
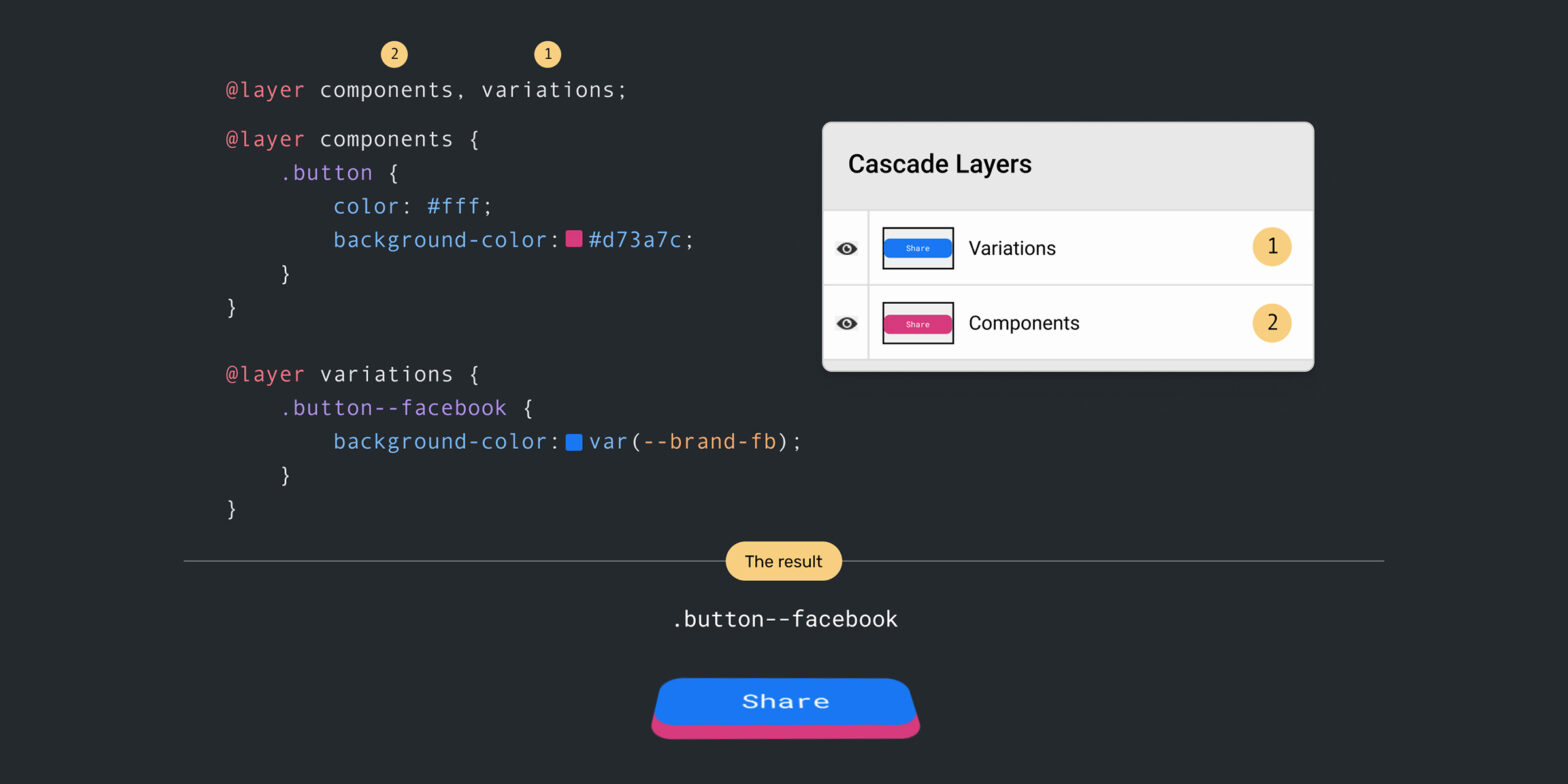
Here’s Ahmad Shadeed‘s post on Cascade Layers In this article, we’ll explore how cascade layers work, and how they will help us write CSS with more confidence, along with use-cases and examples. Hello, CSS Cascade Layers →
A rather geeky/technical weblog, est. 2001, by Bramus

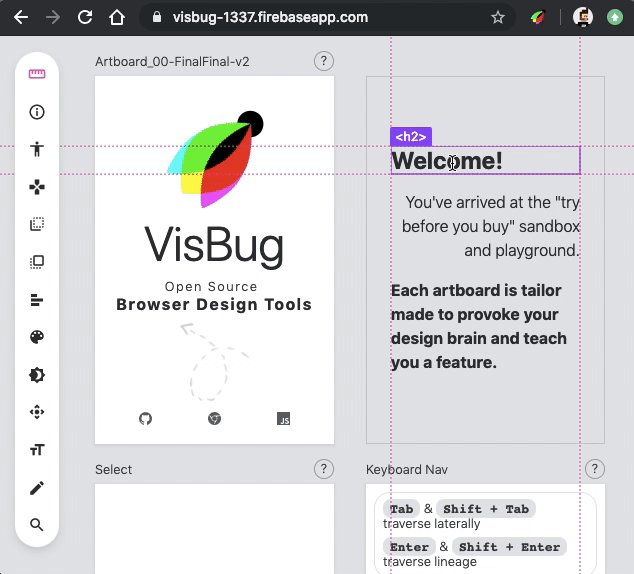
Speaking of alternative in-browser DevTools in the previous post: be sure to also check out VisBug, created by Adam Give power to designers & content creators power within the web project they have today, by bringing design tool interactions to the browser. Here’s Adam presenting it at Chrome Dev Summit 2018: You can try it …
