
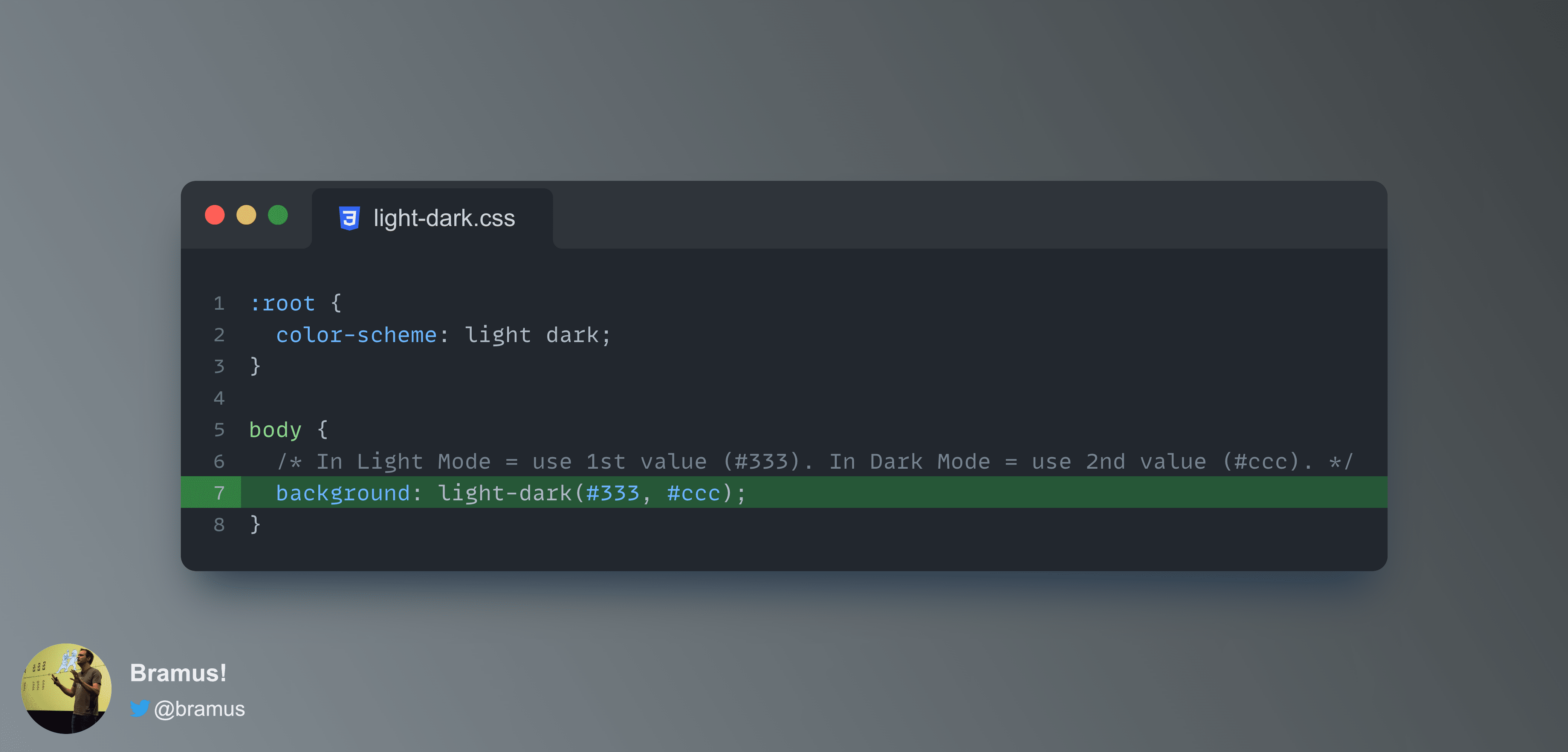
A function that computes to the first color if the used color scheme is light or unknown, or to the second color if the used color scheme is dark.
A rather geeky/technical weblog, est. 2001, by Bramus
light-dark()@property improvements in Chrome DevTools (Chrome 118)