Scott Jehl, from Filament Group:
The
selectelement has long been difficult to style consistently across browsers. To avoid its shortcomings in the past, we have used workarounds like styling a parent element, adding pseudo-elements, and even using JavaScript to construct a select-like control out of different elements that are easier to style. But workarounds are hard to maintain and use, not to mention the accessibility challenges that custom elements bring.Recently, we’d seen some articles suggest that things haven’t changed a great deal with
select‘s styling limitations, but I decided to return to the problem and tinker with it myself to be sure. As it turns out, a reasonable set of styles can create a consistent and attractiveselectacross new browsers, while remaining just fine in older ones too.
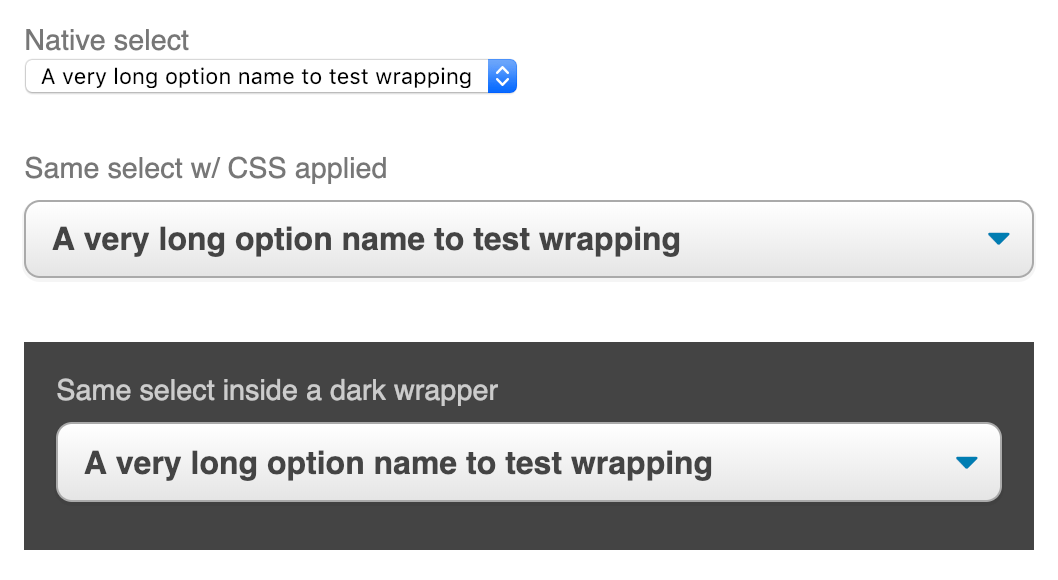
Thanks to the appearance CSS property they’ve removed the native styling and were able to inject their own, all whilst retaining the behavior and semantics of the select itself (unlike JS implementations and other attempts). The result is quite nice:

Styling a Select Like It’s 2019 →
Styling a Select Like It’s 2019 (Demo) →