This guide shows how to make your service look consistent with the rest of GOV.UK. Translated: GOV.UK’s styleguide / design manual. In true GDS tradition the whole thing is open source 🙂 GOV.UK elements → GOV.UK elements Source (GitHub) → The people at GDS really know their stuff. Want to read more? Here: Design principles …
Search results for: gov.uk
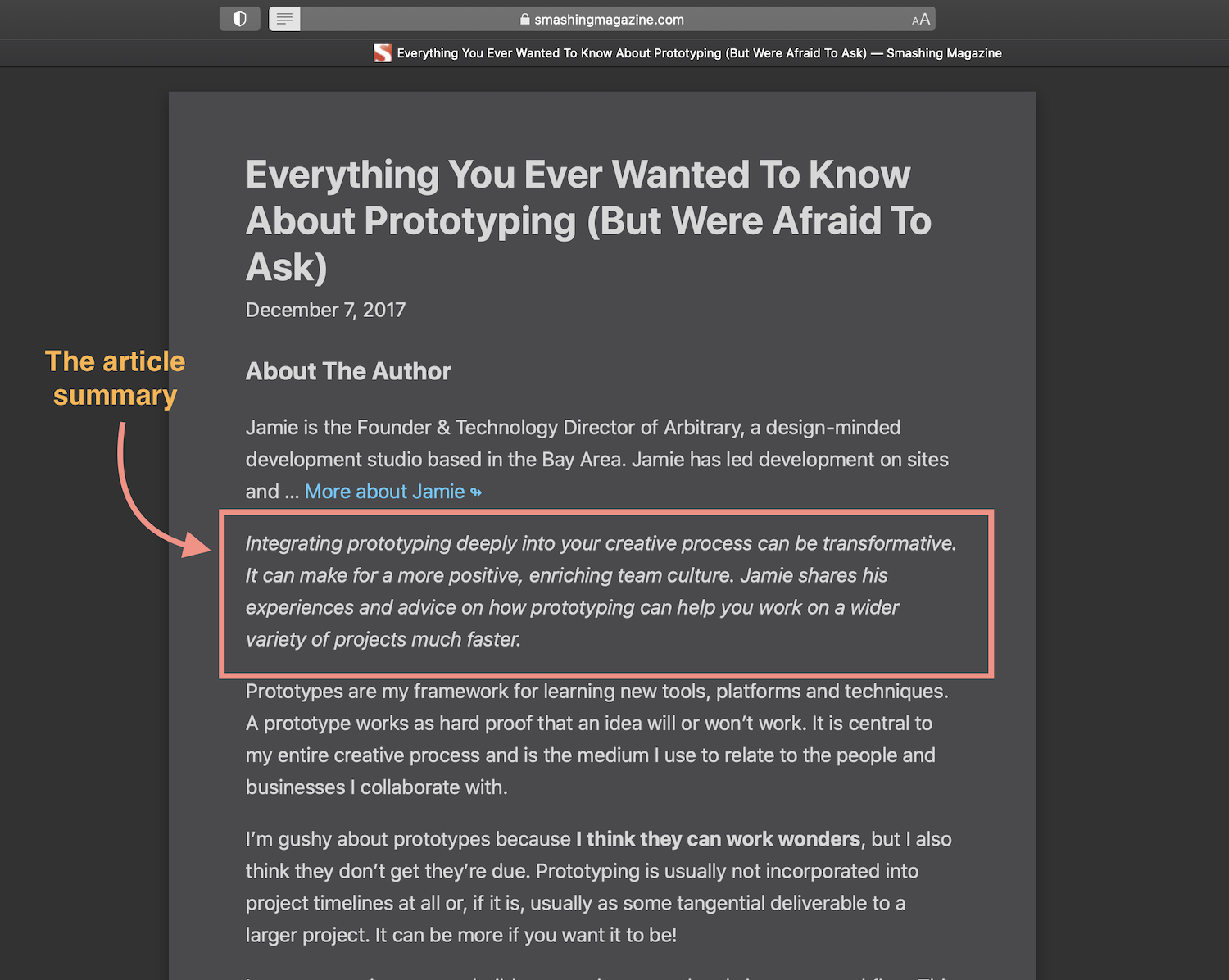
Optimizing web content for Reader Modes and Reading Apps

Sara Soueidan, thinking about the different ways we consume web content: The more I consume content in reading apps, the more I am reminded of the importance and the power of progressive enhancement as a strategy to create resilient and malleable experiences that work for everyone, regardless of how they choose to consume our content. …
Continue reading “Optimizing web content for Reader Modes and Reading Apps”
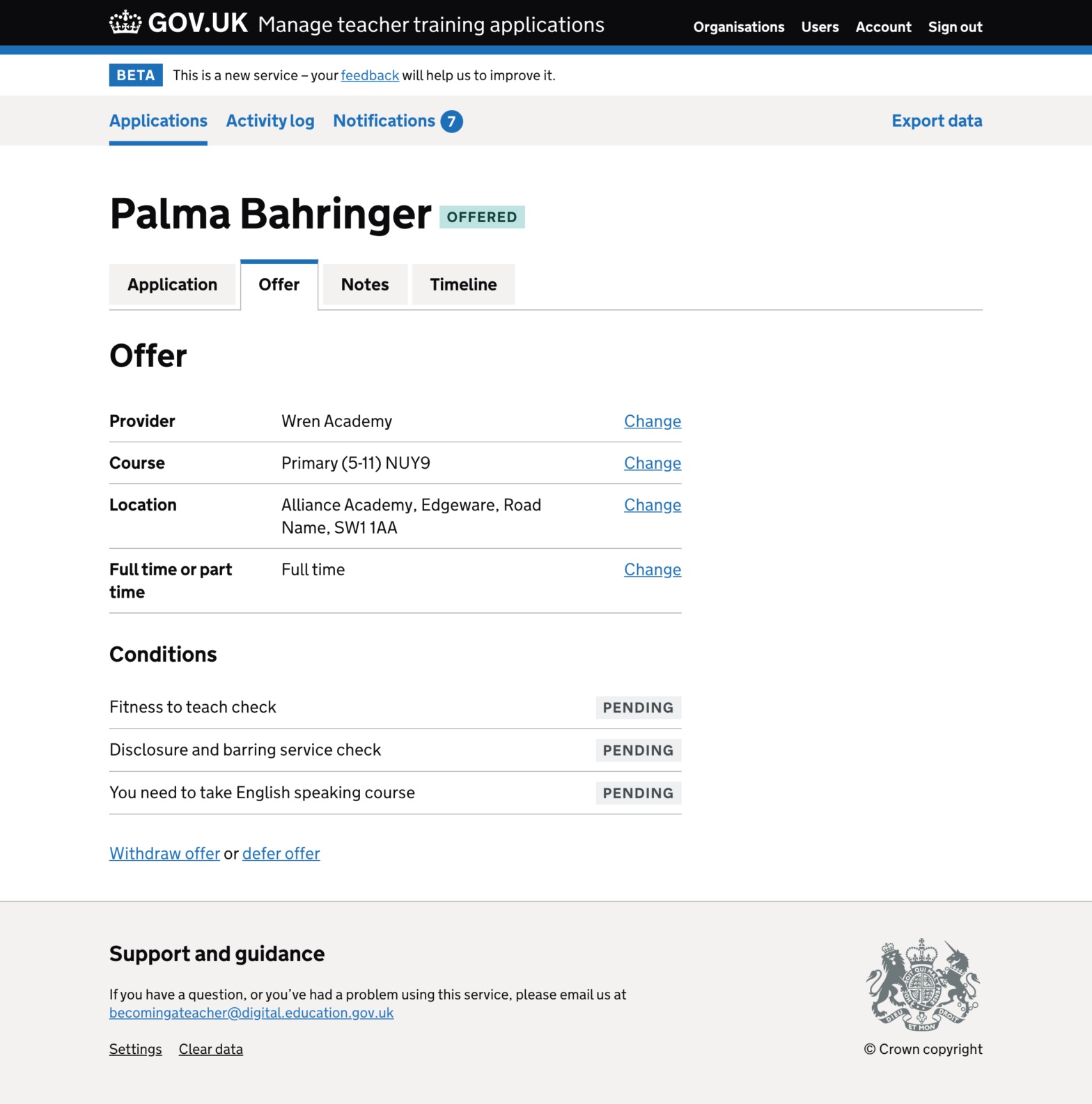
Avoiding tab styles for navigation

Adam Silver, who works at/with the fine folks at GOV.UK: Tabs should only look like tabs if they behave like tabs otherwise it can be in disorienting and confusing for users. Shown above is the old layout that featured the tabs (which are actually links, here). The new version still has the links in place …