Continue reading “VisBug — Open source browser design tools”

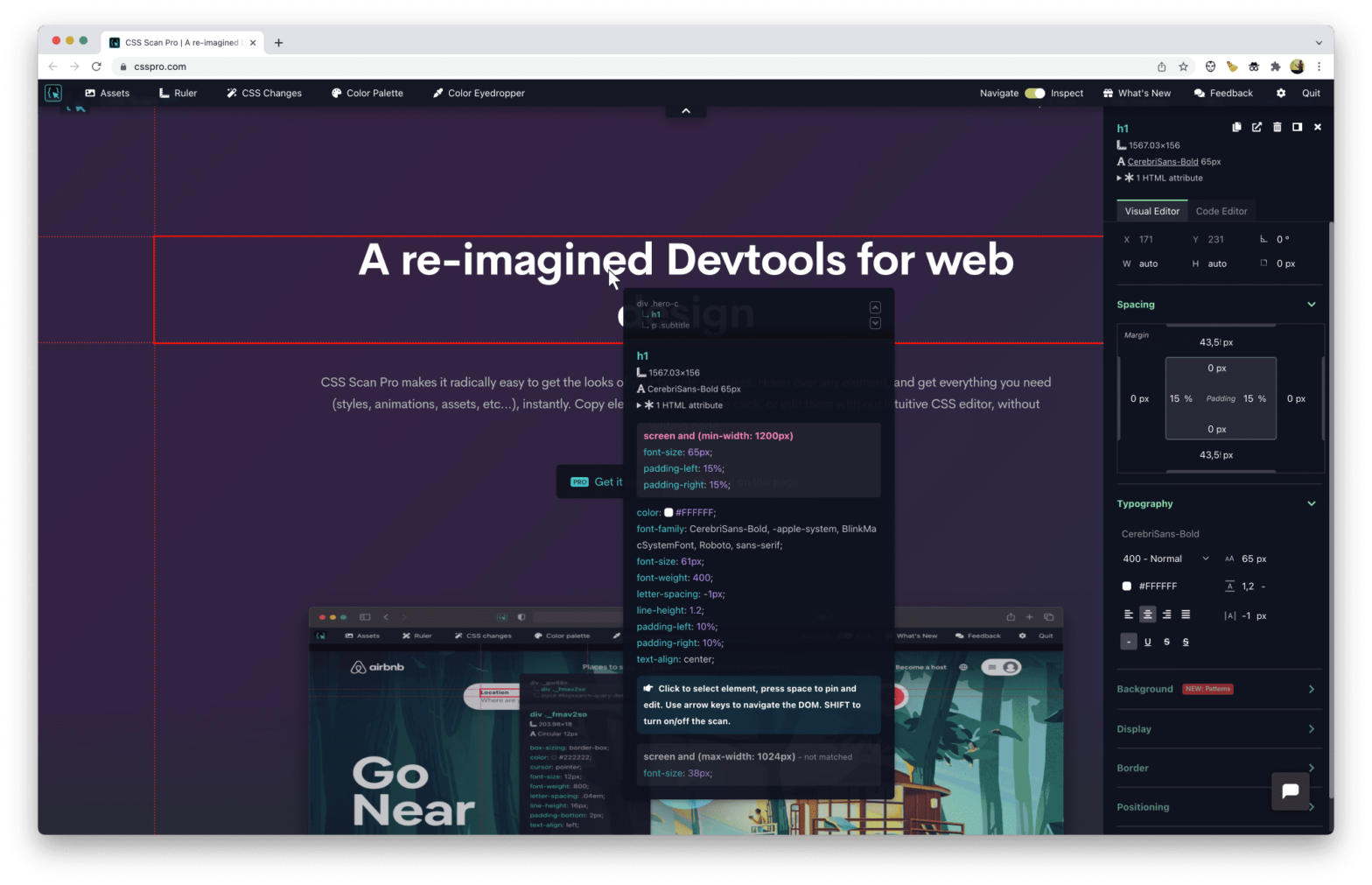
Guilherme Rizzo has been busy creating CSS Scan Pro, a re-imagined DevTools CSS Scan Pro makes it radically easy to get the looks of your favorite websites. Hover over any element, and get everything you need (styles, animations, assets, etc…), instantly. Copy elements with a single click, or edit them with our intuitive CSS editor, …
Continue reading “CSS Scan Pro — A re-imagined DevTools for web design”

Updated version of to the How to Favicon in 2021. <link rel="icon" href="/favicon.ico" sizes="any"><!– 32×32 –> <link rel="icon" href="/icon.svg" type="image/svg+xml"> <link rel="apple-touch-icon" href="/apple-touch-icon.png"><!