Emojineer Monica Dinculescu:
Web fonts are awesome. They make your sans-serifs slabby, your headers special and your website look gorgeous. But fonts are a resource, and downloading resources always comes as a cost — if you don’t load web fonts efficiently, what you get instead are phantom underlines, blank pages, and user rage. Let’s talk about ways to avoid this, and what new platform features are here to help us deliver pretty (but also!) fast experiences to everyone.
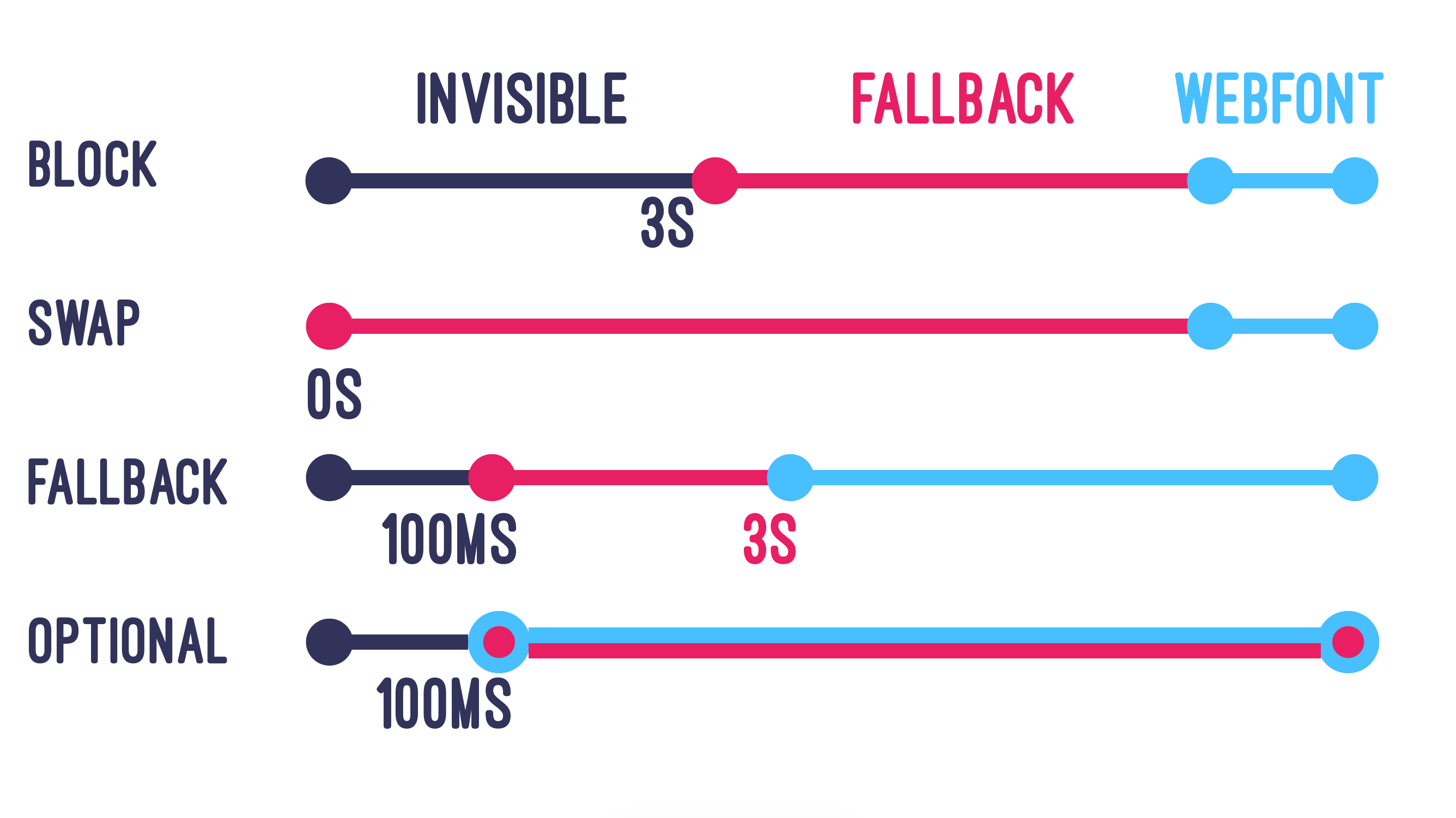
By using CSS font-display you can tweak how browsers should behave.
The accompanying “Font-display playground” is a small explainer accompanying this talk. In short, the essence of how font-display works can be boiled down to this image:

Leave a comment