
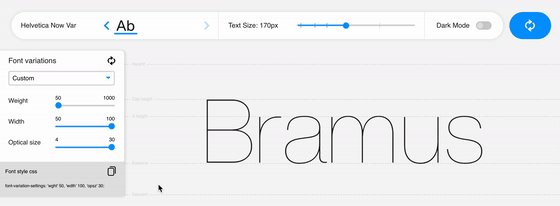
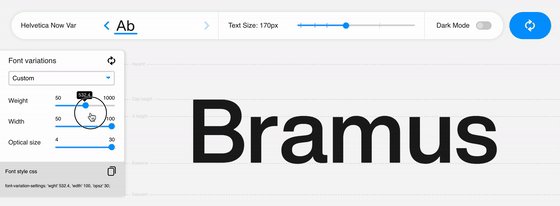
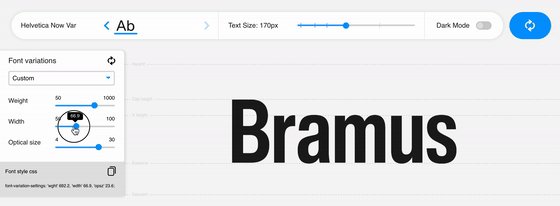
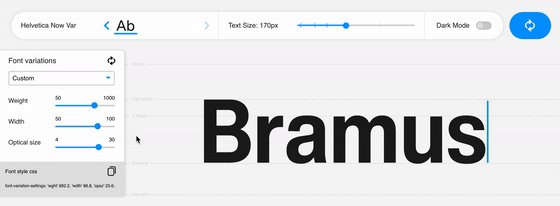
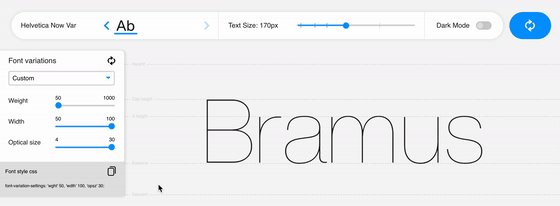
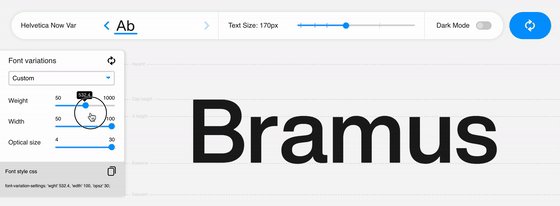
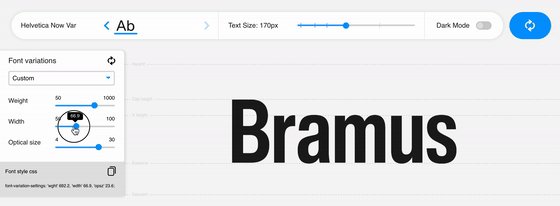
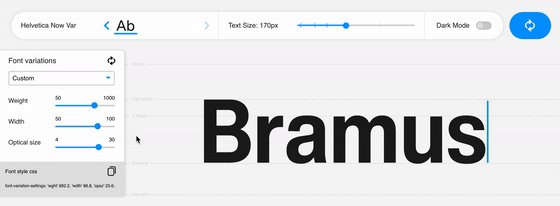
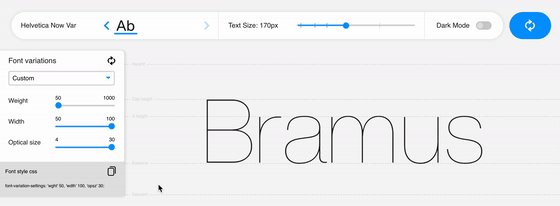
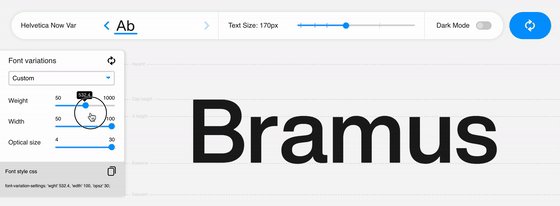
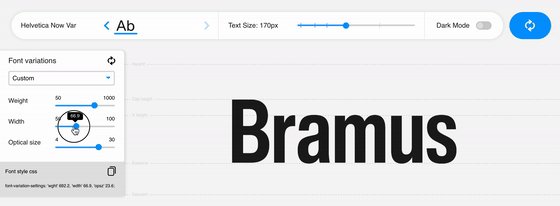
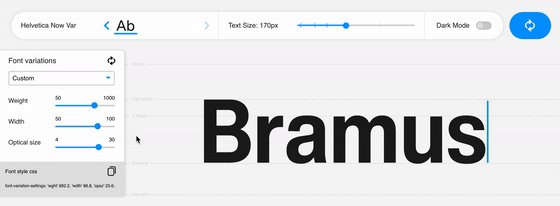
Helvetica® Now Variable

A rather geeky/technical weblog, est. 2001, by Bramus


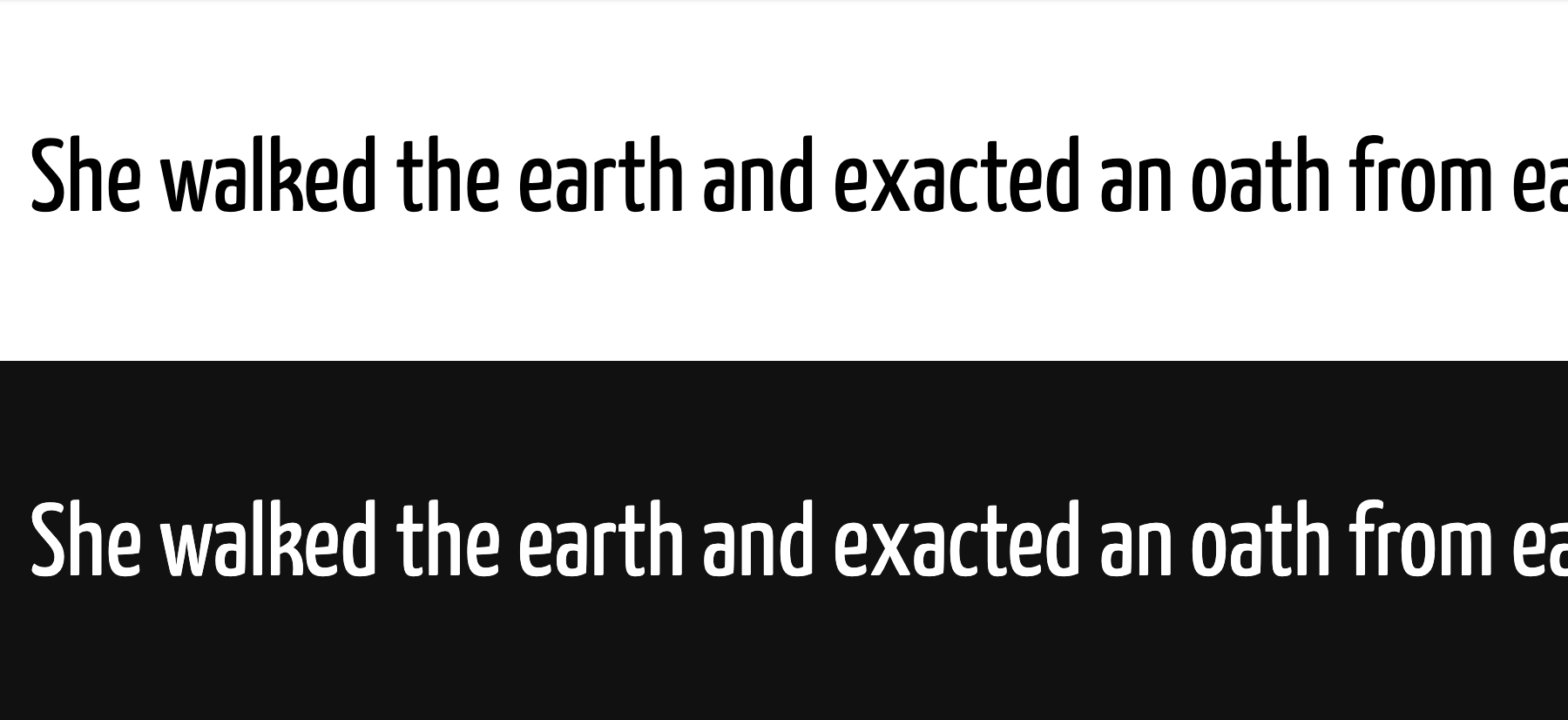