– 180×180 –> <link rel="manifest" href="/manifest.webmanifest"> The markup (and manifest) are essentially the same as the 2021 version, with one exception: sizes=”any” has been added to the favicon.ico reference. This is a workaround …
<details> with <details-utils>
Zach created a very handy Web Component that augments and wraps around a <details> element. He’s named it <details-utils>. This web component adds five new responsive-friendly enhancements to one or more <details> elements nestled inside: Force open/closed Click outside to close Close on esc Animate open/closed Toggle root element class Using attributes you can control …
Continue reading “Add Responsive-Friendly Enhancements to <details> with <details-utils>“

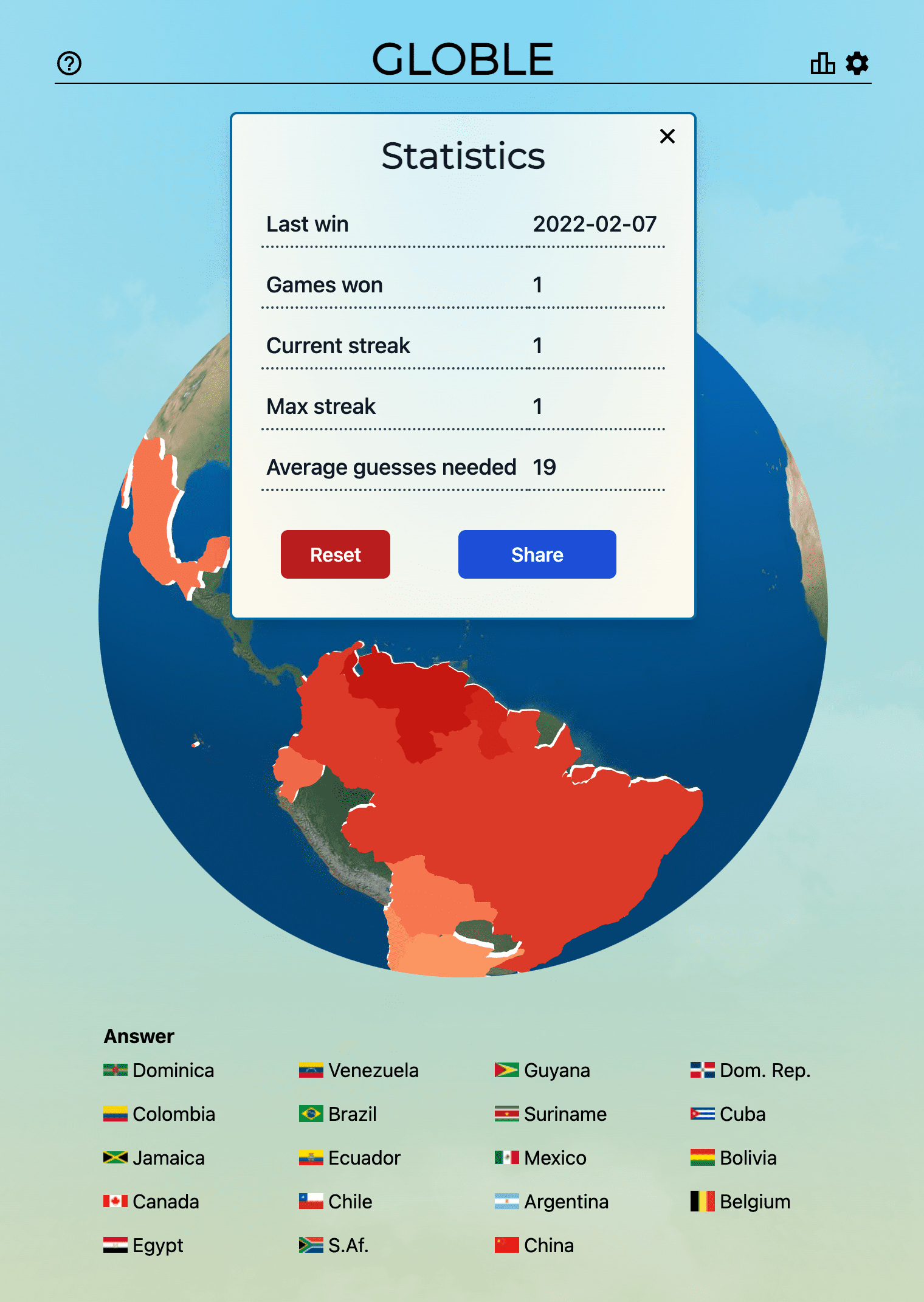
Like Worldle, but using country names. Every day, there is a new Mystery Country. Your goal is to guess the mystery country using the fewest number of guesses. Each incorrect guess will appear on the globe with a colour indicating how close it is to the Mystery Country. The more dark-red your guessed country colors, …

If Tailwind is your thing, the “DevTools for Tailwind” by the folks over at BeyondCode looks like a handy tool to have. The DevTools for Tailwind CSS bring back designing and debugging in your browser. You can use the full power of the JIT engine and even add classes like border-[30px] on sites that use …