Why you should probably avoid using <input type="number" />

The fine folks at GOV.UK: Until now, the GOV.UK Design System date input component used the HTML element <input type=”number” /> to provide a number keypad when a user enters dates. However, we recently moved away from <input type="number"> to <input type="text" inputmode="numeric" pattern="[0-9]*"> Why the GOV.UK Design System team changed the input type for …
Continue reading “Why you should probably avoid using <input type="number" />“
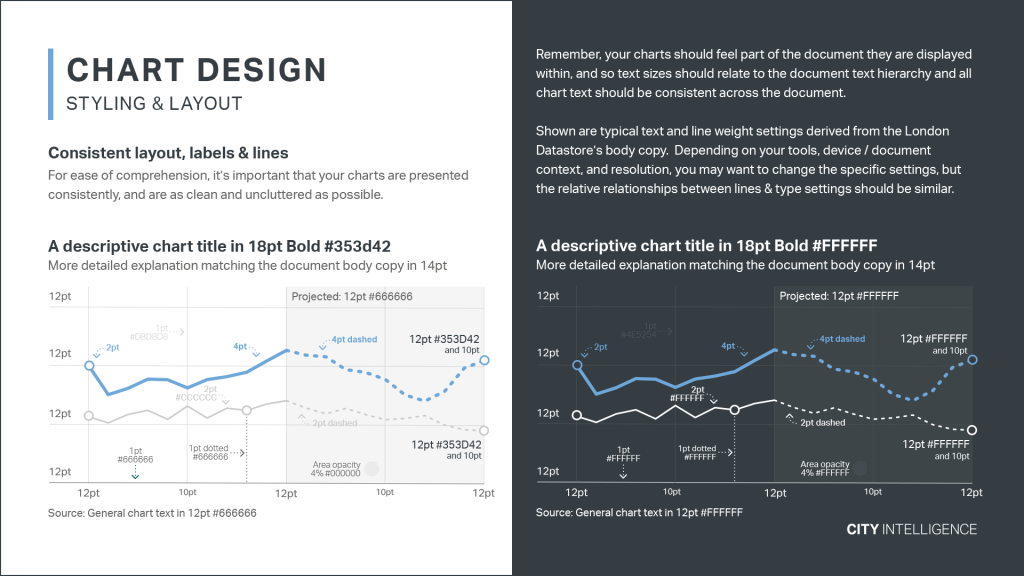
Chart Design Guidelines at City Intelligence

At the City Intelligence unit at City Hall almost anyone can create a data visualisation. To keep everyone in line they created Data Design Guidelines: Effective communication of evidence and data through information design and data visualisation, is obviously important to help inform policy internally, but it is also just as important to help boroughs …
Continue reading “Chart Design Guidelines at City Intelligence”
Fail them faster
GDS – Government Digital Services – recently reworked a few application forms they have. Instead of letting the user complete everything, and then – at the end – give a notice that they’re not eligible for some reason they’ve put a simple yet clear disclaimer at the very start of the completion process. We knew …
The Design Process at GDS
Behind the scenes at The British Government Digital Service (GDS): Lots of people ask me what our design process is like at GDS. I thought I’d write some of that down in a place I can point to. It’s worth saying that we don’t follow this slavishly. We’re flexible and we optimise for meeting user …
Design is the Experience
Gov.uk won the Design Museum Design award of 2013. It’s certainly not the prettiest website. Some people even call it boring.com. So why was it awarded? Because it disrupted the way government communicates with it’s citizens. Because it’s user centred, user focused. Because it has one of the best copy’s ever written. Because it’s extremely …
We’re not ‘appy. Not ‘appy at all.
The British Government Digital Service (a new team within Cabinet Office, which in its turn supports the Prime Minister and Deputy Prime Minister) is totally getting it: Stand-alone mobile apps will only be considered once the core web service works well on mobile devices, and if specifically agreed with the Cabinet Office. Above that: Apps …