
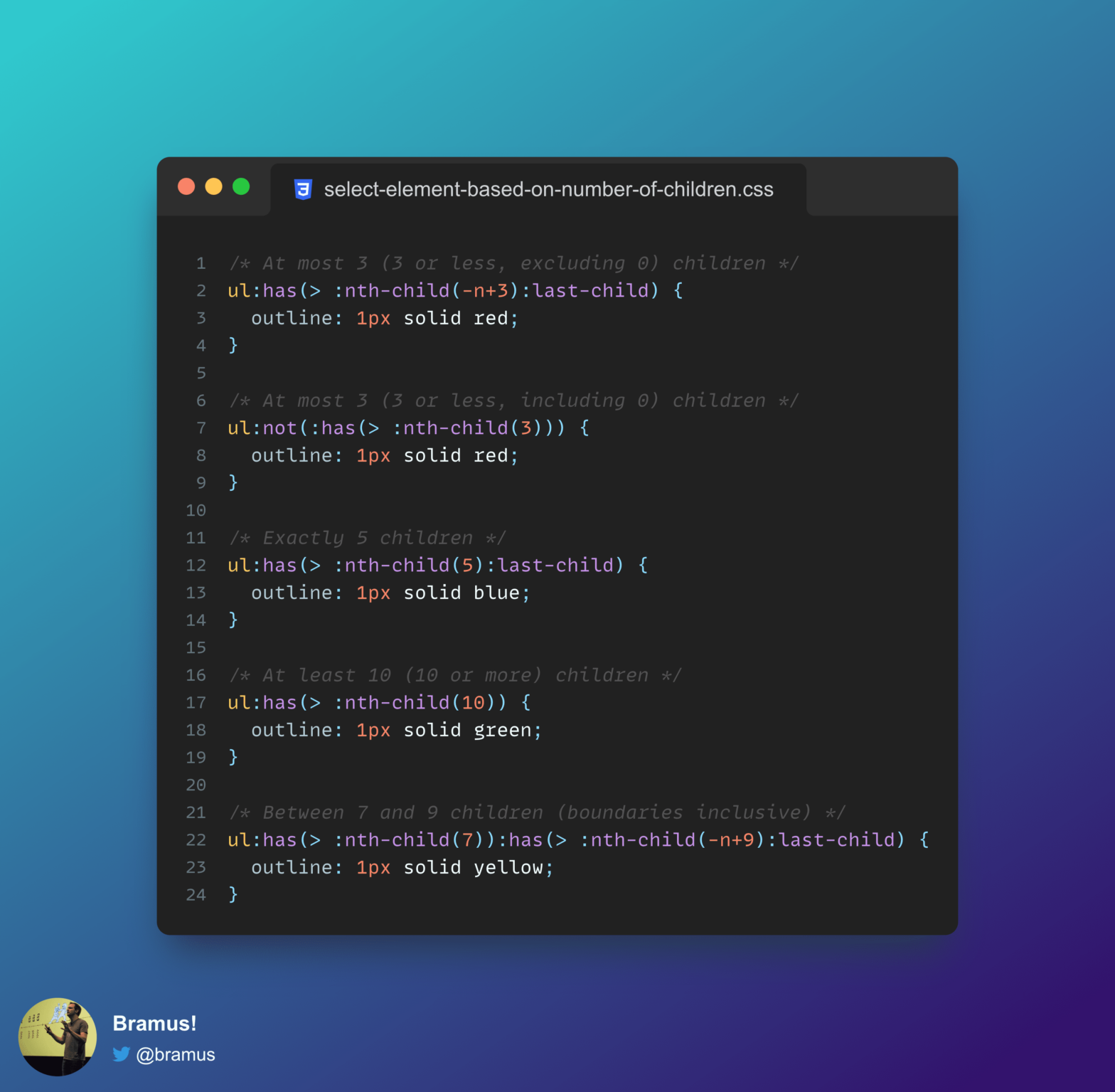
Leverage CSS :has() and :nth-child() to style a parent based on the number of children it has.