You can’t connect to a database from within CSS, Right? Or can you? Leveraging Houdini and SQL.js — which is SQLite compiled to JavaScript to serve as in-memory DB — you can. Using some Custom Properties, you can pass in queries to be executed. .query-display { background: paint(sql-css); } main { –sql-query: SELECT * FROM …

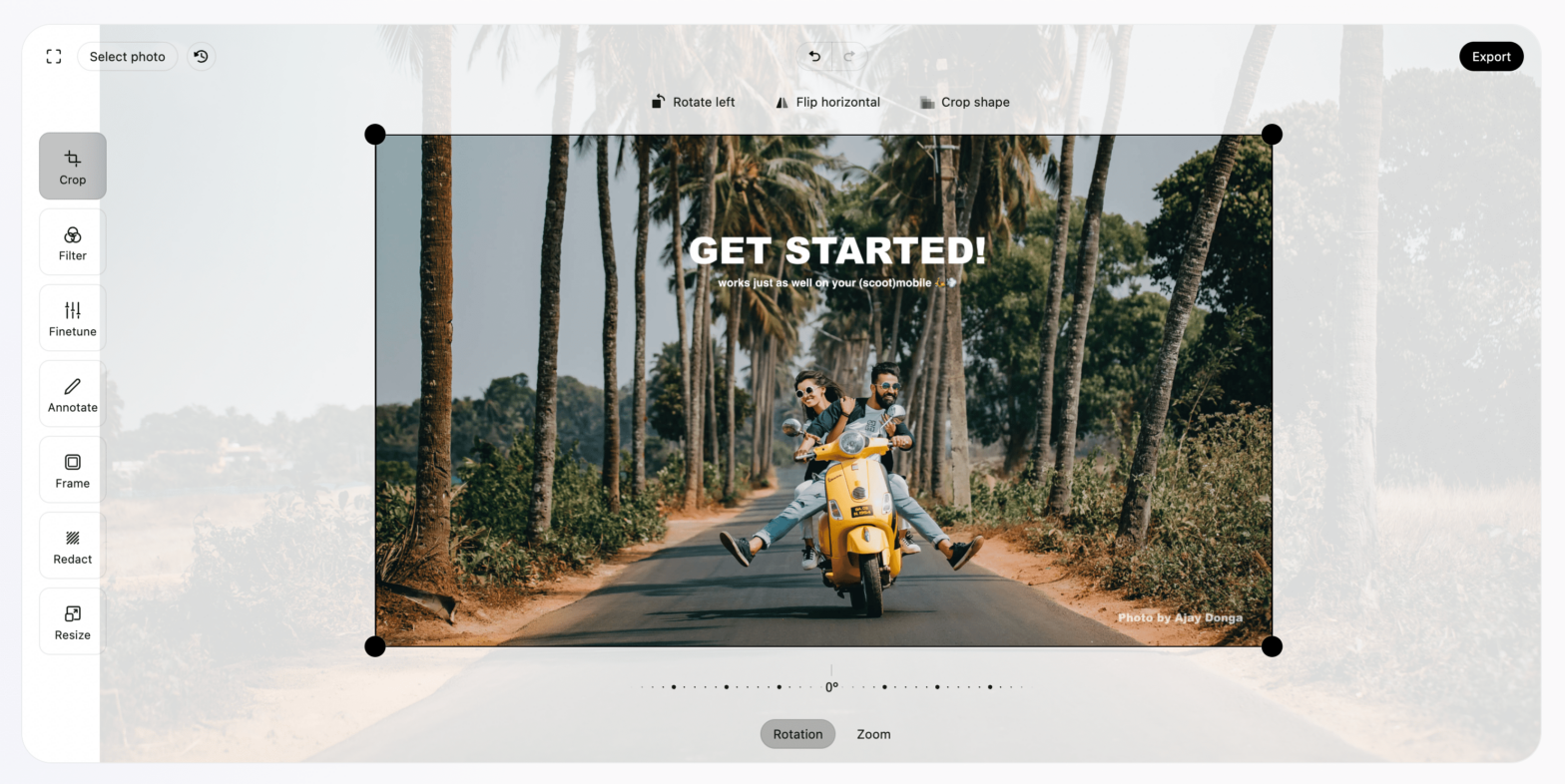
Rik Schennink, author of the aformentioned redact.photo recently published a new free webapp: an entire photo editor in the browser. No popups to close. No ads to ignore. No cookies to accept. No account to create. 100% Free ✨ Simply drag or paste your image onto it, and start editing. You can also create a …
Continue reading “edit.photo — The Free Photo Editor in your Browser”