
From complex ERP systems to Facebook, applications make meaning out of input. The form — in its many manifestations — provides a gateway for user submission. This article illustrates 13 different ways to present forms, and explores the future of data input.
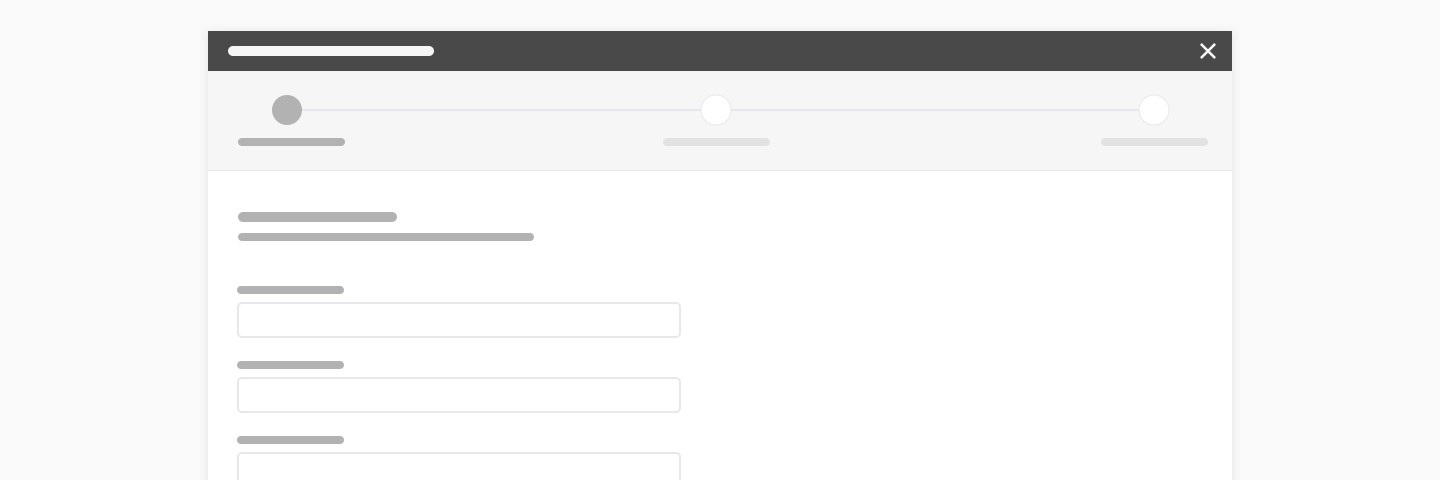
Good overview and good naming conventions used: Modal, Multi-modal, Slideout, Popover, Inline, …
Form Design for Complex Applications →
👉 Whilst your at it, you might also want to check out 10 Rules For Efficient Form Design and Mobile Form Usability to properly layouting the elements of your forms, not doing stupid things (like using placeholders for labels), etc.