A rather geeky/technical weblog, est. 2001, by Bramus
:has()
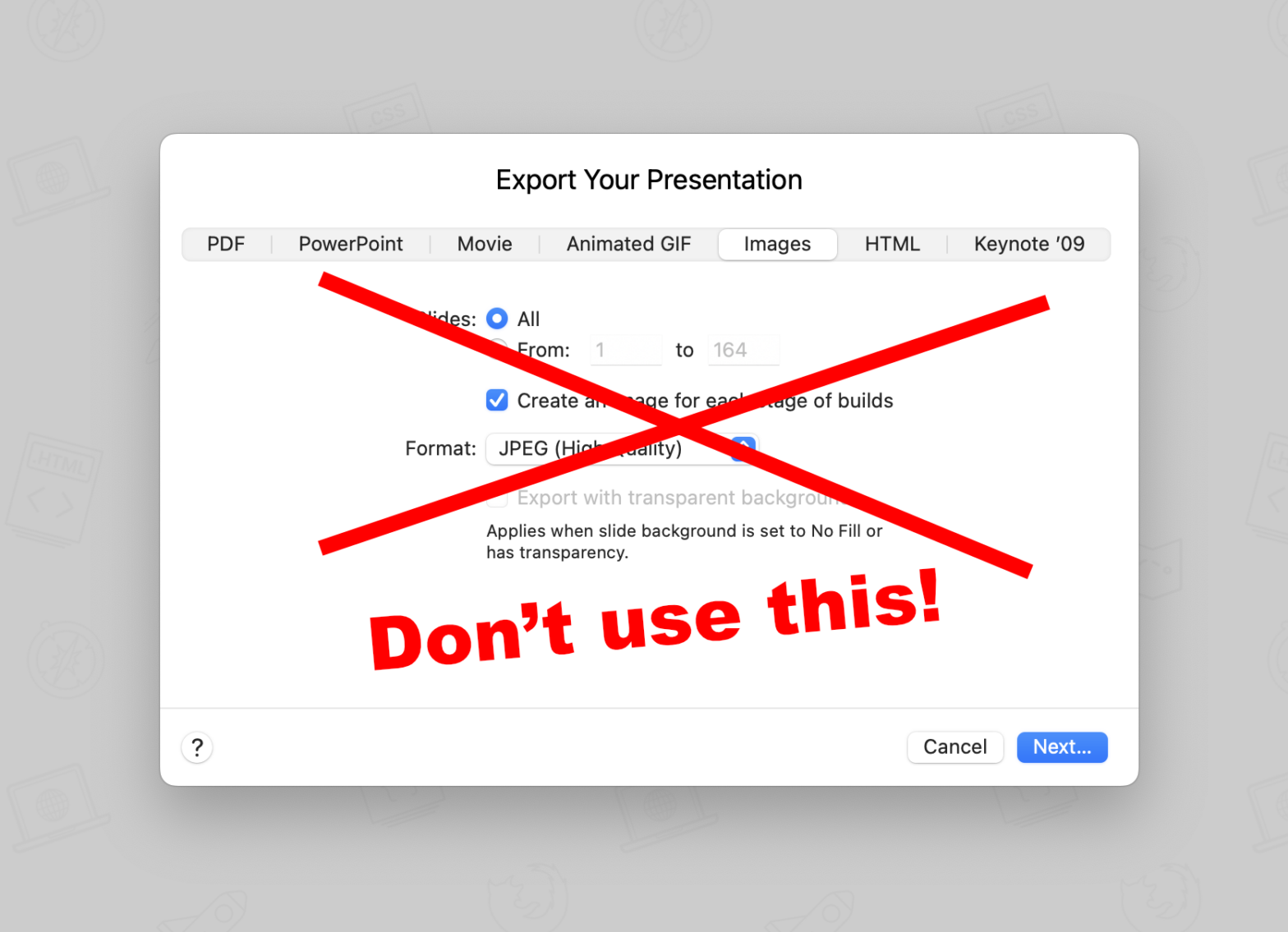
To create presentations I like to use Keynote, mainly thanks to its animation feature. I admit that it took me some time to get accustomed to it – and that not all is perfect – but I think I’ve become efficient at using it over time. The transitions and animations – such as seen in …
Continue reading “Convert a Keynote presentation to a set of hi-res images”

Recently built a demo that demonstrated a specific animation. Only problem: if you missed it, you had no way of restarting it. Instead of forcing the visitor to reload the page, this little JavaScript-snippet – attached to a button click – did the trick: const restartAnimations = ($el) => { $el.getAnimations().forEach((anim) => { anim.cancel(); anim.play(); …
Continue reading “JavaScript: Restart all CSS Animations of an Element”
FormData