What the …?
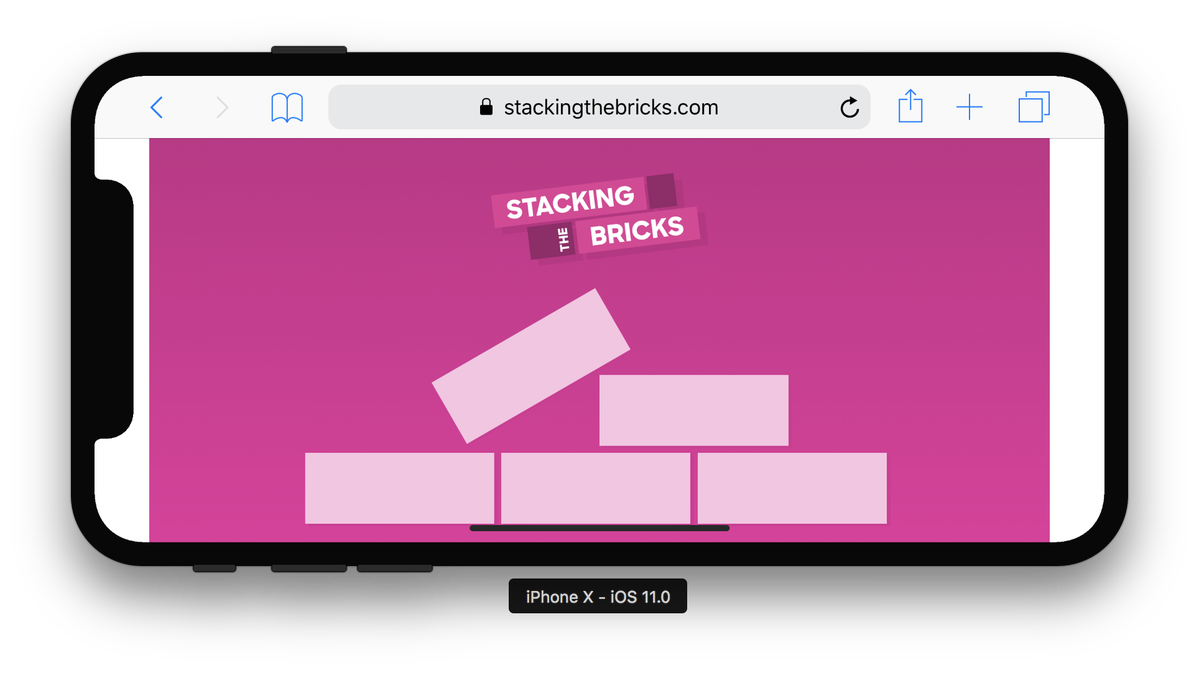
By default, the new iPhone X in landscape mode will contain sites in the so called “safe area”, resulting in white bars being rendered on either side of the site (src).

The color, white by default, can be tweaked by altering the background-color on the <body> element. Do note that it’s only background-color though: it doesn’t take gradients/background images into account, so you won’t jump very far with this …
Cover it up!
By adding viewport-fit=cover to the viewport meta tag, it’s possible to make the site stretch out beyond the safe area so that it takes up the full width of the device (src)

<meta name="viewport" content="width=device-width, initial-scale=1.0, viewport-fit=cover">
Embracing the notch
Whilst the use of viewport-fit=cover indeed stretches out the site, it also has a side effect of “the notch” overlapping with the site’s content.
To cater for this, Apple has proposed the concept of “User Agent Variables”, accessible via the constant() function in CSS.
This function has been renamed to env()
The current list of proposed User Agent Variables is:
user-font-size: User’s requested font sizeuser-background-color: User’s requested background coloruser-foreground-color: User’s requested foreground colorsafe-area-inset-top: Inset, as a<length>from the top of the viewport to the title-safe content area.safe-area-inset-right: Inset, as a<length>from the right of the viewport to the title-safe content area.safe-area-inset-left: Inset, as a<length>from the left of the viewport to the title-safe content area.safe-area-inset-bottom: Inset, as a<length>from the bottom of the viewport to the title-safe content area.
Using these safe-area-inset-* constants as the padding of a site, overlap of the notch can be prevented.
body {
padding: env(safe-area-inset-top) env(safe-area-inset-right) env(safe-area-inset-bottom) env(safe-area-inset-left);
}Additionally, these values can be used for elements that have position: absolute; / position: fixed; applied.
#element {
position: fixed;
/* default position */
top: 0;
/* “safe” position (iOS 11) */
top: env(safe-area-inset-top);
}Phew.
Consider donating.
I don’t run ads on my blog nor do I do this for profit. A donation however would always put a smile on my face though. Thanks!
Leave a comment