
Over at web.dev, Katie Hempenius learns us how to identify and fix layout shifts using the Layout Instability API and the DevTools.
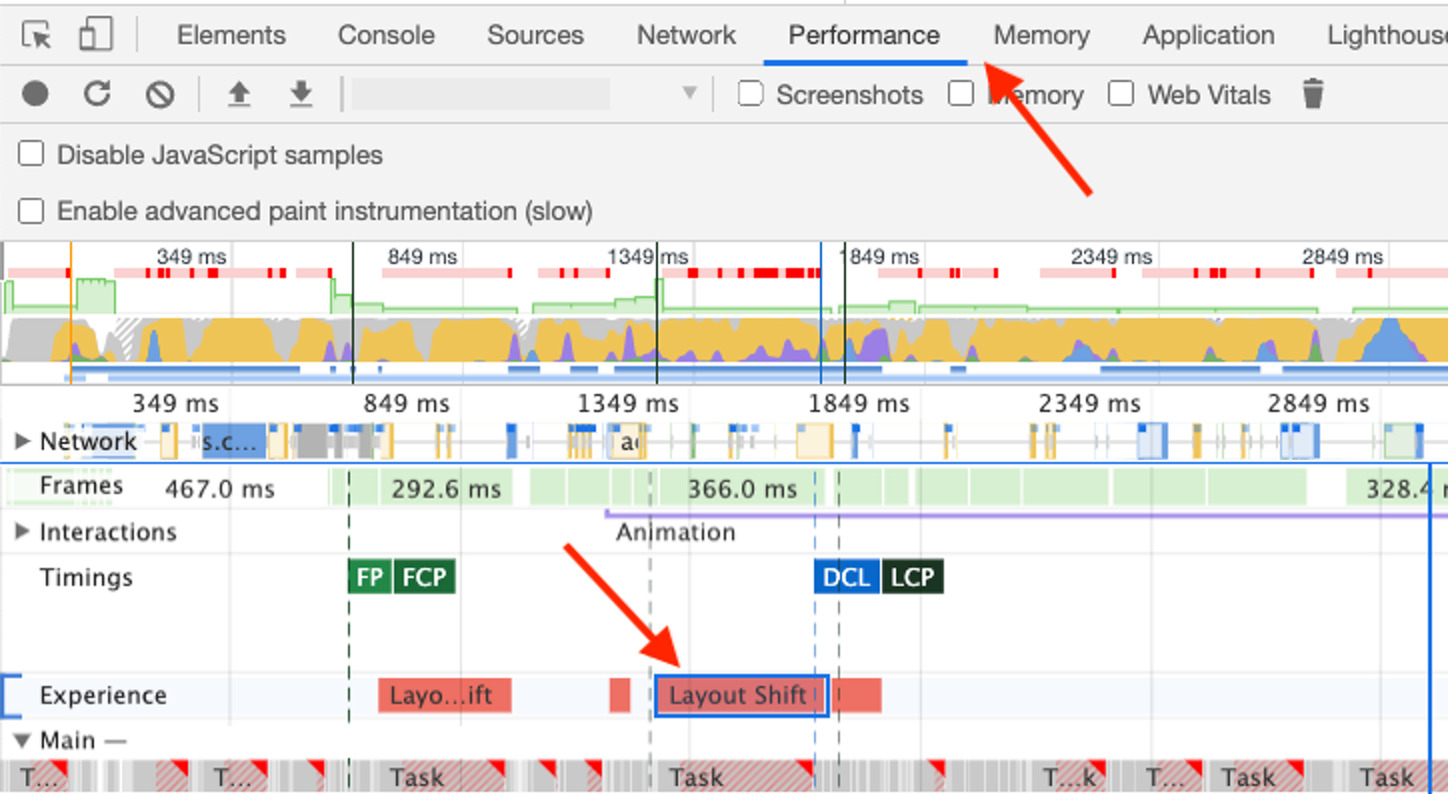
What I take away from this is that you can easily spot them using DevTools: In the Rendering Panel you can enable an option to highlight areas of Layout Shift:
To enable Layout Shift Regions in DevTools, go to Settings → More Tools → Rendering → Layout Shift Regions then refresh the page that you wish to debug. Areas of layout shift will be briefly highlighted in purple.