
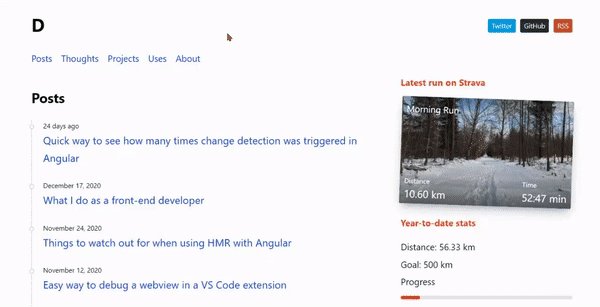
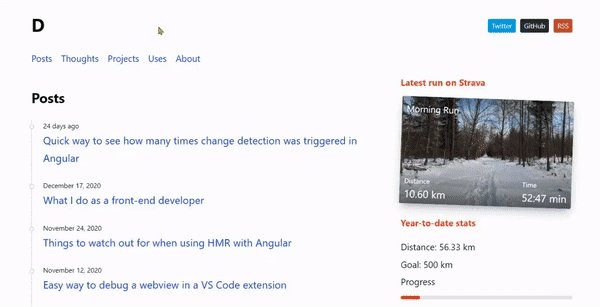
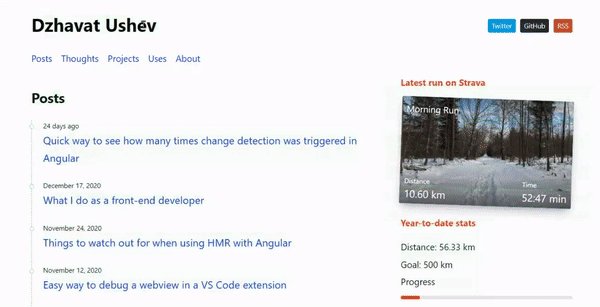
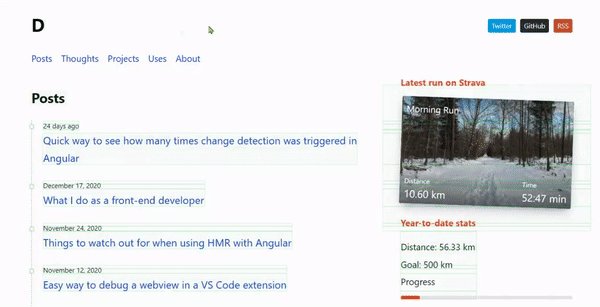
Dzhavat ran into an interesting performance issue where practically his whole site would repaint when a transition in the header was triggered. The element being animated is a span wrapping some text placed inside an h1. The h1 itself is in the upper left corner on the page and contains my name. Initially, only the …
Continue reading “Debugging layout repaint issues triggered by CSS Transition”