A typical issue with the well supported Viewport Relative Units (you know: vh, vw, vmin, and vmax) that bothers me a lot is that MobileSafari (Safari on iOS) takes the height of the address bar into account for 100vh.
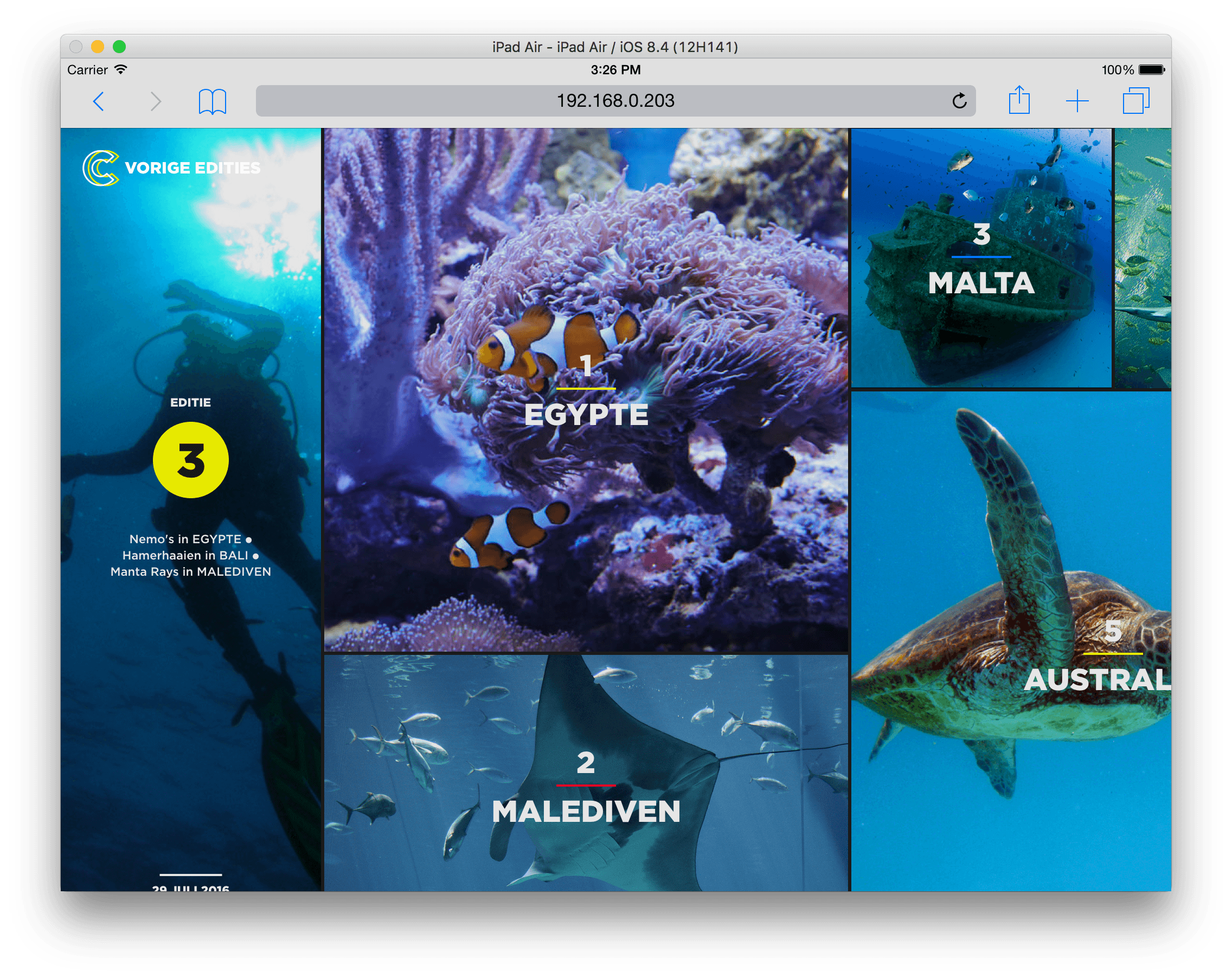
Take a look at the footer of that first block in the screenshot below: since its container exceeds 100% of the viewport’s height – even though said container is set to be 100vh in height – the date at the bottom bleeds out of the viewport:
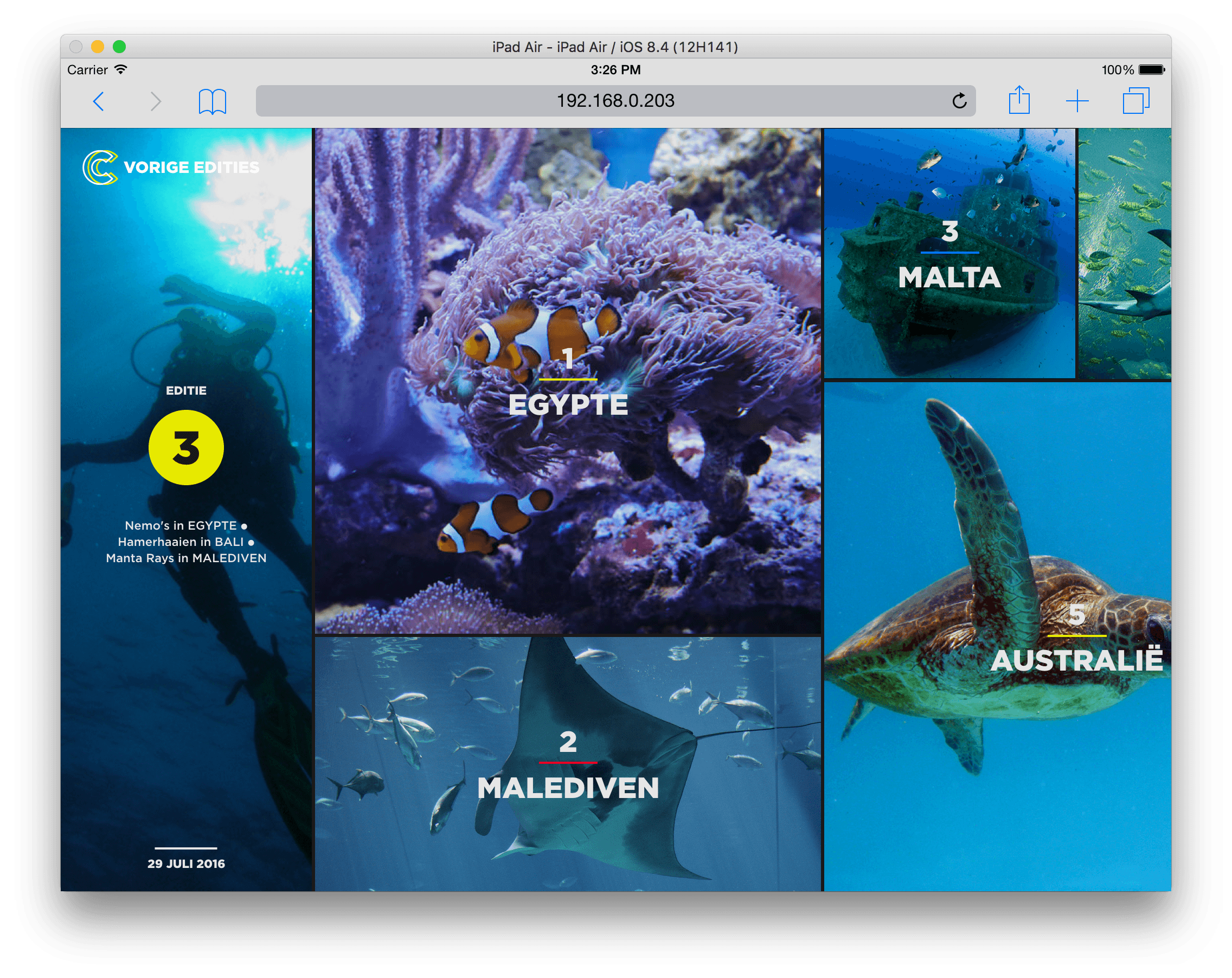
Viewport Units Buggyfill is a script that fixes that kind of bad browser implementations. With Viewport Units Buggyfill applied, all is fine and dandy:
Next to initializing the script on load, on also needs to listen for the resize event in case – for example – the tabs bar get shown/hidden.
import * as viewportUnitsBuggyfill from 'viewport-units-buggyfill';
// …
// Initialize viewportUnitsBuggyfill
viewportUnitsBuggyfill.init();
// Also hook viewportUnitsBuggyfill to resize event (if it was initialized)
if (document.getElementById('patched-viewport')) {
window.addEventListener('resize', viewportUnitsBuggyfill.refresh, true);
}Consider donating.
I don’t run ads on my blog nor do I do this for profit. A donation however would always put a smile on my face though. Thanks!


Leave a comment