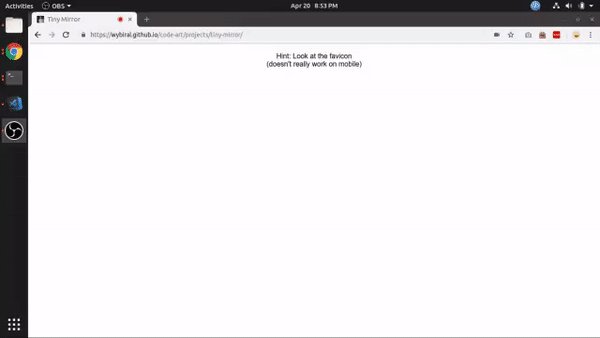
Speaking of favicons: In the latest episode of GUI Challenges, Adam details how to create an adaptive favicon that responds to Dark Mode. SVG Favicons were introduced in Chromium 80 (2019) and Firefox 41 (2015). No support in Safari. Building an adaptive favicon → 🤔 On the WebKit Issue tracker I can find this RESOLVED …
Continue reading “Building an Adaptive SVG favicon that responds to Dark Mode”