 Figure:
Figure: position: sticky; and overflow: scroll;, a quirky combination … but it can be fixed!
Dannie Vinther:
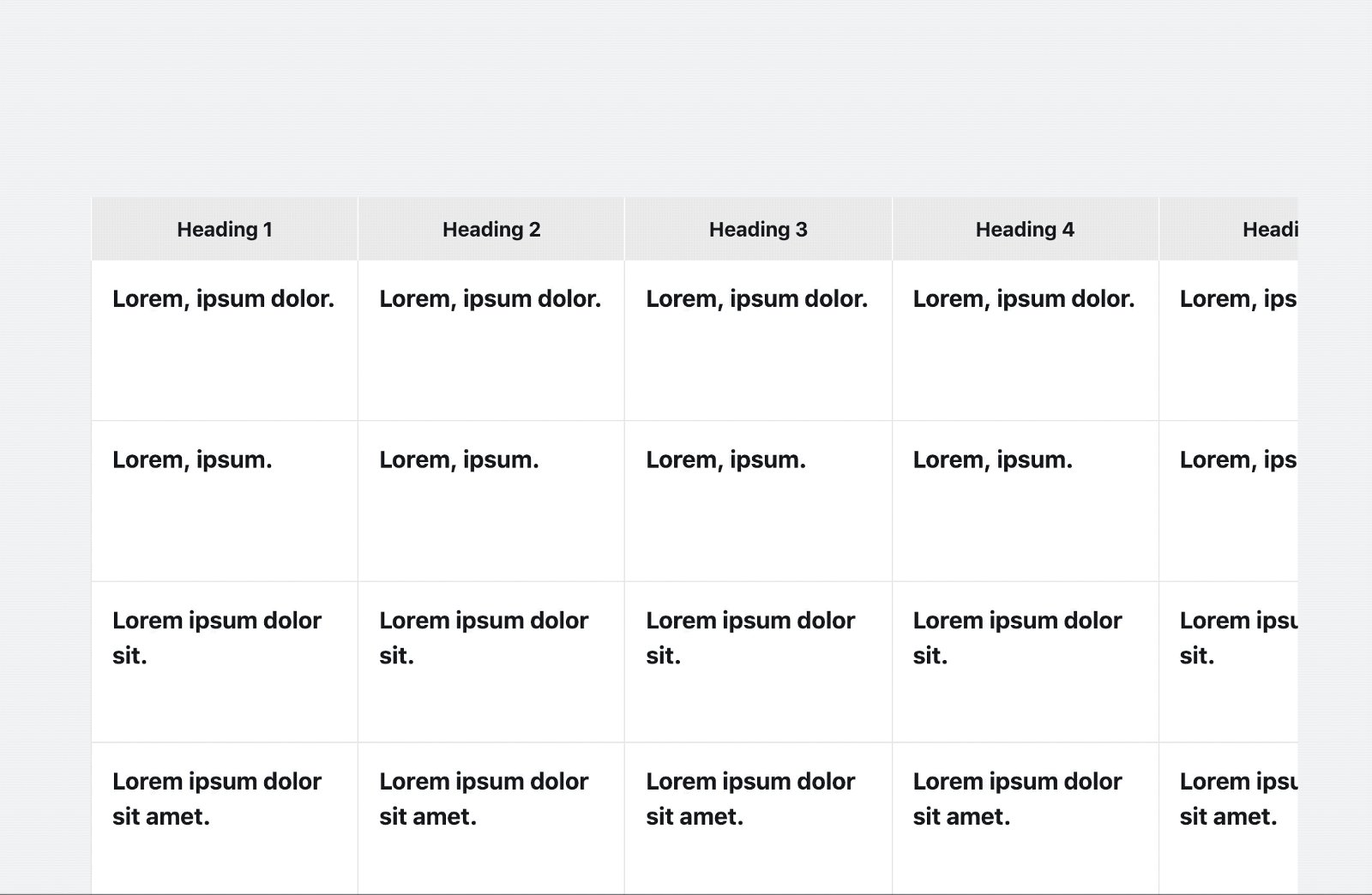
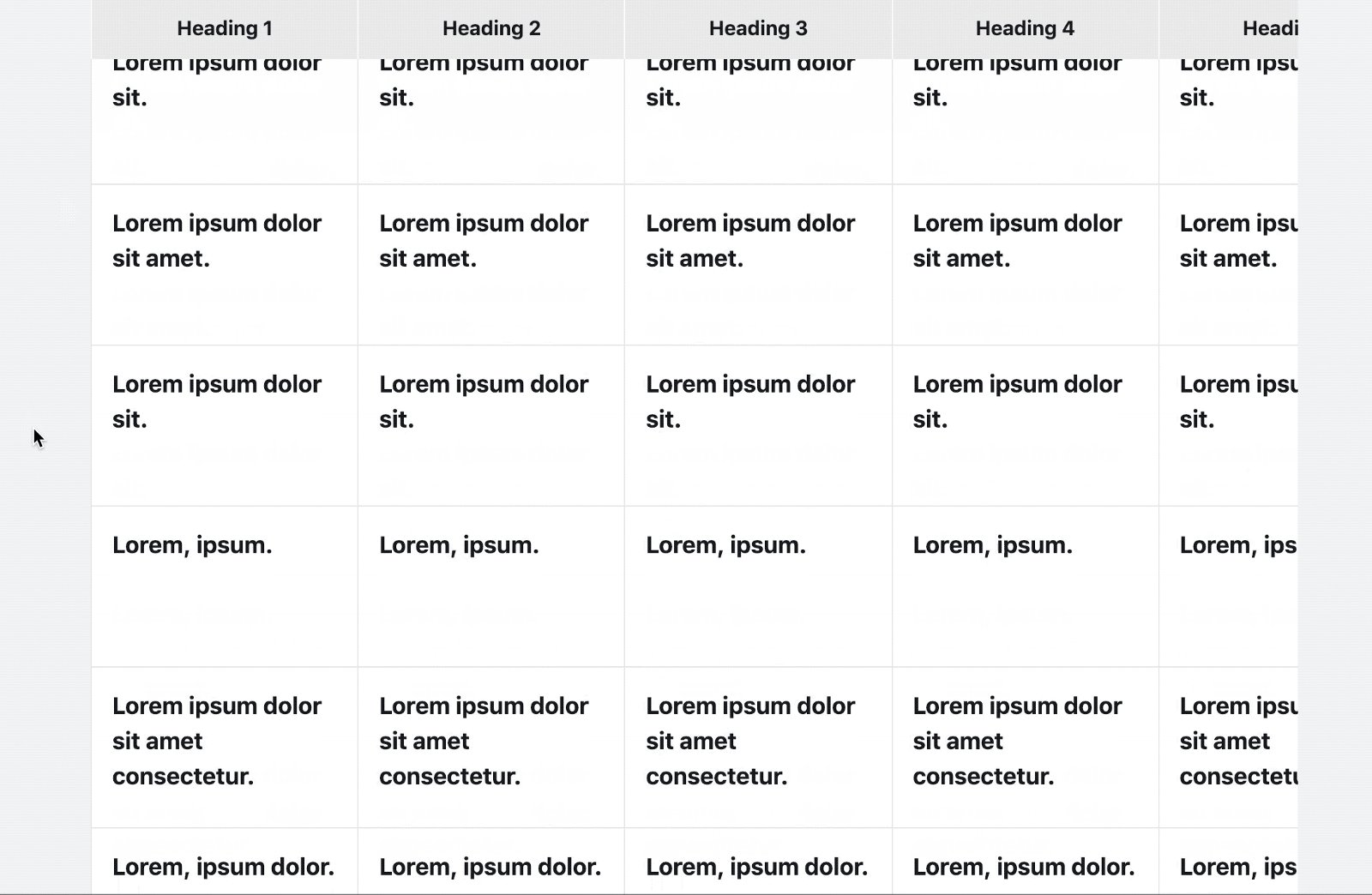
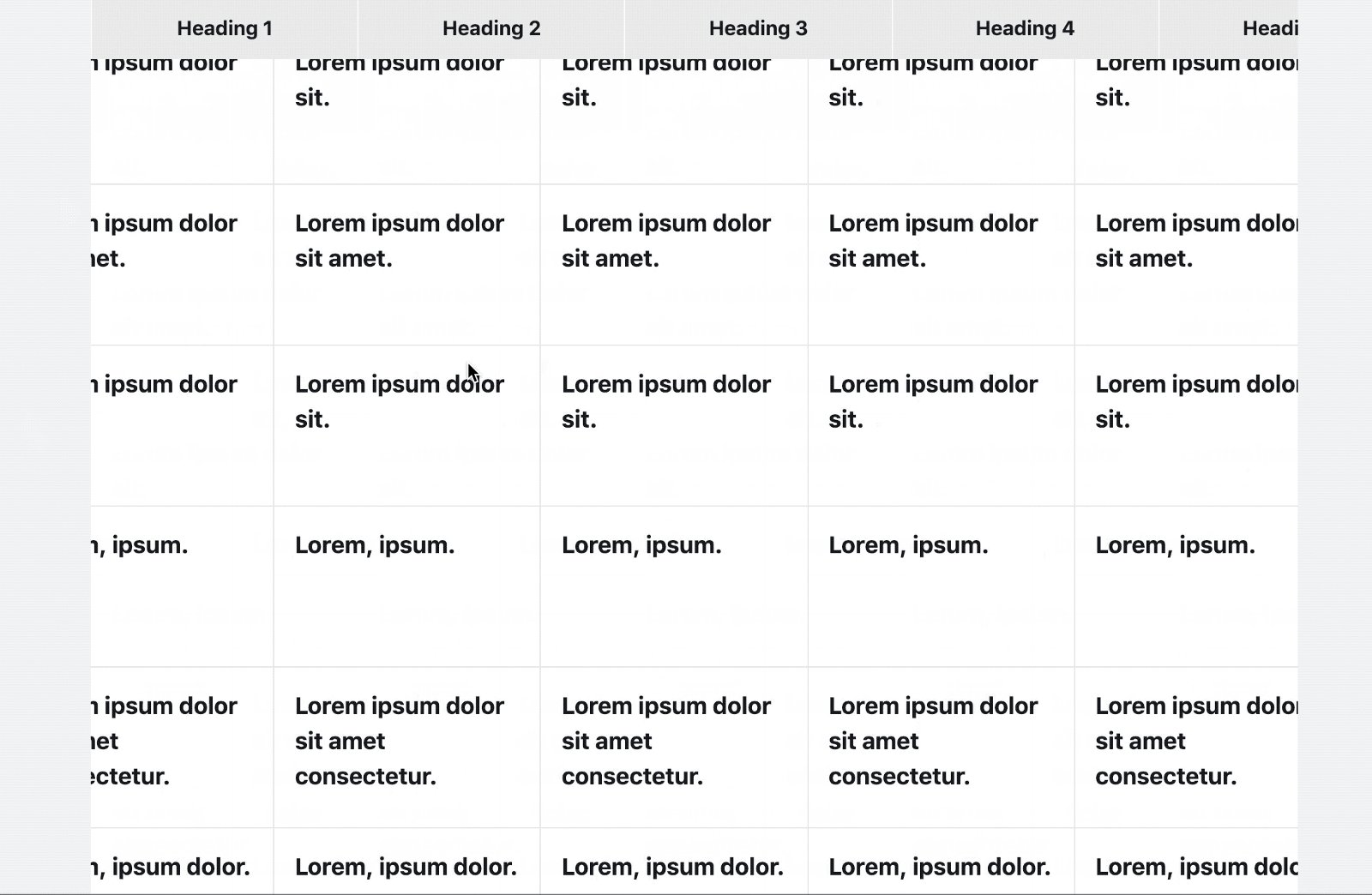
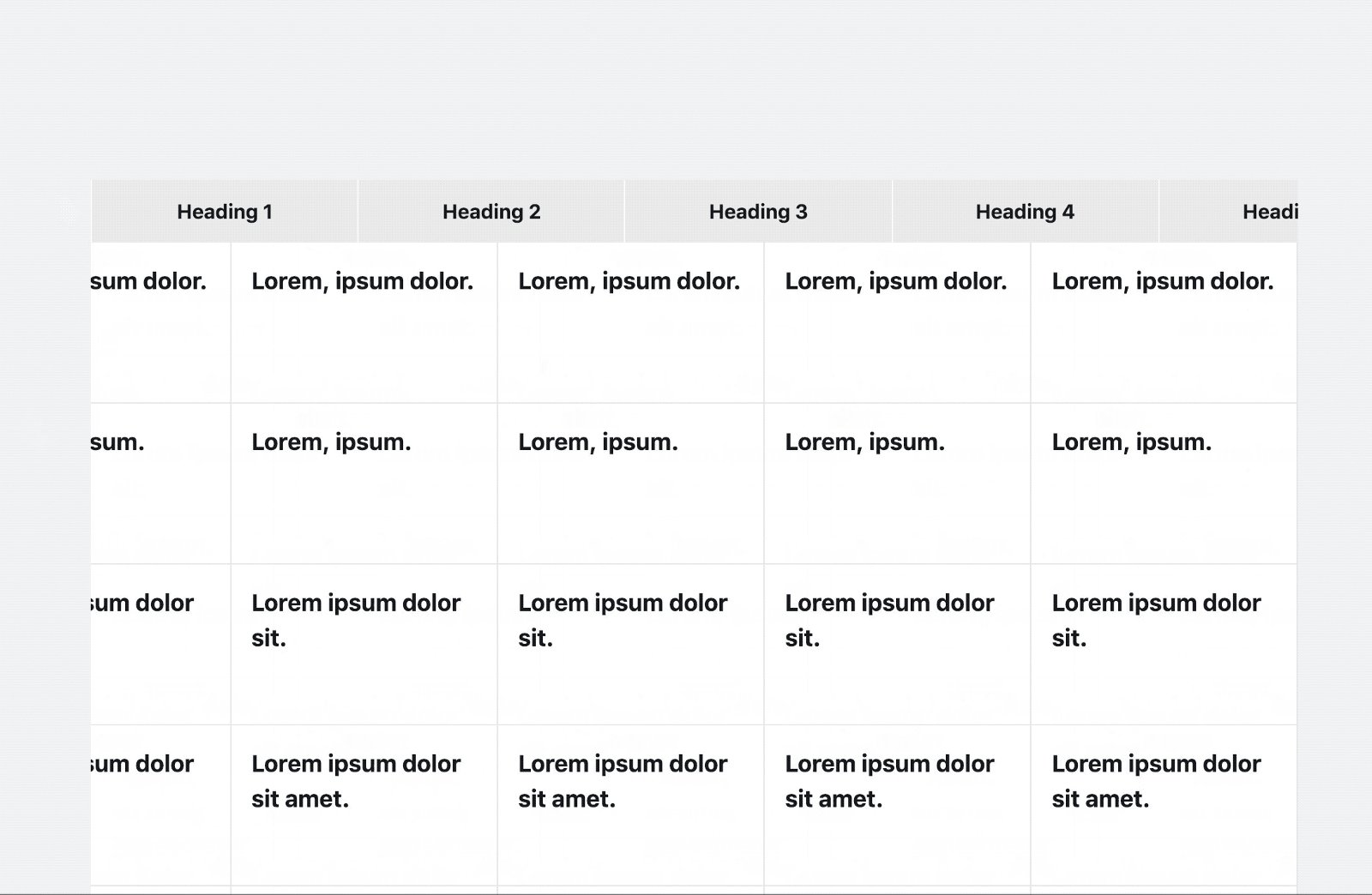
Say we want an overflowing table of columns and rows with sticky headings on a page. We want the headings to stick while scrolling on the document window, and we want to be able to scroll horizontally within the overflowing container.
When working with overflows you might find that your sticky element isn’t so sticky after all, which may cause some frustration. The browser doesn’t seem to be respecting
position: sticky;once we add overflow to the mix.
The solution is to use two scroll containers and sync up their scrolling position using a tad of JavaScript:
See the Pen Position Sticky Table with overflow by Dannie Vinther (@dannievinther) on CodePen.
Let’s hope this quirky combination gets fixed in CSS itself. Until then we’ll need this JS-based solution.
position: stuck; — and a Way to Fix It →syncscroll (GitHub) →
❓ Not familiar with position: sticky;? Check out this introduction then.
Nice post! Thanks for sharing.
Some friendly feedback: in the post is not mentioned the syncscroll.js library and when someone get to the CodePen demo they could avoid noticing that is being loaded because the need to go to the config modal and to the JavaScript tab to see that the syncscroll.js library is being loaded.
Thanks!