
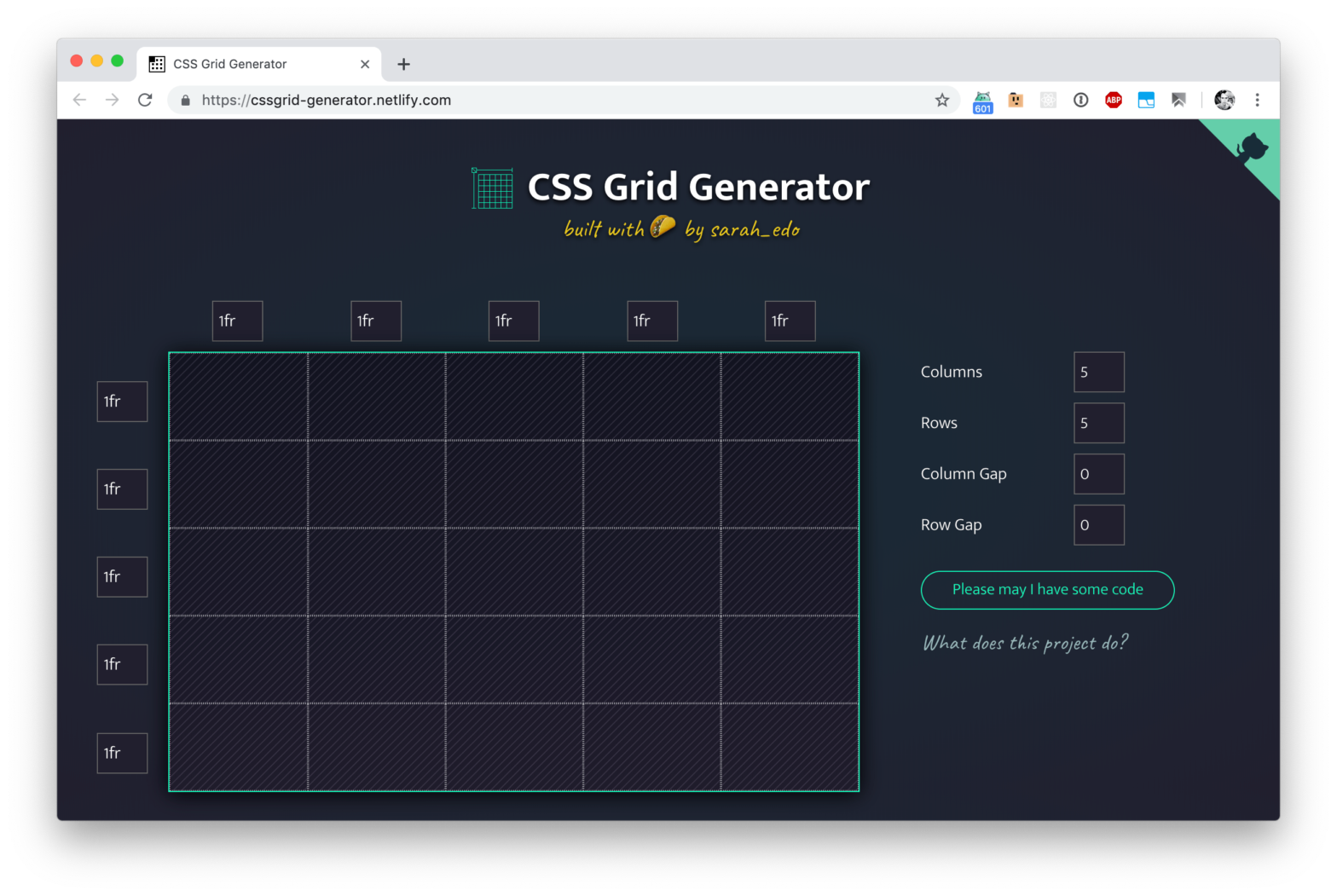
Sarah Drasner (@sarah_edo), now at Netlify, created a handy tool to visually create CSS Grid Layouts. Handy if you’re not all to familiar with it, yet. CSS Grid Generator →CSS Grid Generator Source (GitHub) →
A rather geeky/technical weblog, est. 2001, by Bramus

If your code/project always uses Pull Requests to add/fix stuff in your code (e.g. no direct commits on master), then Changelog Generator will come in handy. It’s a CLI tool (written in PHP) that automatically fetches all closed PRs and Issues between the targetted and the previously tagged release. Installation is possible using Composer: $ …
At the top of Creating vs. Shipping there’s a featured image that contains the quote I mentioned in the post itself. To create that image, I turned to an online tool named “BeFunky Photo Editor”. Even though the more advanced stuff (or extra variants of a brush) requires a paid account, it’s more than enough …
Continue reading “BeFunky – Photo Editing & Graphic Design Made for Everyone”
tailflix – A drop-in replacement for tail -F that asks you if you are still watchingJens Segers has created a handy shell script to easily start/stop Docker Compose based projects: Captain searches for docker-compose projects in your $HOME folder and allows you to start and stop those projects by passing a part of the parent directory name. Let this small recording of Captain in action convince you: Captain → Related: …
Continue reading “Easily Start and Stop Docker Compose Projects with Captain”
If you’re starting out with object and array manipulations in JavaScript these handy tools by Sarah Drasner might come in handy. The reason they work so well is that it’s one page, and it’s driven by natural language. JavaScript Object Explorer →JavaScript Array Explorer → Do not however that the yielded code mutate the original …
Great tool by the folks at Mono. Just a drag a presention made in Keynote on the app and it’ll generate a neat HTML output containing both your slides and presenter notes. We thought the default HTML export in Keynote didn’t fit our needs. Extract your slides alongside your notes using our super easy drag …
Twitter supports GIFs (and more recently: longer/bigger GIFs!), yet they render them as MP4 files. So how to get the original GIF? Enter TWEET2GIF: Ever wanted to download that gif that you saw on Twitter? Maybe share it on Facebook or other social networks? You’re at the right place! Just paste in the URL of …
Continue reading “Getting the actual GIF from a tweet with TWEET2GIF”