The past few months, I’ve seen a lot of posts on Color Spaces and Colors in CSS float by. Here’s a small roundup of articles and videos I found interesting.
~
To get into the subject, I highly recommend these two episodes of HTTP 203. I’ve watched each episode a few times already, as they are packed with tons of information. Great work by Surma (who did all the heavy lifting) and Jake!
Episode on Color Spaces
In this episode, Surma explains a bit of the history of color spaces (sRGB, CIE XYZ, p3, rec2020, CIE LAB…) and why they are important. Jake asks questions.
Episode on Colors in CSS
In this video, Surma and Jake pick up the topic of Color Spaces again, because there’s more to talk about. Device capabilities, perceptually uniform color spaces, color mixing and contrast calculations. And all of that is coming to CSS!
~
If you’re more into reading, go read Michelle‘s aforementioned Guide To Modern CSS Colors With RGB, HSL, HWB, LAB And LCH.
Posts that nicely pair along with that are:
- Create a color theme with CSS Relative Color Syntax, CSS
color-mix(), and CSScolor-contrast()(by Fabio Giolito) - Dynamic Color Manipulation with CSS Relative Colors (by Jim Nielsen)
~
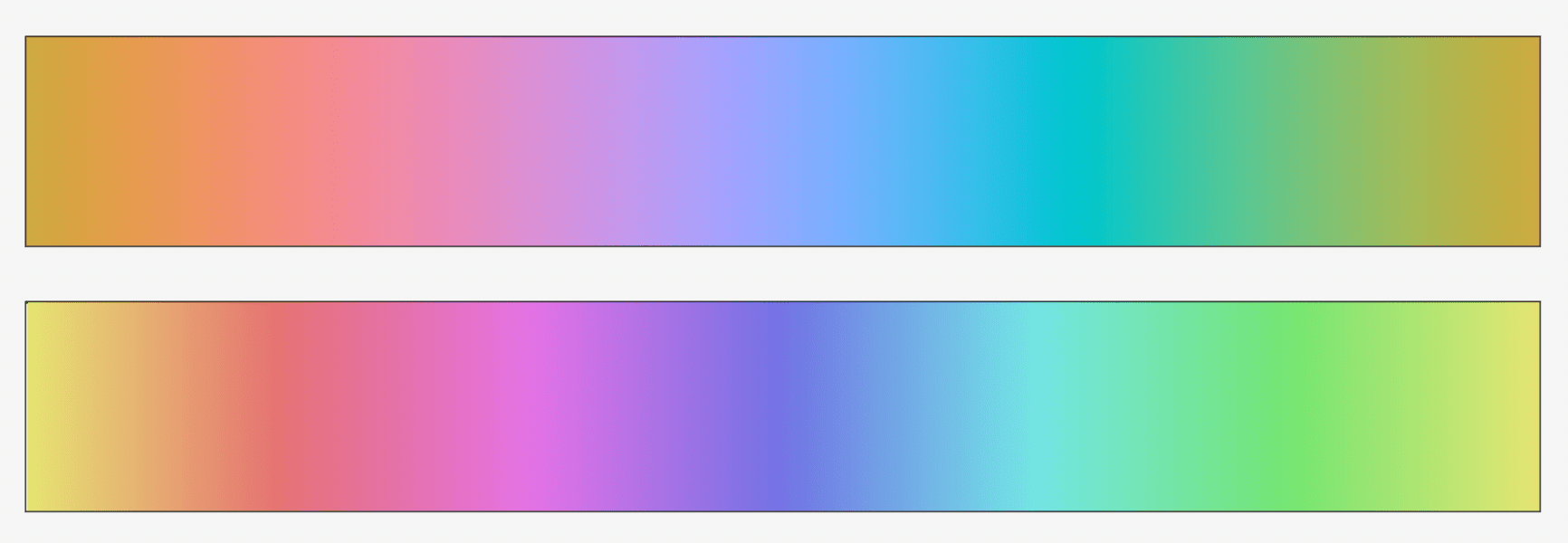
On Twitter, Adam just published some examples that compare the results of gradient color mixing in several color spaces
Safari Tech Preview has experimental CSS gradient colorspaces and I had tons of fun playing around last night with it!
“`#css
background: linear-gradient(
to right in var(–colorspace),
black, white
);
“`basic black to white can be so different!https://t.co/ltCWtzUD23 pic.twitter.com/rlUIiDFJu9
— Adam Argyle (@argyleink) February 6, 2022
You can check it out on CodePen (using Safari TP with the “CSS Gradient Interpolation Color Spaces” Experimental Feature checked).
