
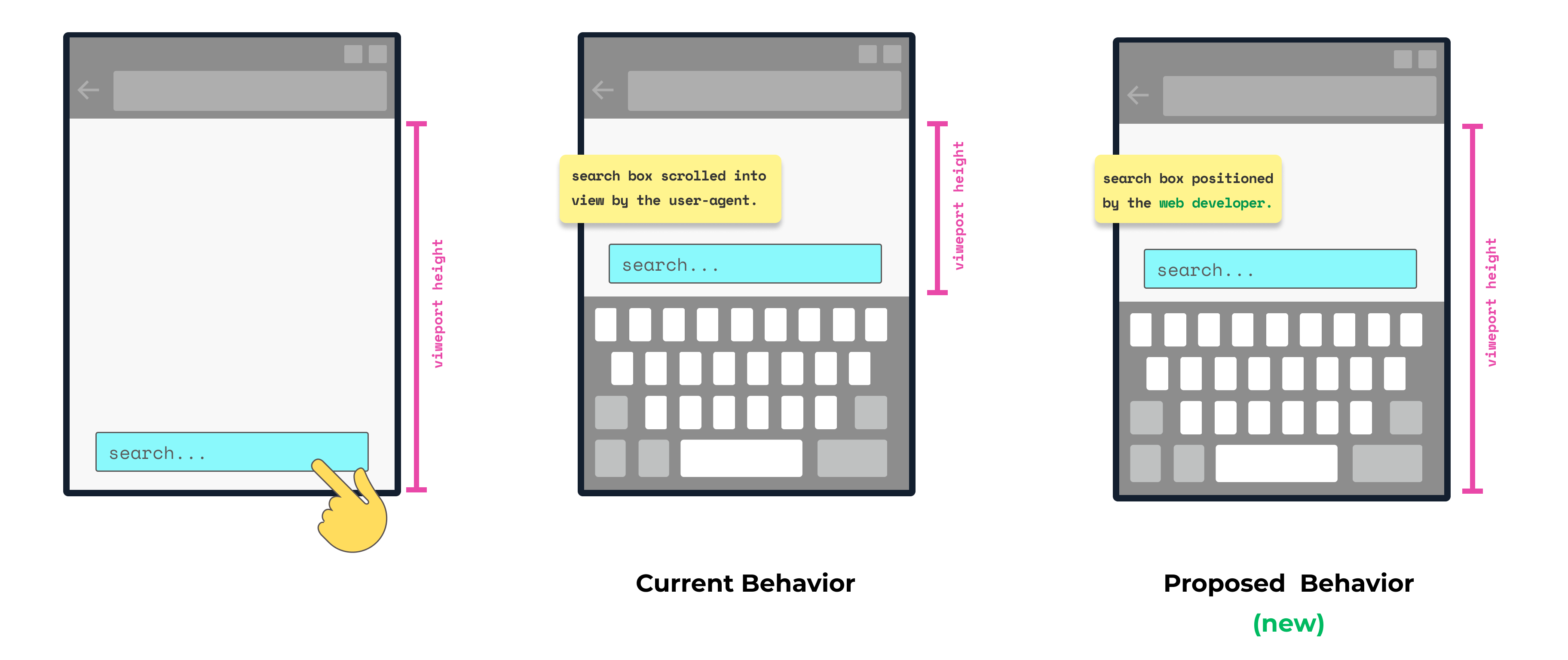
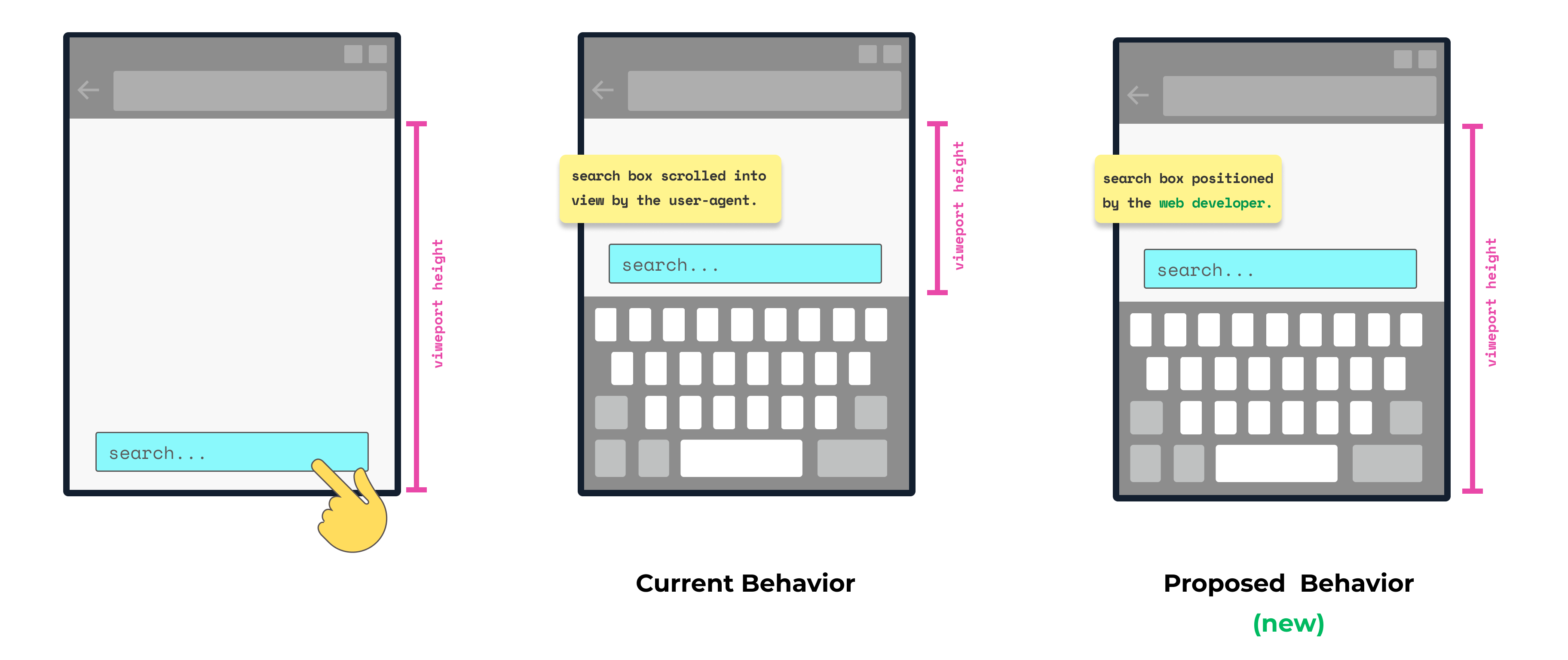
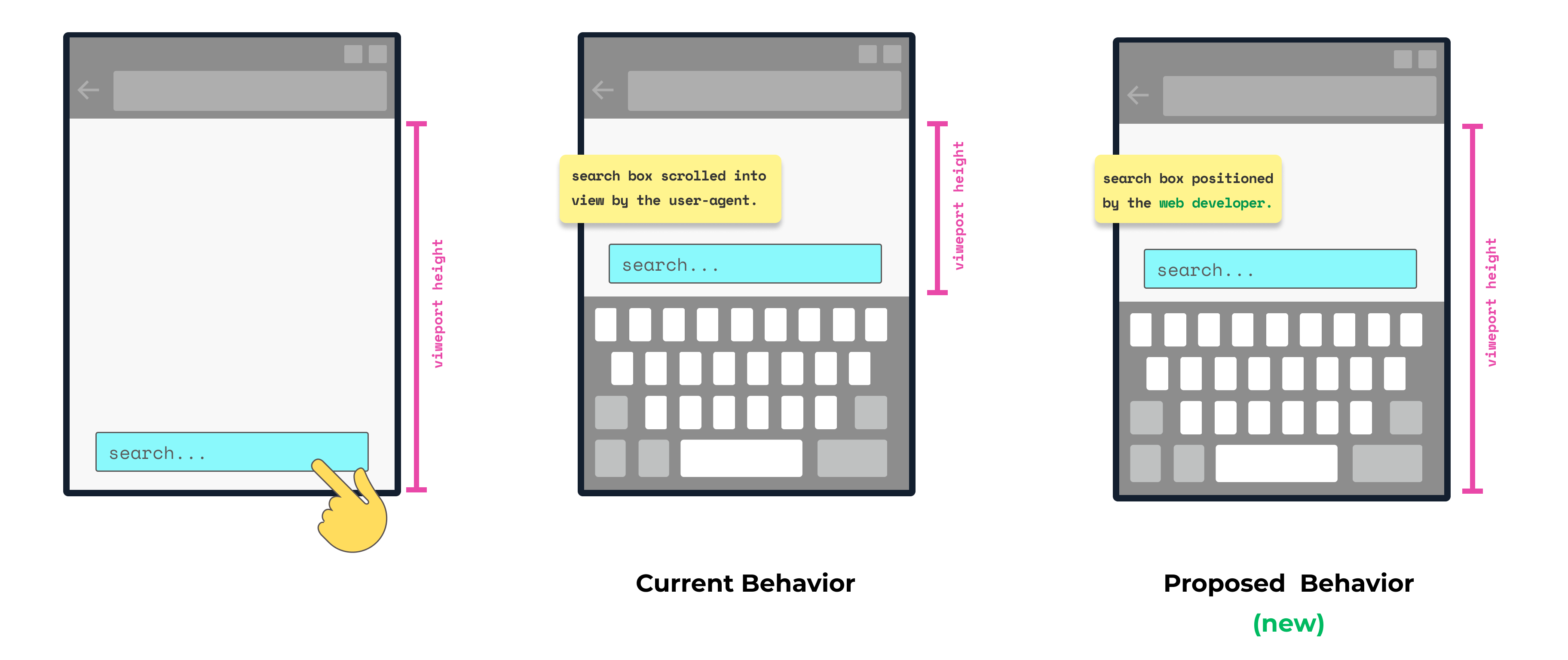
Prevent content from being hidden underneath the Virtual Keyboard by means of the VirtualKeyboard API

A rather geeky/technical weblog, est. 2001, by Bramus

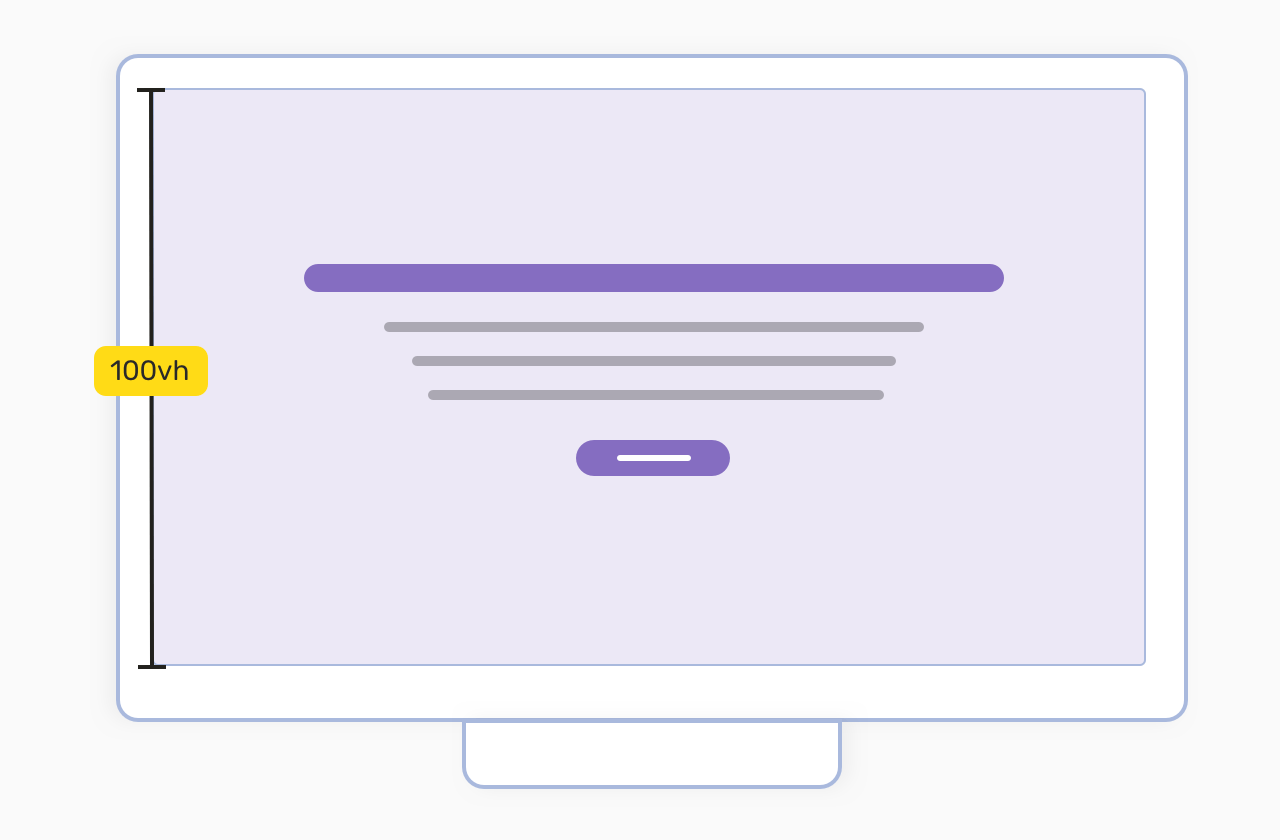
100vh in Safari on iOS
Update 2021.07.08: There are new viewport units on the way that will finally solve this issue. 100dvh is the one you’re looking for. When working with Viewport Units there’s this longstanding and extremely annoying bug in Safari on iOS where it does not play nice with the vh unit. Setting a container to 100vh for …

Ahmad Shadeed has done an extensive write-up on Viewport Units: In this article, we will learn about CSS viewport units and how to use them, along with some use-cases and solutions for common issues. Let’s start and dig in! It’s great to see that it’s an all-in-one article, covering use cases such as Viewport Unit …
What the …? By default, the new iPhone X in landscape mode will contain sites in the so called “safe area”, resulting in white bars being rendered on either side of the site (src). The color, white by default, can be tweaked by altering the background-color on the <body> element. Do note that it’s only …
A typical issue with the well supported Viewport Relative Units (you know: vh, vw, vmin, and vmax) that bothers me a lot is that MobileSafari (Safari on iOS) takes the height of the address bar into account for 100vh. Take a look at the footer of that first block in the screenshot below: since its …
Continue reading “Making viewport units work properly in Mobile Safari”
PPK: Instead of the work I was supposed to do I spent about a day and a half on the alpha version of a viewports visualisation app. It’s already been very useful to me, since figuring out how the viewports actually work is necessary for full understanding. I hope it does the same for you. …