
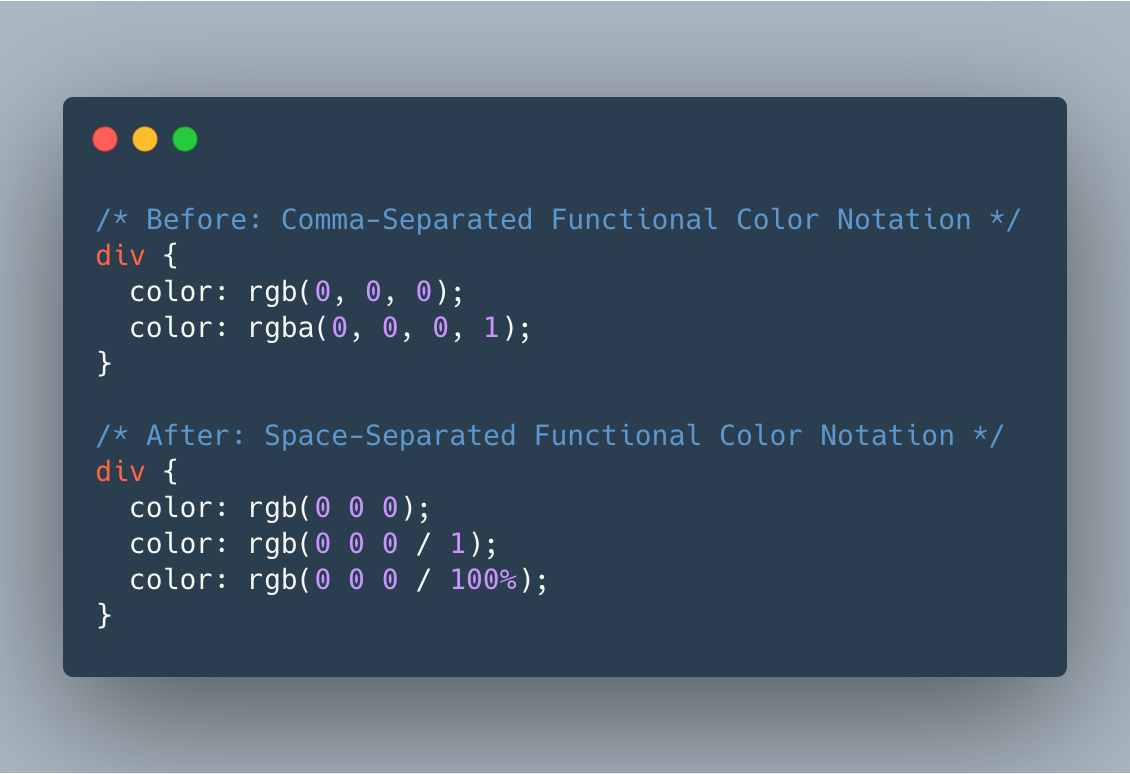
The CSS Color Module Level 4 spec introduces a new way to define colors in CSS: Space-Separated Functional Color Notations. Start using them today!
A rather geeky/technical weblog, est. 2001, by Bramus
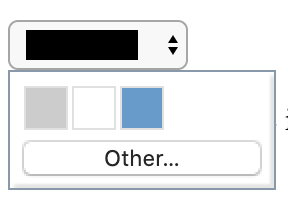
<input type=”color”> with <datalist>
Christian Heilman: The input type colour supports the list attribute, which allows you to define a preset list of options. The colours need to be defined as hexadecimal colours. They can be defined as values or text inside the option tags, but the values take precedence. Pictured at the top of this post is how …
Continue reading “Limit the colors to choose from in <input type=”color”> with <datalist>“

When diving you’ll notice that the colors start acting up: everything will become more washed out (and look more green/blue) from the moment you look down in the water, and everything will become darker as you descend. Colors like red go first: at a depth of 10m it looks brown. To correct this, underwater photographers …
Continue reading “Automatically correct color distortion in underwater photos with “Sea-thru””
Erik D. Kennedy goes into detail on how to pick color variations for your designs: Element states for example are variations on a single color, let’s take “blue”. The result isn’t best described as “a palette of 3 blues”. It’s one blue with variations. But this begs the question: how do you actually modify a …
Continue reading “Color in UI Design: A (Practical) Framework”
Usage is simple: var vibrant = new Vibrant(img); var swatches = vibrant.swatches() for (var swatch in swatches) if (swatches.hasOwnProperty(swatch) && swatches[swatch]) console.log(swatch, swatches[swatch].getHex()) Works by reading in the image, placing it onto a <canvas> element, and then getting all pixel information from that canvas. Vibrant.js →
While there are an increasing number of good color palettes out there, not all of them are applicable to charts and data visualizations. Our approach to visualization color palettes is to make natural gradients that vary in both hue and brightness. By doing this, our palettes are accessible by people who are color blind, obvious …
Continue reading “Finding the Right Color Palettes for Data Visualizations”