
Addy Osmani, on an upcoming web feature which is about to land in Chrome 75:
The
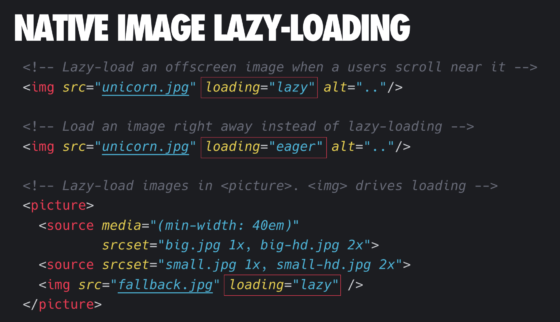
loadingattribute allows a browser to defer loading offscreen images and iframes until users scroll near them.loadingsupports three values:
lazy: is a good candidate for lazy loading.eager: is not a good candidate for lazy loading. Load right away.auto: browser will determine whether or not to lazily load.Not specifying the attribute at all will have the same impact as setting
loading=auto.
You can also feature-detect is using this little snippet:
if ('loading' in HTMLImageElement.prototype) {
// Browser supports `loading`..
} else {
// Fetch and apply a polyfill/JavaScript library for lazy-loading instead.
}In case the browser does not support it natively, you could load up a script that uses IntersectionObserver to lazyload images.
Native image lazy-loading for the web →
👨🔬 Feeling experimental? You can try it out in Chrome 74 by enabling “Enable lazy frame loading” and “Enable lazy image loading” through chrome://flags
Leave a comment