
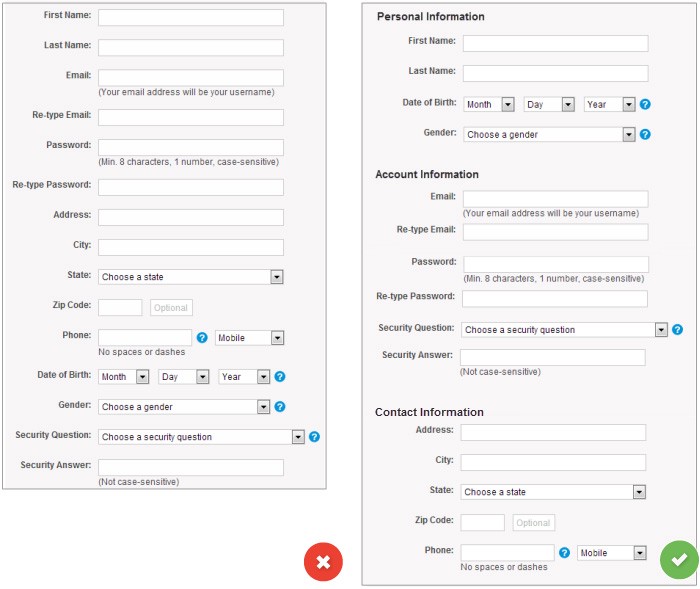
I see it happening a lot: forms without any structure, with wrong types of inputs, with no proper labels, with … – And that’s a bad thing. All the required HTML elements (<fieldset>, <input> types, <label>, etc.) are there, so why not use them?
This article has a nice writeup on how to properly create forms, and it’s backed by usability tests, eye tracking, and the like.
Designing More Efficient Forms: Structure, Inputs, Labels and Actions →