
Very good performance deep dive on why you shouldn’t attach tooltips to document.body, but to a div that’s a direct child of the <body>.
Tooltips in our app were taking
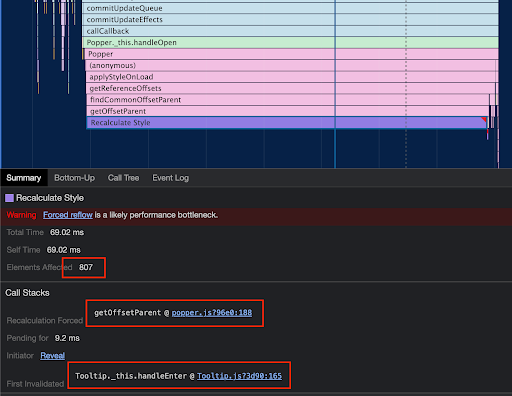
>80ms. And during this time, the main thread was blocked, you couldn’t interact with anything. The main reason for the slowness of Tooltip was “Recalculate Style” being called at the end of mouseover event call stack which takes a lot of time. noticed the tooltip performance was inversely proportional to number of DOM nodes currently in document.
Don’t attach tooltips to document.body →
When going for Pure CSS Tooltips, you won’t run into this problem 😉