
The CSS Working Group is continuing a debate over the best way to define nesting in CSS. And if you are someone who writes CSS, we’d like your help.
A while ago there was a survey on developer.chrome.com to help pick a syntax for CSS Nesting. After that survey ended, a few new syntax ideas have been floated within the CSS Working Group so there’s a new survey, this time available on webkit.org.
~
# The Proposals
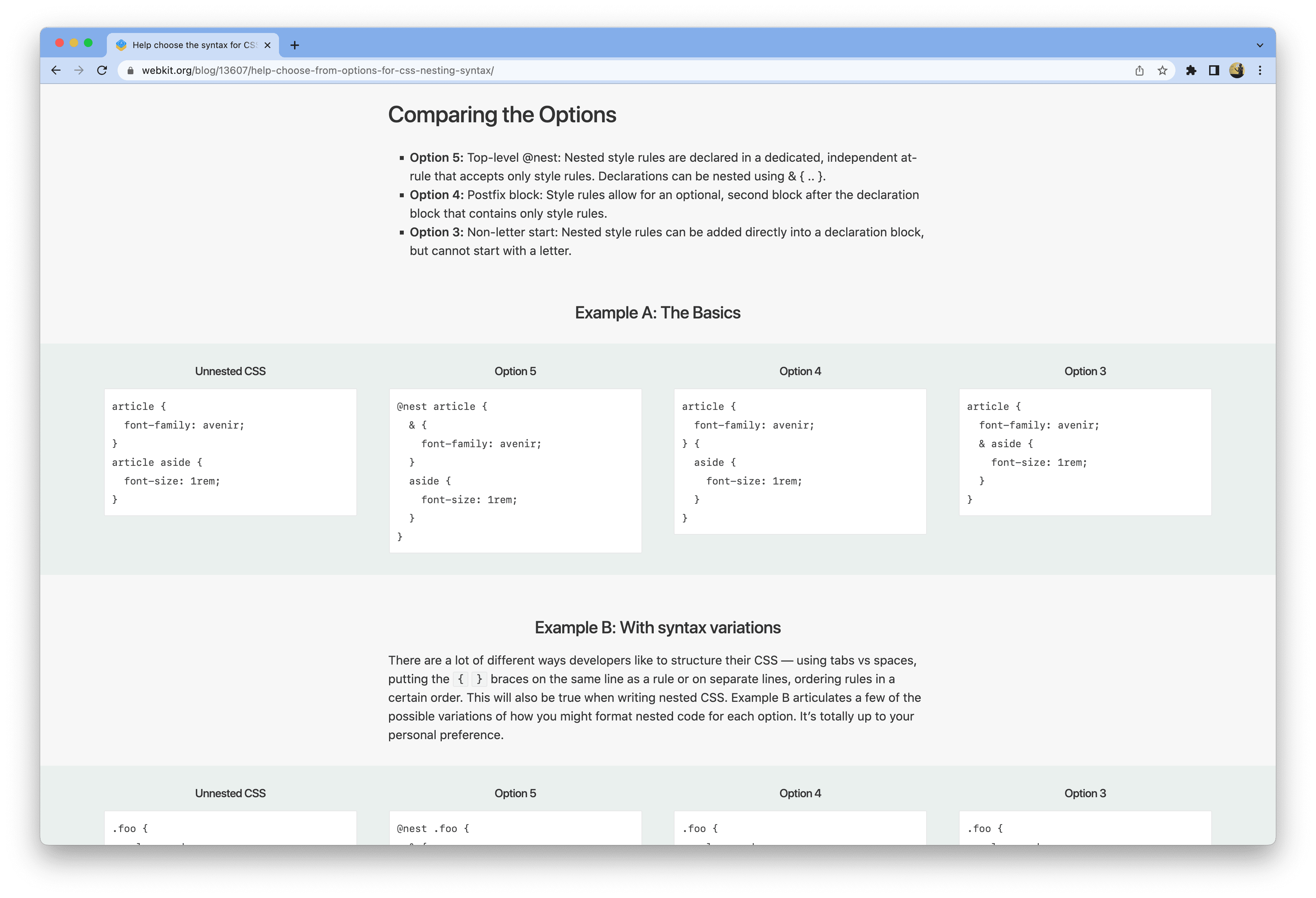
There are currently 3 proposals that you can choose from (taking over the order as they are listed on webkit.org):
-
Top-level nesting container which introduces a top-level
@nestrule that contains a& { … }block with declarations and multiple nested style rules.@nest selector { & { property: value; } nested-selector { property: value; } } -
Postfix proposal which uses an extra code block containing the nested rules which is inserted after main rule which contains the declarations.
selector { property: value; } { nested-selector { property: value; } } -
Non-letter start proposal which needs every nested rule to be unambiguous on its own, by requiring it to start with a non-symbol. (You can write
& divor:is(div)if you need to start a selector with a type selector.)selector { property: value; & nested-selector { property: value; } }
Over at webkit.org, there’s a bunch of practical code examples using each of the syntaxes for you to review.
