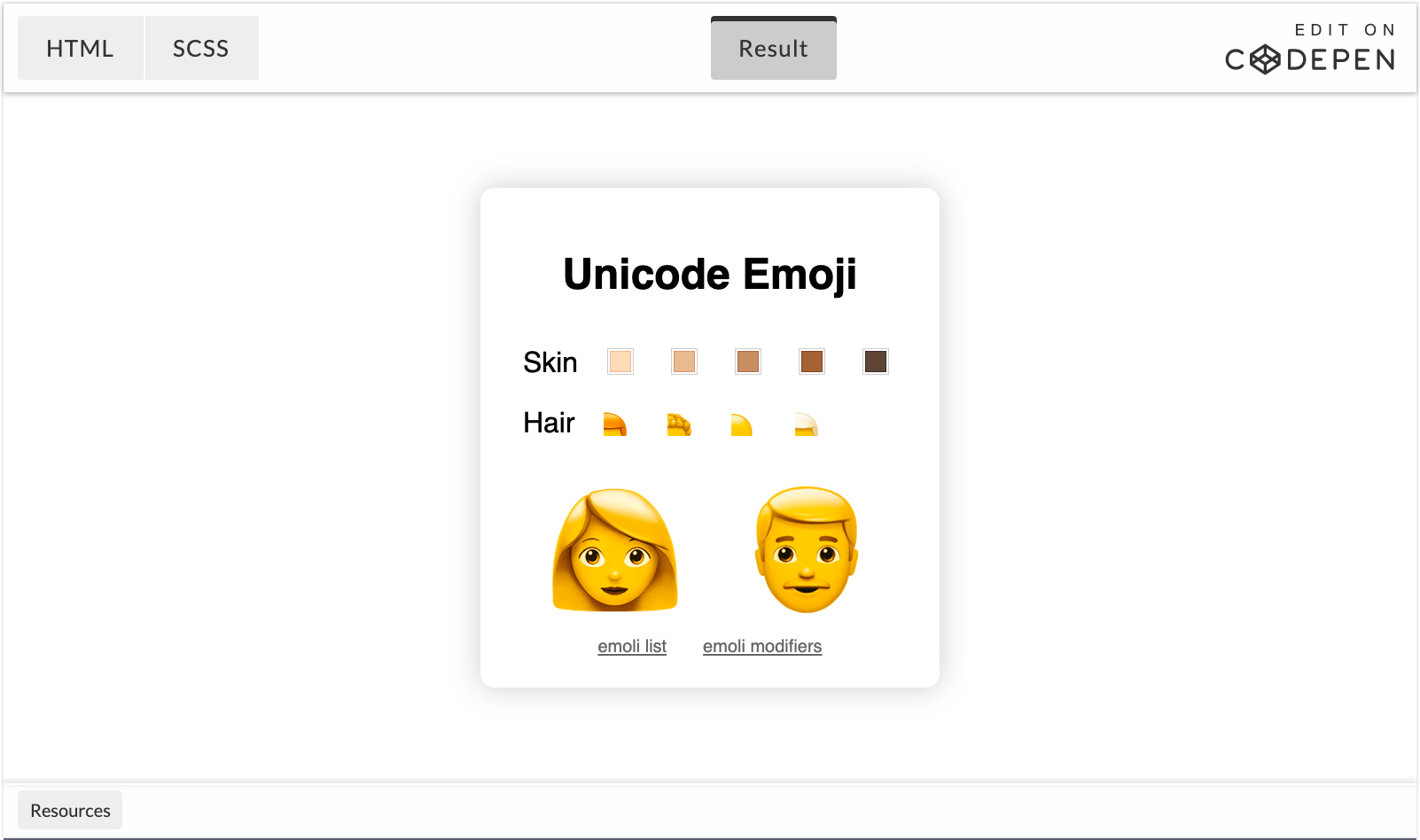
Fun pen by Jakob Eriksen in which he combines Emoji and CSS Custom Properties to create an Emoji Customizer.
The reason that this works is because of the fact that emoji can have modifiers. Skin Tone and Hair, as used in the demo above, are such modifiers. Using the ZWJ ("\u200d") you can glue all parts together so that they become an “Emoji ZWJ Sequence”, yielding a new Emoji.
🤓 My favorite Emoji ZWJ Sequence is the Rainbow Flag (🏳️🌈). It literally is the combination of a white flag (🏳) and a rainbow (🌈).
💡 Using JavaScript it’s perfectly possible to spread Emoji ZWJ Sequences into their single Emoji, or even replace parts within an Emoji Sequence.

Leave a comment