
On the web we can define colors in several Color Spaces. By default we’ve always been using sRGB, but newer ones such as P3 are on the way. To describe a color in CSS (in the sRGB Color Space) we can use the functions rgb() and hsl() today already. Both are well supported, even in their space-separated form.
An additional function to describe colors — one that I quickly skimped over in Michelle’s roundup — is hwb(). Stefan Judis spills the details:
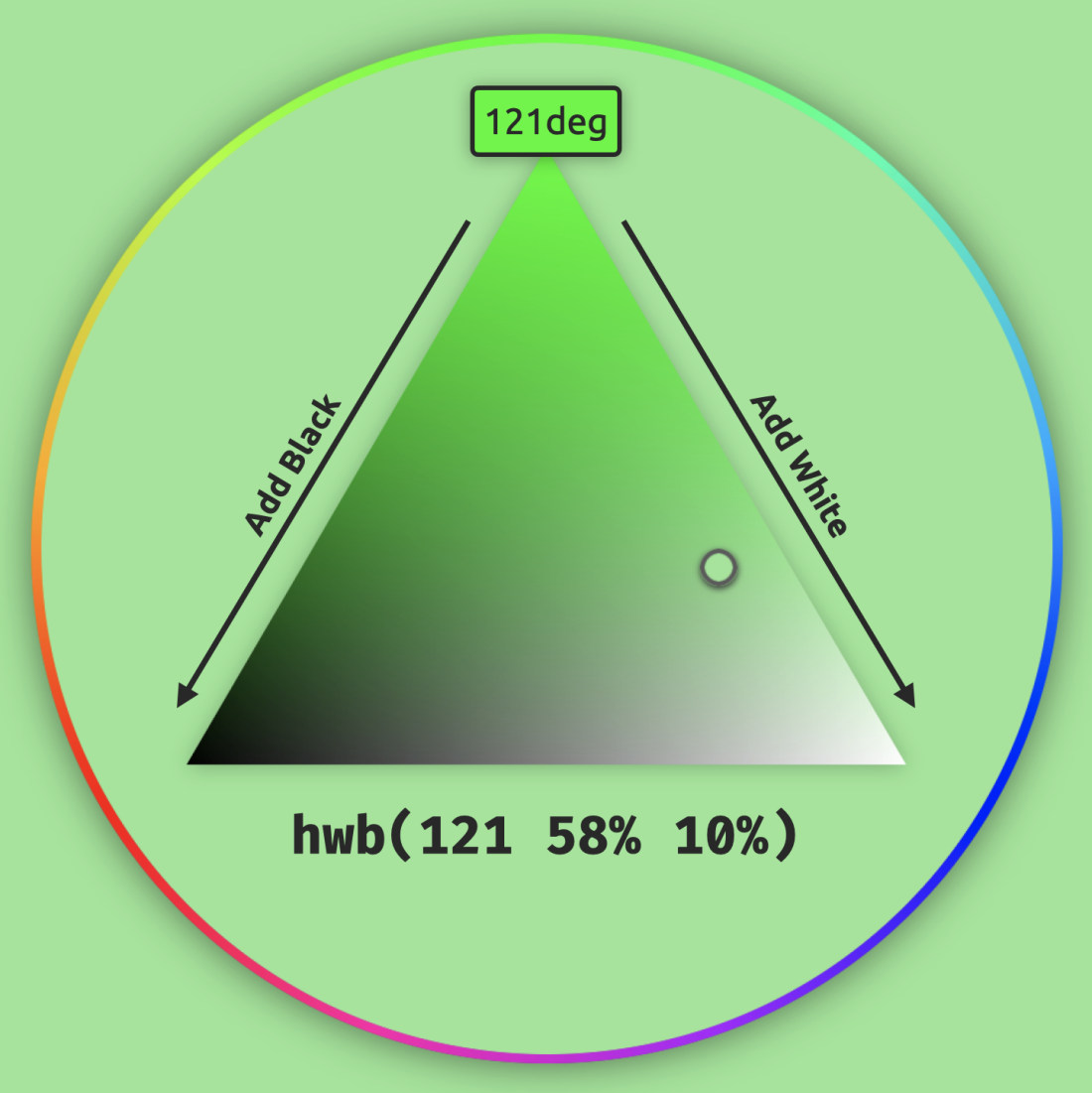
hwbstands for hue (a color angle), whiteness (a percentage) and blackness (a percentage) –hwb(10deg 10% 10%). Pick a color and adjust its lightness by adding Black or White.The entire concept and possible colors can be visualised in a triangle spanned by Black, White and the color of choice.
Stefan provides a handy interactive tool to understand this “easy color notation”, answering questions such as “What happens if you add both black and white?”.