
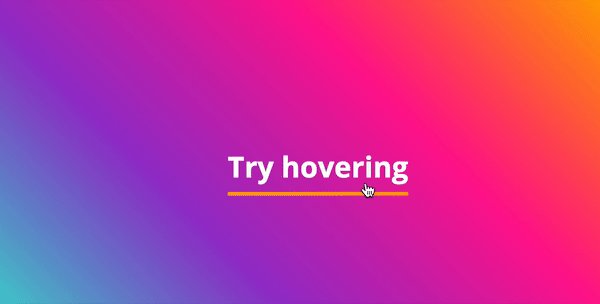
Instead of resorting to faux underlines using injected content, Michelle Barker shares that we nowadays can animate the text-decoration-* properties to achieve similar (and better) results.
This approach however won’t work in Chromium, as only Firefox/Safari support animating text-underline-offset at the moment … but thankfully a tiny amount of CSS Houdini Magic can be sprinkled on top to make Chromium happy 🤩
See the Pen
Underlines (Chrome solution with Houdini) by Michelle Barker (@michellebarker)
on CodePen.