
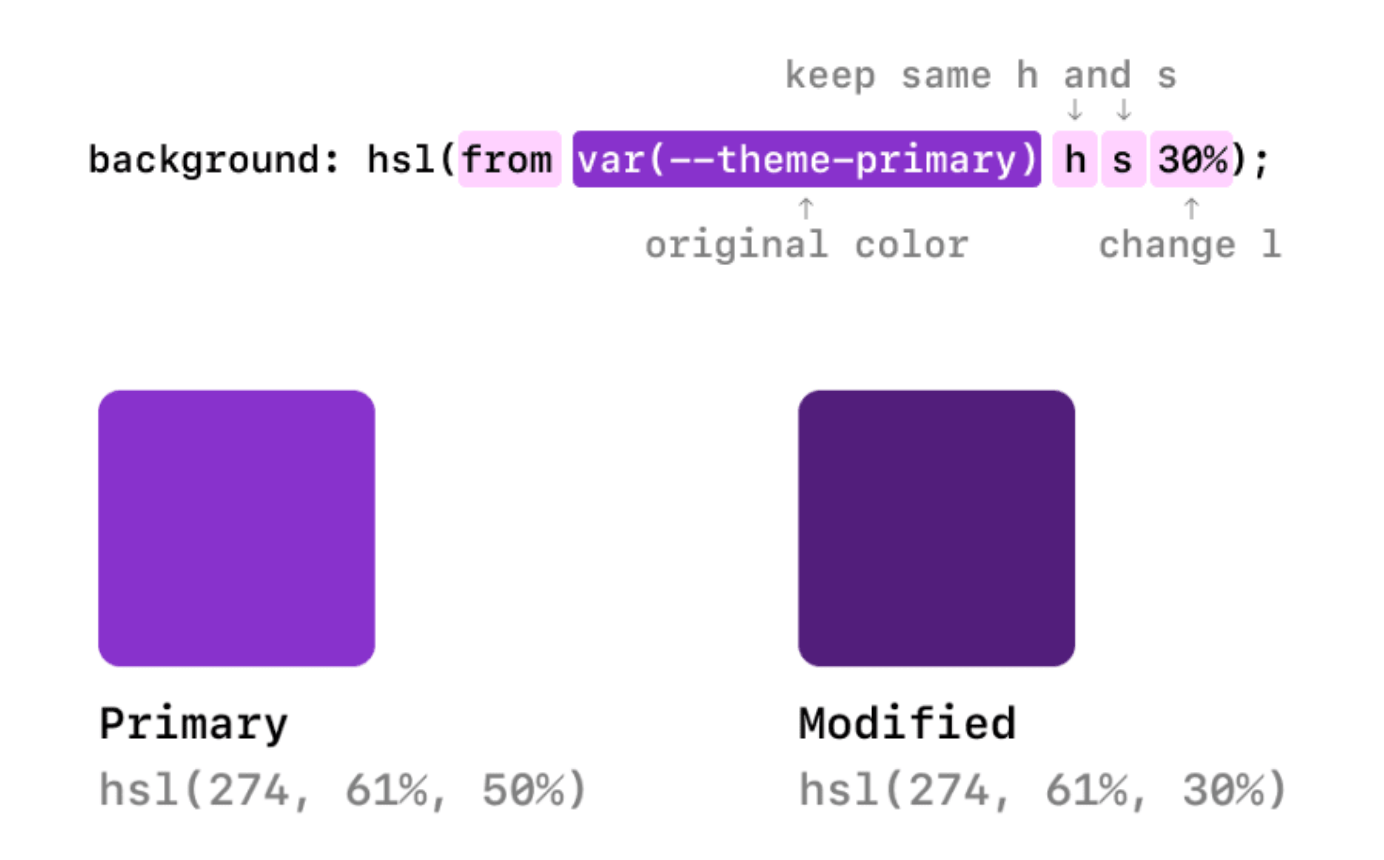
Fabio Giolito explores three new CSS color features that landed in Safari Technology Preview: Relative color syntax, e.g. .bg-primary-100 { background-color: hsl(from var(–theme-primary) h s 90%); } .bg-primary-200 { background-color: hsl(from var(–theme-primary) h s 80%); } .bg-primary-300 { background-color: hsl(from var(–theme-primary) h s 70%); } … CSS color-contrast, e.g. .text-contrast-primary { color: color-contrast(var(–theme-primary) vs white, …