
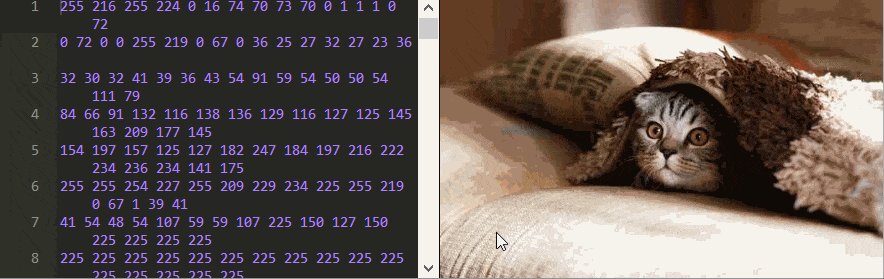
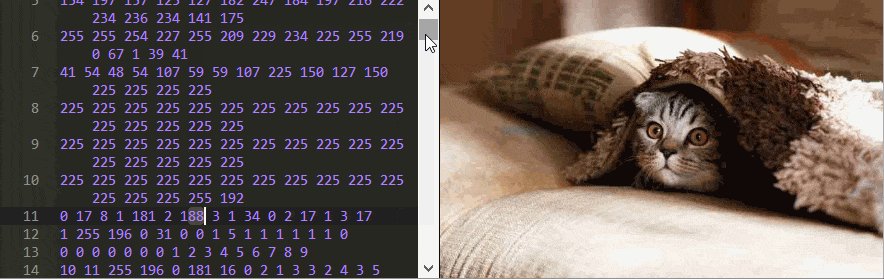
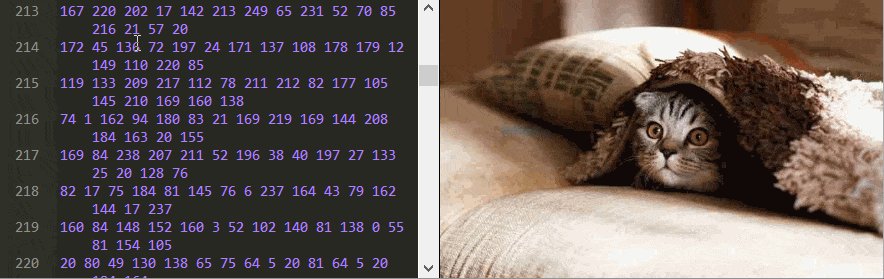
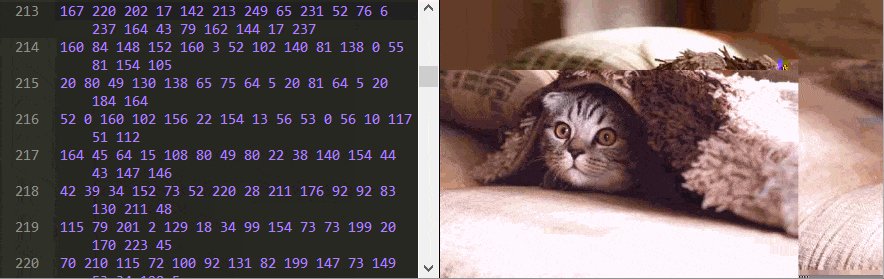
“Unraveling the JPEG” is a great deep dive into the JPEG image format. This article is about how to decode a JPEG image. In other words, it’s about what it takes to convert the compressed data stored on your computer to the image that appears on the screen. It’s worth learning about not just because …