
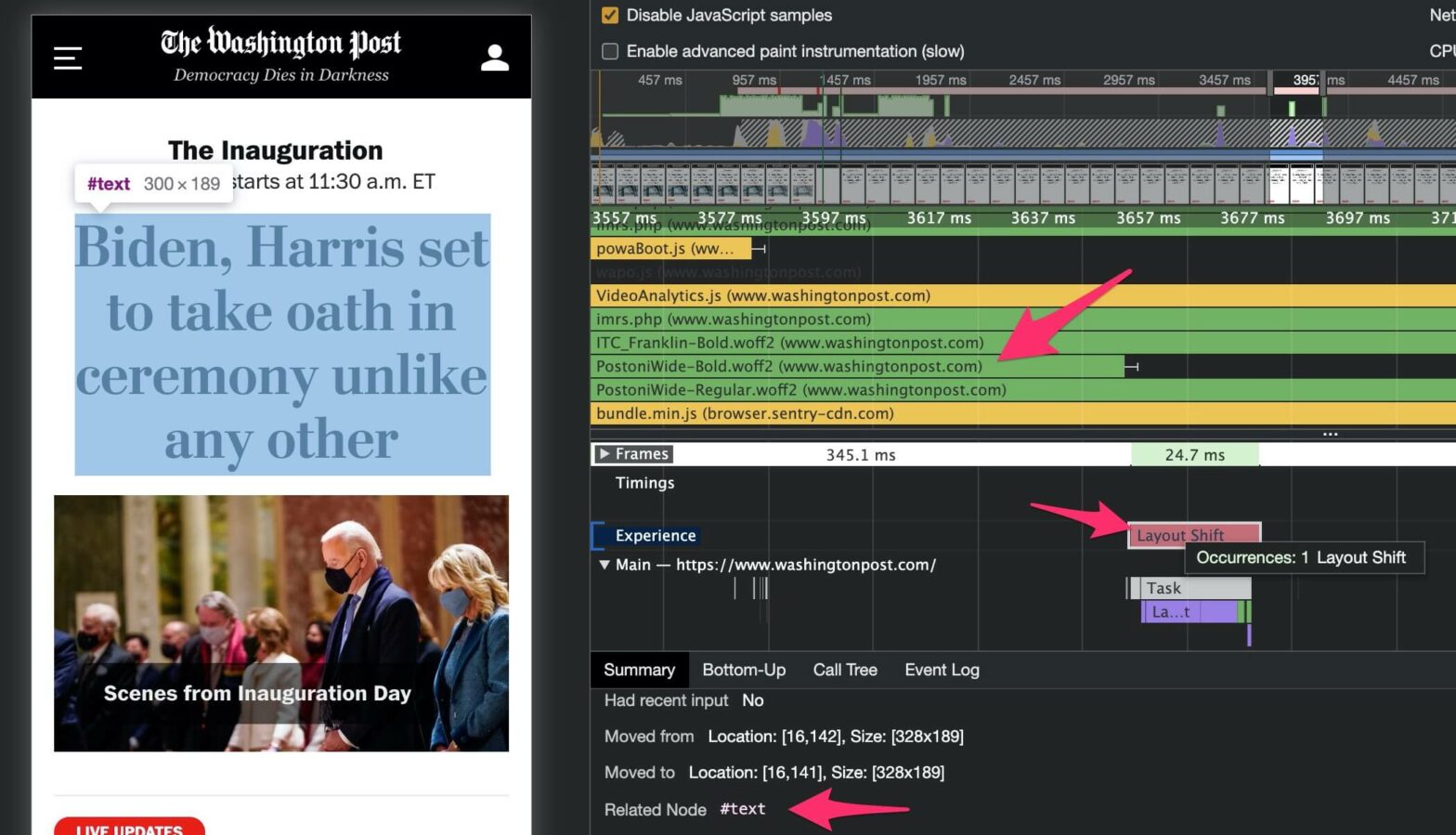
Simon Hearne, who has been keeping a closer eye on unexpected layout shifts ever since Core Web Vitals came into play: One common cause of layout shift is surprisingly difficult to resolve though: flashes of unstyled text (FOUT). In this post we will explore the surprisingly complex world of text rendering on the web and …
Continue reading “How to avoid layout shifts caused by web fonts”