
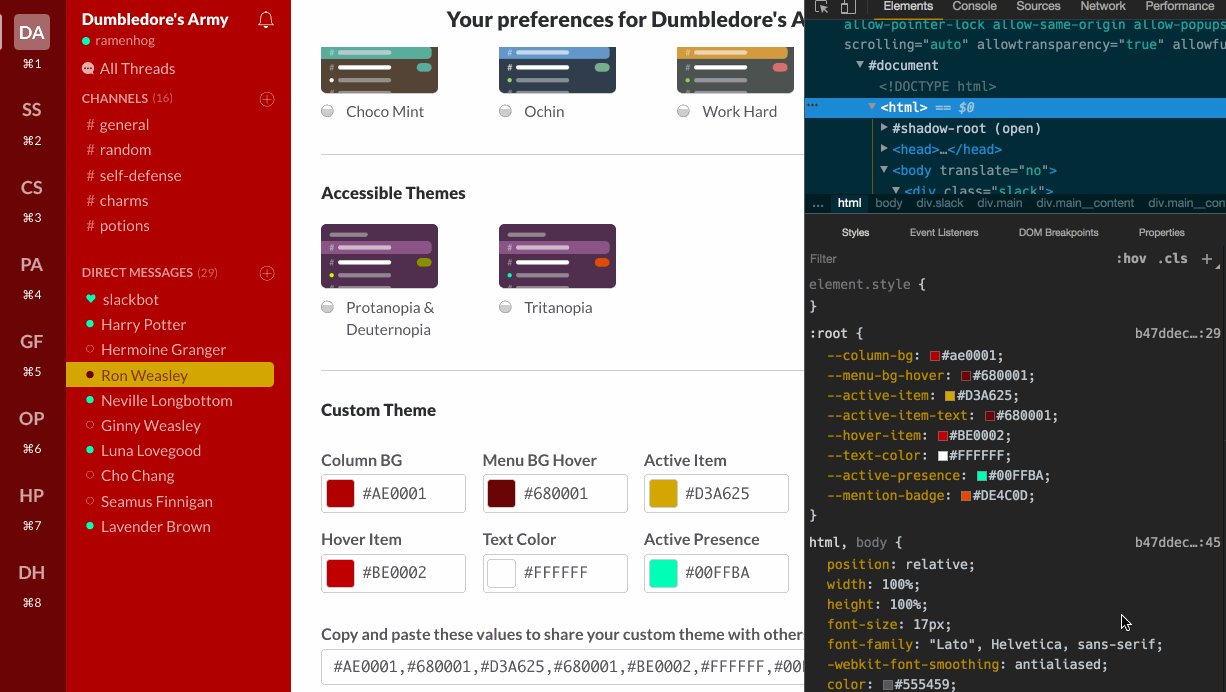
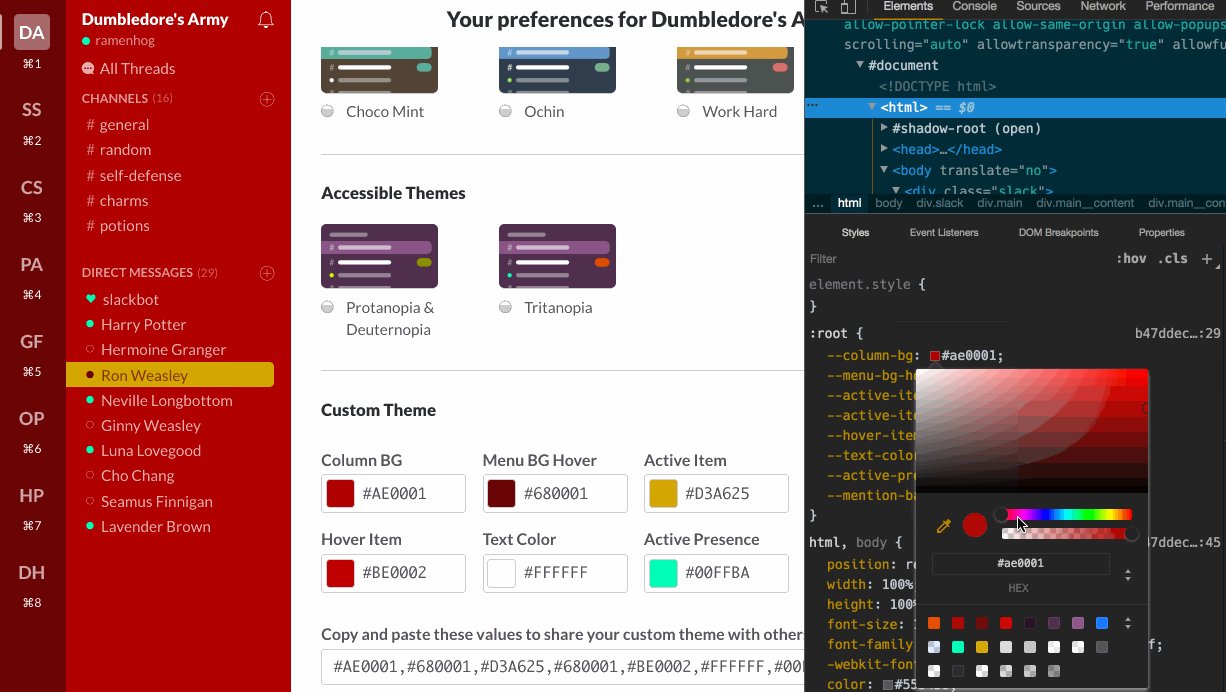
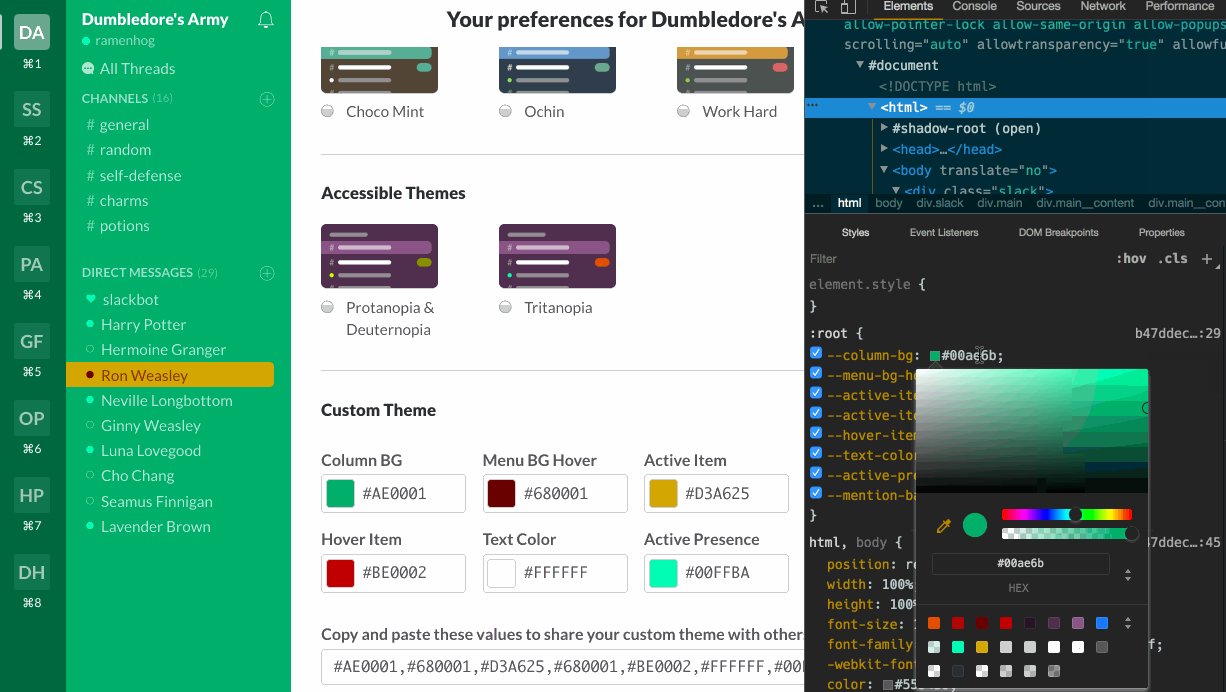
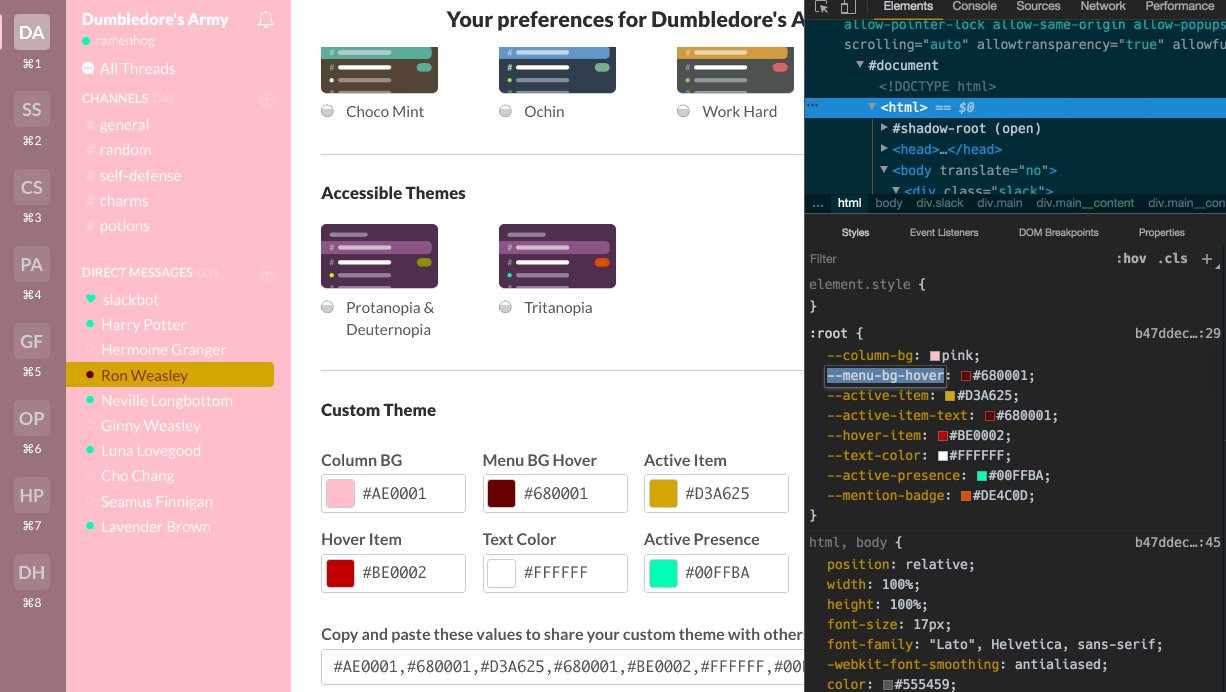
Stephanie Liu has replicated the native Slack theming capabilities in the browser using CSS Variables CSS Custom Properties. The essence of the demo is actually quite simple: define the variables on the :root level, and use ‘m where needed.
:root {
--column-bg: #ae0001;
--menu-bg-hover: #680001;
--active-item: #D3A625;
--active-item-text: #680001;
--hover-item: #BE0002;
--text-color: #FFFFFF;
--active-presence: #00FFBA;
--mention-badge: #DE4C0D;
}.sidebar {
background: var(--column-bg, #ae0001);
}Here’s a full working demo:
See the Pen Slack Theming with CSS Custom Properties by Stephanie (@ramenhog) on CodePen.
💁♂️ You can also use this with Responsive Web Design / Media Queries: simply change the values of CSS Custom Properties in your Media Queries, et voila.
Theming with CSS Custom Properties →
Slack Theming with CSS Custom Properties →
Leave a comment