
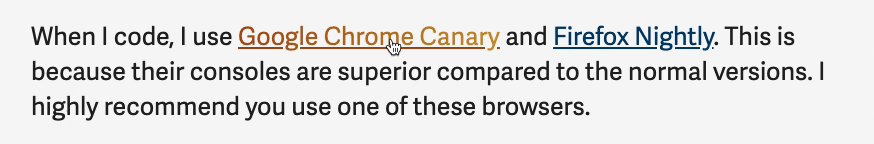
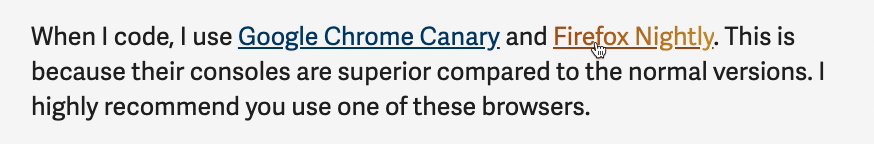
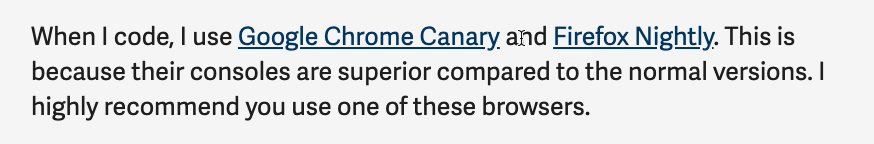
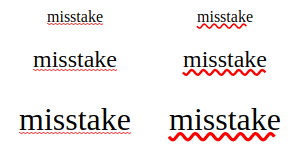
This is a blog post explaining the process of fixing an issue related to wavy text decorations in Blink, that ended up with a similar fix in WebKit. Interesting to read about the work and thought-process behind at-first sight “seemingly simple features” such as the wavy underlines for Spelling and Grammar errors. Be sure to …
Continue reading “A story on web engines interoperability related to wavy text decorations”