshotapi"; const BUCKET_NAME = "screenshot-api-net"; exports.run = async (req, res) => { …
Continue reading “Building a Website Screenshot API with Puppeteer and Google Cloud Functions”

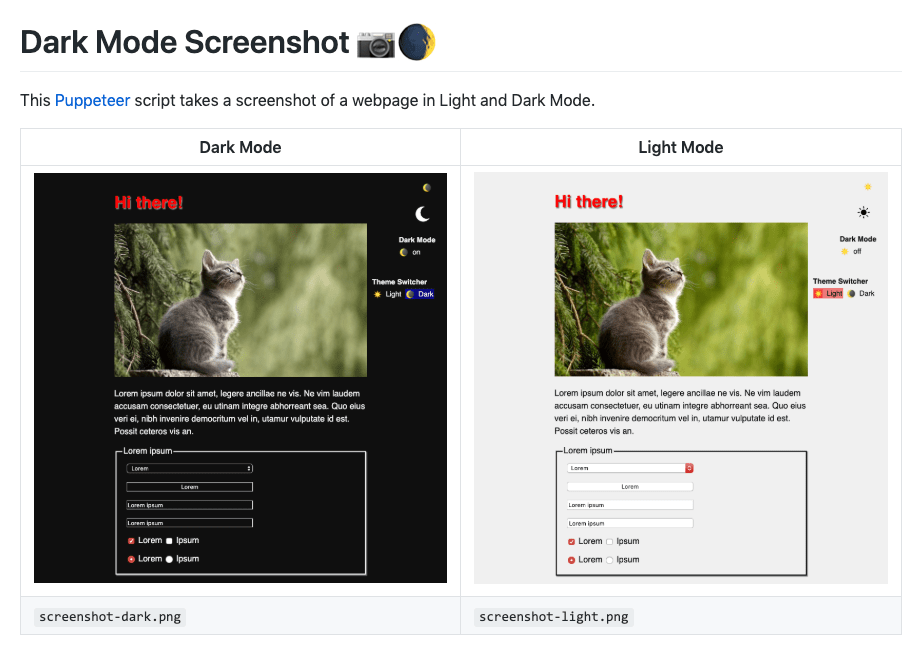
dark-mode-screenshot is a Puppeteer script to take screenshots of both the light and dark mode versions of a website. $ npx dark-mode-screenshot –url https://googlechromelabs.github.io/dark-mode-toggle/demo/index.html –output screenshot –fullPage Works in somewhat odd way first requiring the OS to have dark mode enabled (?), and then launch Chromium: Once with prefers-color-scheme disabled (using –disable-blink-features=MediaQueryPrefersColorScheme) Once with Dark …
Continue reading “Take both Light and Dark Mode screenshots with Puppeteer”

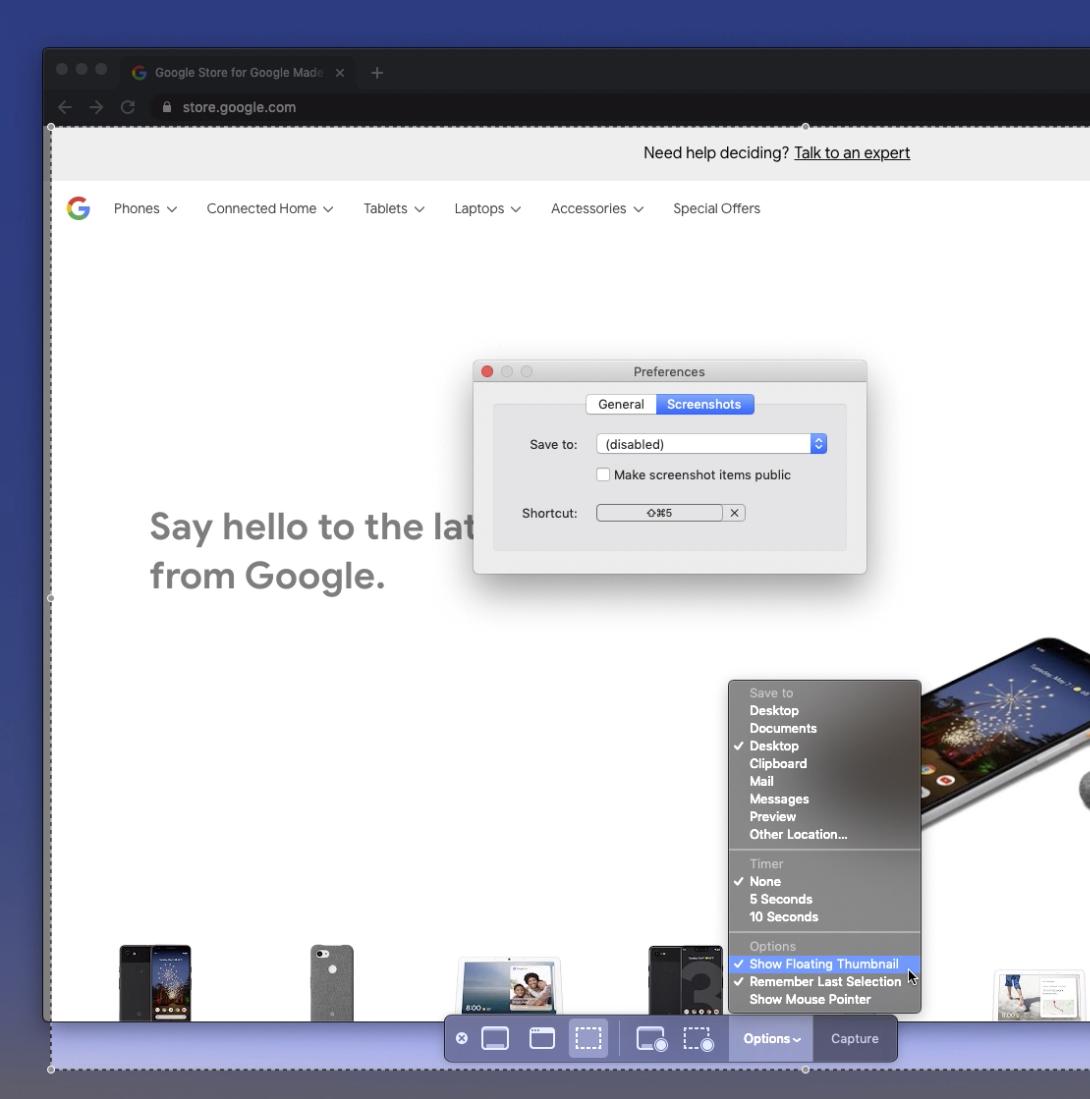
A tweet that’s been making rounds this week is on how to disable macOS Mojave’s floating screenshot preview thumbnail (and remove that delay along with it). PSA: If you’re on macOS Mojave, you can revert to the old, good, screenshot behavior (no floating screenshot thumbnail, no delay before file shows on desktop) ✨1: ⌘+Shift+52: Click …
Continue reading “macOS Mojave: Disable the floating screenshot thumbnail (using defaults write)”
carbon-cli – Carbon, from the CLINice new tool by Cameron Adams (The Man in Blue): just enter the URL of a tweet, et voila: you get a screenshot – without any cruft and in a decent resolution – in return. To do this on the technical side, I fetch the tweet text using Twitter’s API and then analyse the author’s …
Continue reading “Easily create high resolution Twitter screenshots with “Screenshot a Tweet””
tlapseThis one’s quite fun: tlapse is a tiny utility that takes periodic screenshots of your site while you develop. Combine all generated screenshots and you can get a sequence like this: The interval to take screenshots is configurable, and duplicates are omitted. tlapse –every 60s –directory ./screens — localhost:3000 tlapse – Create a timelapse of …
Continue reading “Create a timelapse of your web development with tlapse“