
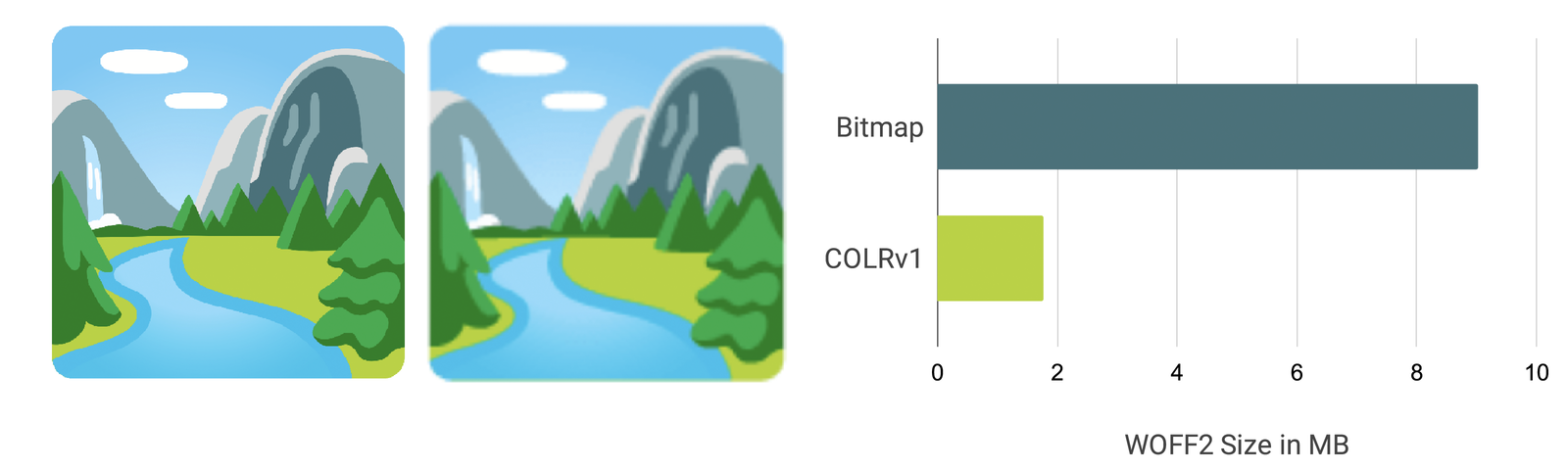
Shipping in Chromium 98 (currently in beta) is support for COLRv1 Color Gradient Vector Fonts. This is a pretty exciting addition, I must say! COLRv1 enables powerful 2D graphics glyph definitions (gradients, transforms), supports variations, and reuses existing glyph contour definitions. Previous color font formats embed bitmap files into the OpenType font containers. They do …
Continue reading “COLRv1 Color Gradient Vector Fonts in Chromium 98”