
Google Fonts is great, but it also has a downside: it affects your page’s waterfall (during which some render-blocking may occur, as it involves CSS) as explained by Barry Pollard:
The problem is that your website (say
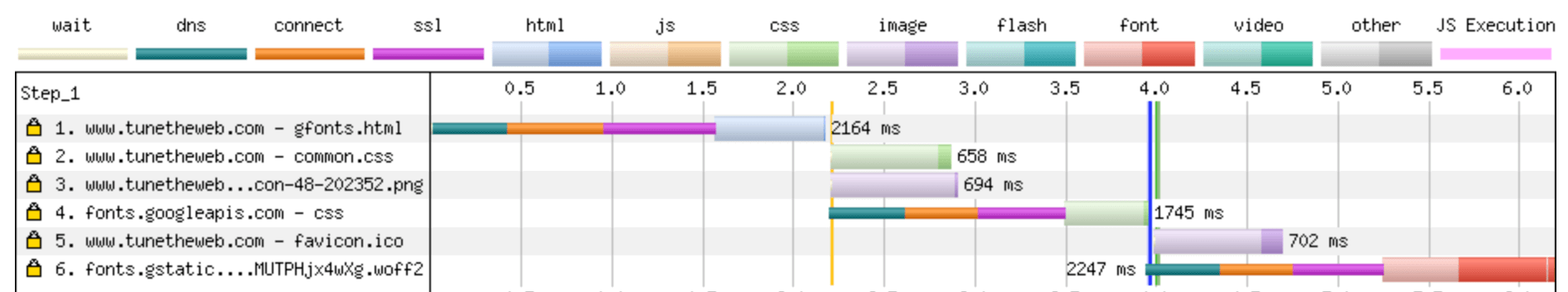
www.example.com) loads the stylesheet fromfonts.googleapis.com, which returns some CSS made up offont-facedeclarations.This means you have to connect to
fonts.googleapis.com, download the CSS, then connect tofonts.gstatic.comto download the actual fonts.Fonts are often discovered late by the browser when loading a page (as you need to download the CSS to see them) but Google Fonts are discovered extra late, as you need to download the CSS from another domain, then the fonts from a 3rd domain and, as discussed above, making an HTTPS connection takes time.
This post goes really deep into how it all works. Covers things such as rel="preconnect", font-display: swap;, etc.
Should you self-host Google Fonts? →
🔥 Harry Roberts said it before: Self-Host your Static Assets