
Fabio Giolito explores three new CSS color features that landed in Safari Technology Preview:
-
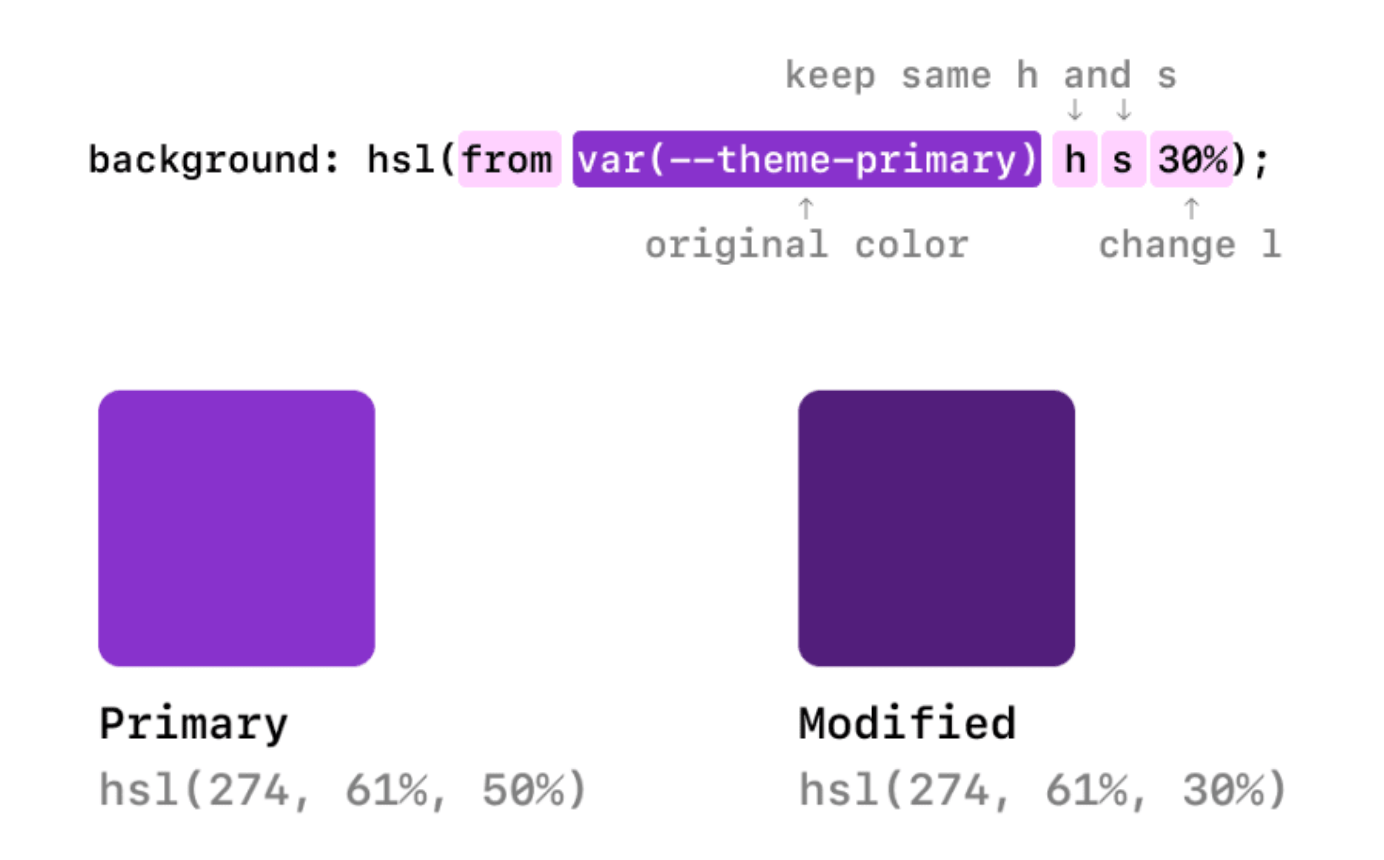
Relative color syntax, e.g.
.bg-primary-100 { background-color: hsl(from var(--theme-primary) h s 90%); } .bg-primary-200 { background-color: hsl(from var(--theme-primary) h s 80%); } .bg-primary-300 { background-color: hsl(from var(--theme-primary) h s 70%); } ... -
CSS color-contrast, e.g.
.text-contrast-primary { color: color-contrast(var(--theme-primary) vs white, black); } -
CSS color-mix, e.g.
.text-primary-dark { color: color-mix(var(--theme-primary), black 10%); } .text-primary-darker { color: color-mix(var(--theme-primary), black 20%); }
All three features are part of the the CSS Color Module Level 5 spec and are a very welcome addition.
How do I just add opacity to a color? I realize that’s easy to do, but I want to be able to do it to CSS variables. At the moment a lot of people store their color variables as just numbers, which I don’t like doing, just so they can change the opacity.
“`
:root {
–brand-color: lab(56% -10 16 / 100%);
}
div {
height: 100px;
background-color: lab(from var(–brand-color) l a b / 50%);
}
“`