~
# Cast your vote
This is your time to be heard! Head over to webkit.org; after all examples you can find a block where you can cast your vote.
Cast your vote over at webkit.org →
Voting is easy and requires no registration or anything like that. Simply choose “Option 5”, “Option 4”, or “Option 3” and hit Submit.
~
# FAQ
- # Why can’t we just do Sass-like nesting?
-
If it were that easy, it would have already been done 😉
As explained in the previous poll there’s a few reasons for this:
-
Ambiguous parsing
Some nested selectors can look exactly like properties and preprocessors are able to resolve and manage them at build time. Browser engines won’t have the same affordances, selectors needs to never be loosely interpreted.
For example, if a parser starts by seeing
color:hover, it can’t tell whether that’s thecolorproperty (being set to an invalid value…) or a selector for a<color>element. It can’t even rely on looking for valid properties to tell the difference; this would cause parsing to depend on which properties the implementation supported, and could change over time. -
Preprocessor parsing conflicts
The CSS way of nesting shouldn’t break preprocessors or existing developer nesting workflows. This would be disruptive and inconsiderate to those ecosystems and communities.
-
- # No, but really, why can’t we just do Sass-like nesting?
-
The way CSS is parsed is strictly defined. The CSS parser works by reading a stream of bytes. While doing so, it needs to know what it is looking for. To allow this, it looks up to three code points to determine what it’s currently handling. Relaxing the lookahead to allow more characters would cause performance issues (CSS needs to be really fast) and could grow out of control as it’d need to be Infinite. Sass and other preprocessor are not bound by these limitations, as per note in the Nesting Spec:
Some non-browser implementations of nested rules do not impose this requirement. It is, in most cases, eventually possible to tell properties and selectors apart, but doing so requires unbounded lookahead in the parser; that is, the parser might have to hold onto an unknown amount of content before it can tell which way it’s supposed to be interpreting it. CSS to date requires only a small, known amount of lookahead in its parsing, which allows for more efficient parsing algorithms, so unbounded lookahead is generally considered unacceptable among browser implementations of CSS.
More info on parsing CSS in the CSS Syntax Specification and Chapter 6 of Web Browser Engineering.
- # Does this mean we will never have Sass like nesting?
- No. Just like the parent selector became a possibility over time, maybe we can have Sass-like nesting at an acceptable speed in the browser in the future. That day, however, is not today.
- # What about no nesting?
-
CSS Nesting is the top requested feature by developers so we can’t ignore it.
But here’s the good news: if you don’t like it, you don’t need to use nesting. It’s entirely optional.
- # That optional
&is confusing in some of these proposals - It’s not that difficult when and when not to use to be honest. But if you do find it confusing, you can choose to always write the
&. A linter can help enforce this across your team. - # What’s up with that numbering? Why 5-4-3 instead of 1-2-3?
- There have been various syntax proposals. These are actually the 3rd, 4th, and 5th variations that are being presented. Proposals 1 and 2 are no longer considered by the CSS WG, so are not included in the poll.
- # Why 5-4-3, and not 3-4-5?
- Beats me 🤷♂️
- # Is there a 1-page summary weighing all proposals?
- This overview page of all proposals has a table showing all pros and cons for each. Note that proposals 1 and 2 are no longer considered.
- # Which proposal do you like?
-
I don’t want to be accused of influencing the results here, so I’ll keep my opinion to myself. I formed my opinion by trying out the various syntaxes on some existing CSS I had laying around, and kept track whether if it was easy for me to do or not:
- Do I need to adjust other things in the code when pasting in a nested ruleset?
- Do I need to jump around in my code when pasting in a nested ruleset?
- Does the concept of nesting resonate with other languages that allow nesting?
- Can any possible ambiguities be circumvented?
- Is the resulting code readable to me?
- …
- # How long does the survey run?
- The survey will run until Dec 21, right before CSSWG meeting of that week.
- # I can’t seem to vote – The page only shows me the results?!
- Initially there were some caching issues going on with the page, but these should be resolved now. If you still run into this, try adding a random querystring (e.g.
?asfwe) to the URL.
~
I have several issues.
1. The nested code in the examples seems to be longer than the un-nested code.
2. SASS is a preprocessor so the resultant code is somewhere where you can view it. Doesn’t seem to be that option.
3. 4 to me is the closest too readable but I don’t like the way you have the parens after the low declaration. Should be
.foo { color: red; { .bar {color: blue; } }
=
.foo .bar {color:blue;}
Hi James! Thanks for your feedback.
1. Longer in most syntaxes yes, but often also less characters to type and easier to produce.
2. This would be something for the browser’s DevTools to help you out with.
3. The syntax you proposed there was already floated within the CSS WG. It got downvoted due to requiring an extra indentation level.