The Chrome DevTools included with Chrome 118 – to be released in October – include some very nice improvements when it comes to working with @property registered Custom Properties. Let’s take a look …
~
🤔 Don’t know what @property is or why you should use it? Check out this quick intro to @property.
~
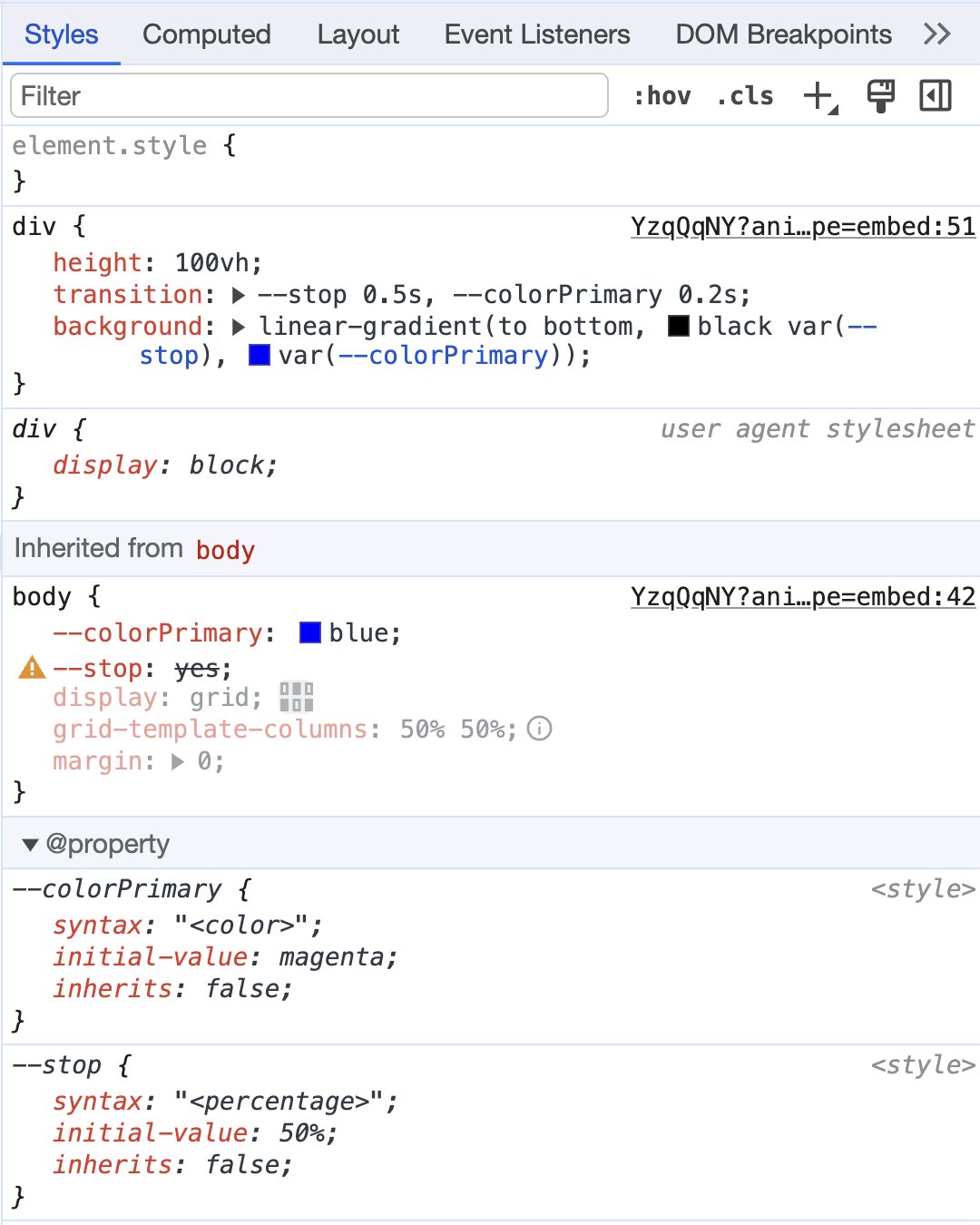
The DevTools that will ship with Chrome 118 have the ability list all relevant @property declarations that apply to a selected element. Also included are registrations done via JavaScript using CSS.registerProperty(…).