Robin Rendle writing for CSS-Tricks, on leveraging Variable Fonts when implementing a Dark Mode: Oddly enough, these two bits of text [shown above] are actually using the same font-weight value of 400. But to my eye, the white text looks extra bold on a black background. How do we fix this? Well, this is where …

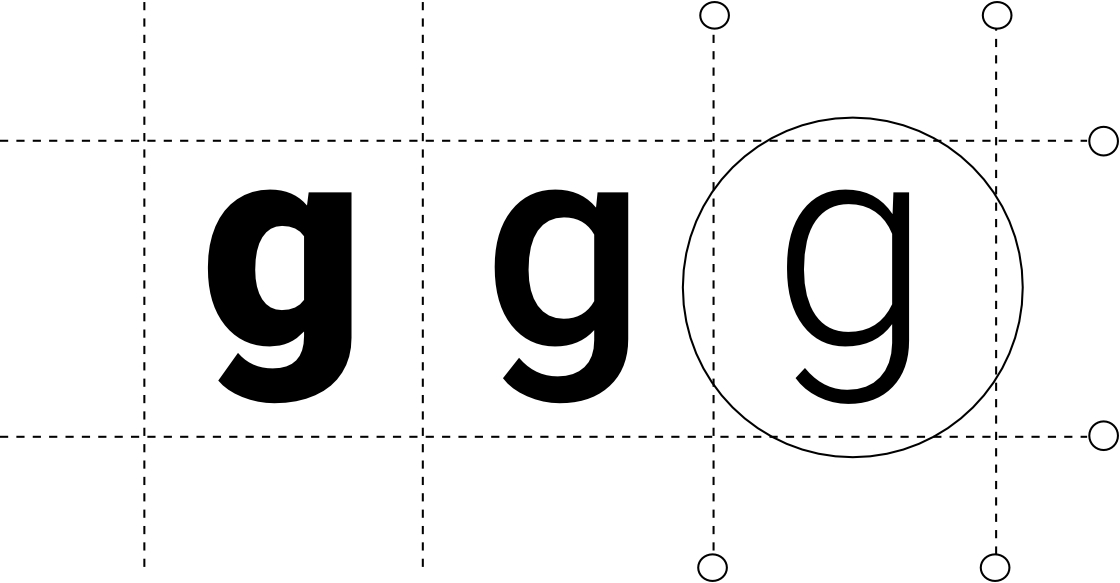
Now that Google Fonts has some Variable Fonts in their offering, this primer on Variable Fonts might come in handy: Variable fonts let you add nuance and artistry to your web typography without bogging down your site. Now you can accomplish what used to require several files with a single file and some CSS! The …
Richard Rutter (@clagnut): Using variable fonts in the real world turns out to be tricky. This post explains how we achieved it for the new Ampersand website and what we learned along the way. Always great to see how others went head first into a problem. Be sure to checkout the Ampersand website itself too, …
Continue reading “How to use variable fonts in the real world”
Variable Fonts are still in active development […] in this article I’ll focus on what they mean for web developers, and how you can try them out today ahead of time. Next to changes to font-weight (which will allow increments of 1), you also have fine control over a variable font its variations – see …
Continue reading “What do Variable Fonts mean for Web Developers?”