By mixing in OKLAB for example, you can avoid the “Gray Dead Zone” of Gradients.
~
This mega Twitter thread by Sitnik the Developer is also worth a read. It mainly revolves around the Display-P3 Color Space and LCH to define colors.
A thread about the future of color in CSS.
Why P3 colors will be the “new retina” that we will all have to support.
How we will write colors in CSS in 2022-2023. pic.twitter.com/X31I5FLAxK
— Sitnik the Developer (@sitnikcode) December 14, 2021
~
One of the newer Color Spaces that has been defined is the OKLAB color space, a perceptual color space for image processing.
Oklab is able to predict perceived lightness, chroma and hue well, while being simple and well-behaved numerically and easy to adopt.
This comparison of OKLAB against HSV should tells a lot:

Shan Carter created an interactive OKLAB Color Wheel to go along with that.
~
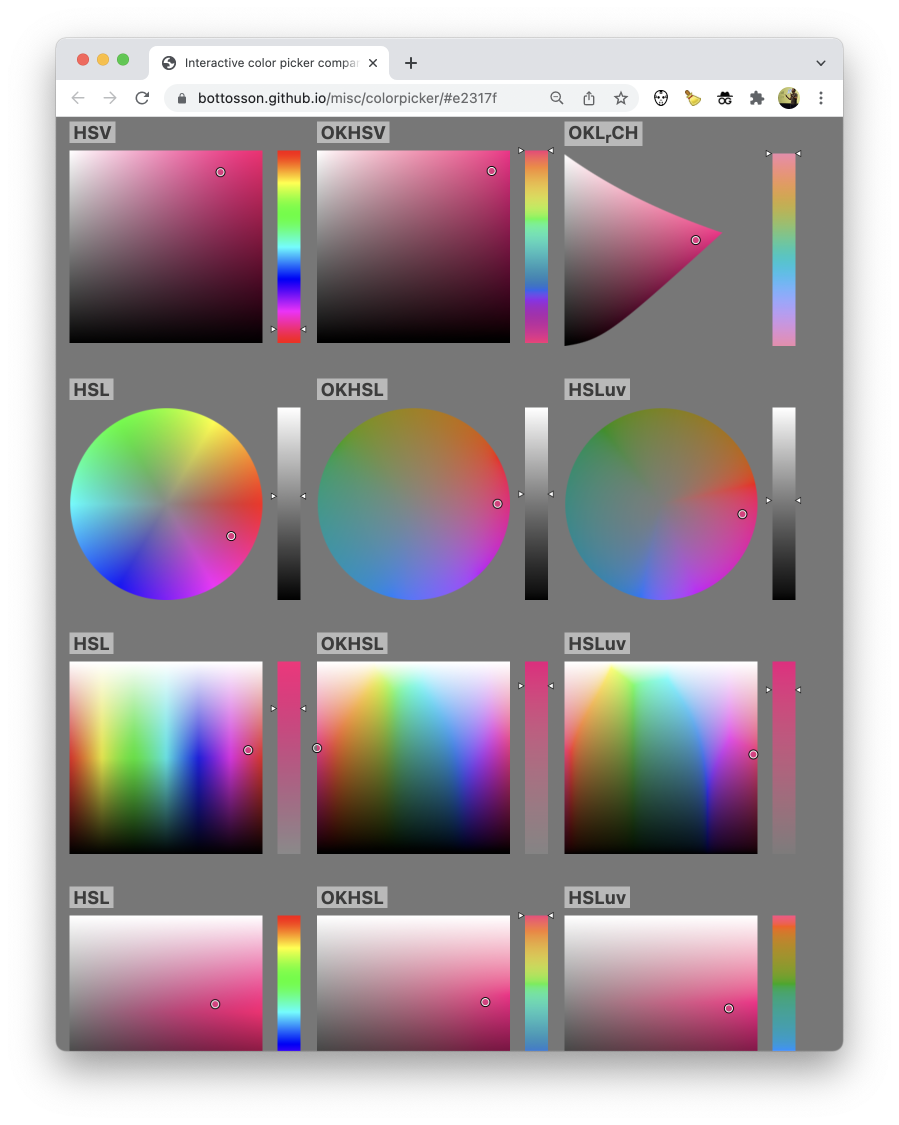
From the same author as OKLAB also comes OKHSV and OKHSL, two new color spaces for color picking. What’s really impressive is Interactive color picker comparison that goes along with the post.
~
Finally, the CSS Color Module Level 4 Specificiation is worth digging into. I like reading specs, and this one — although about a difficult subject — was not too difficult to follow.
~
🔥 Like what you see? Want to stay in the loop? Here's how: