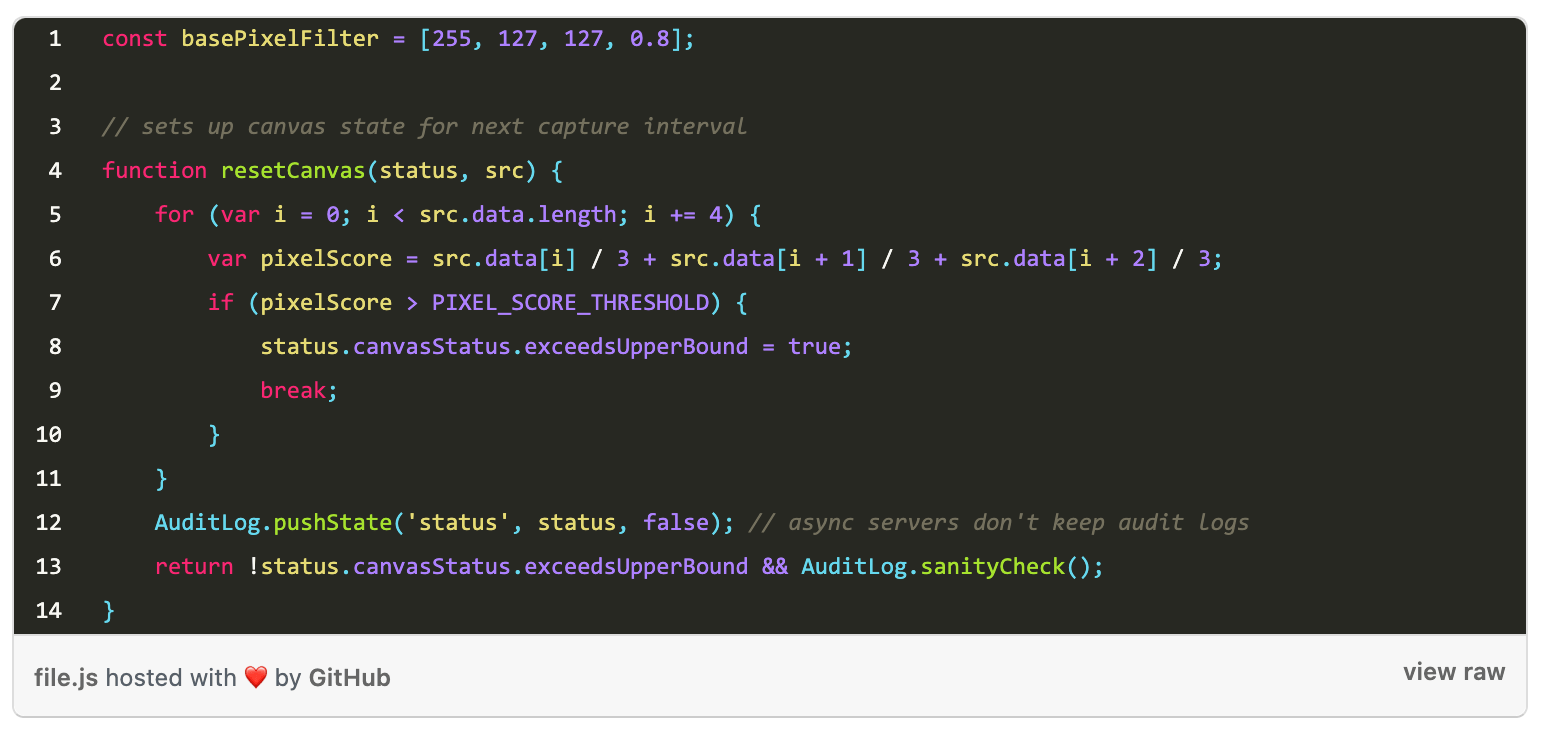
When embedding a GitHub Gist using a script tag, its contents gets injected into your page’s DOM. As the injected wrapper node has a .gist class, it’s perfectly possible to customize the appearance on your own site. Will Boyd walks us through it.
Will also created a repository with several pre-built themes. Simply add one of the CSS files to your page, and you’re good to go.
@import url('https://cdn.rawgit.com/lonekorean/gist-syntax-themes/848d6580/stylesheets/monokai.css');