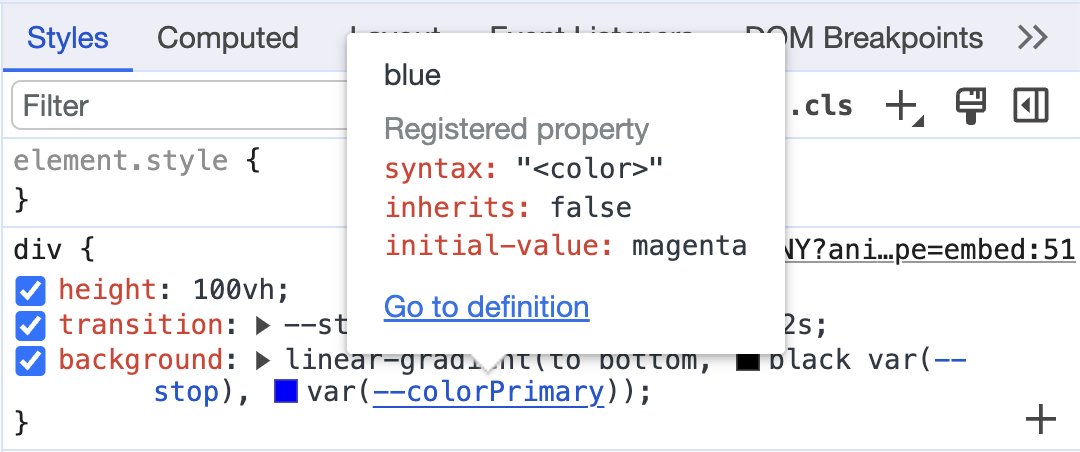
Upon hovering a registered Custom Property in a declaration, DevTools will not only show the Computed Value but also the registration details. You can use the link included in the tooltip to jump to the definition.

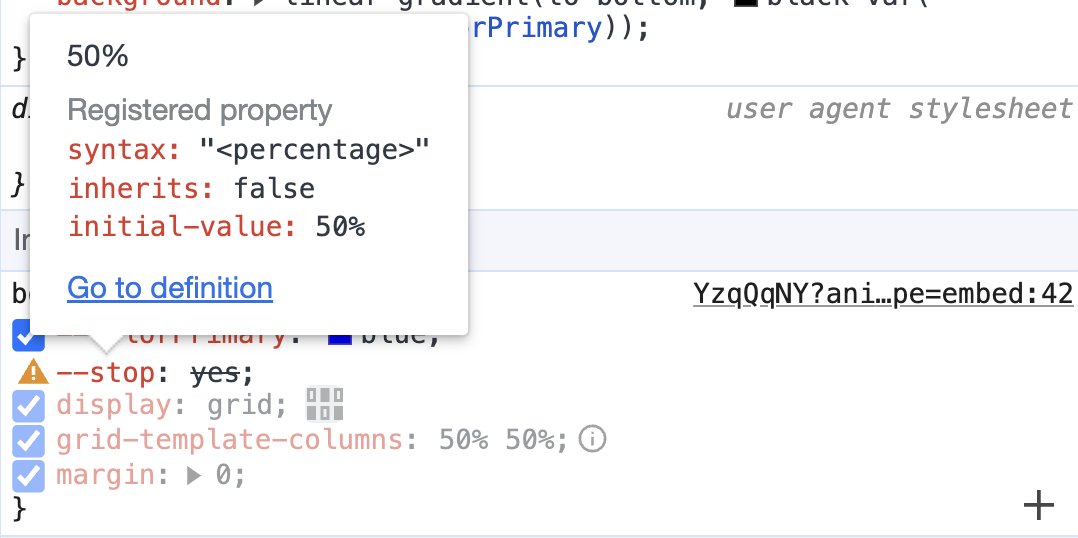
This tooltip comes in handy when hovering a Custom Property that is set to a value that is not allowed. In the screenshot below I have set --stop to yes even though the registration requires a <percentage>. Because of this, the Computed Value falls back to the declared initial-value, which is 50%, and DevTools will show a warning triangle.

Exciting stuff! 😍
~
This post originally was a thread on Twitter and on Mastodon. Feel free to repost those threads to give them more reach.
~
🔥 Like what you see? Want to stay in the loop? Here's how: