
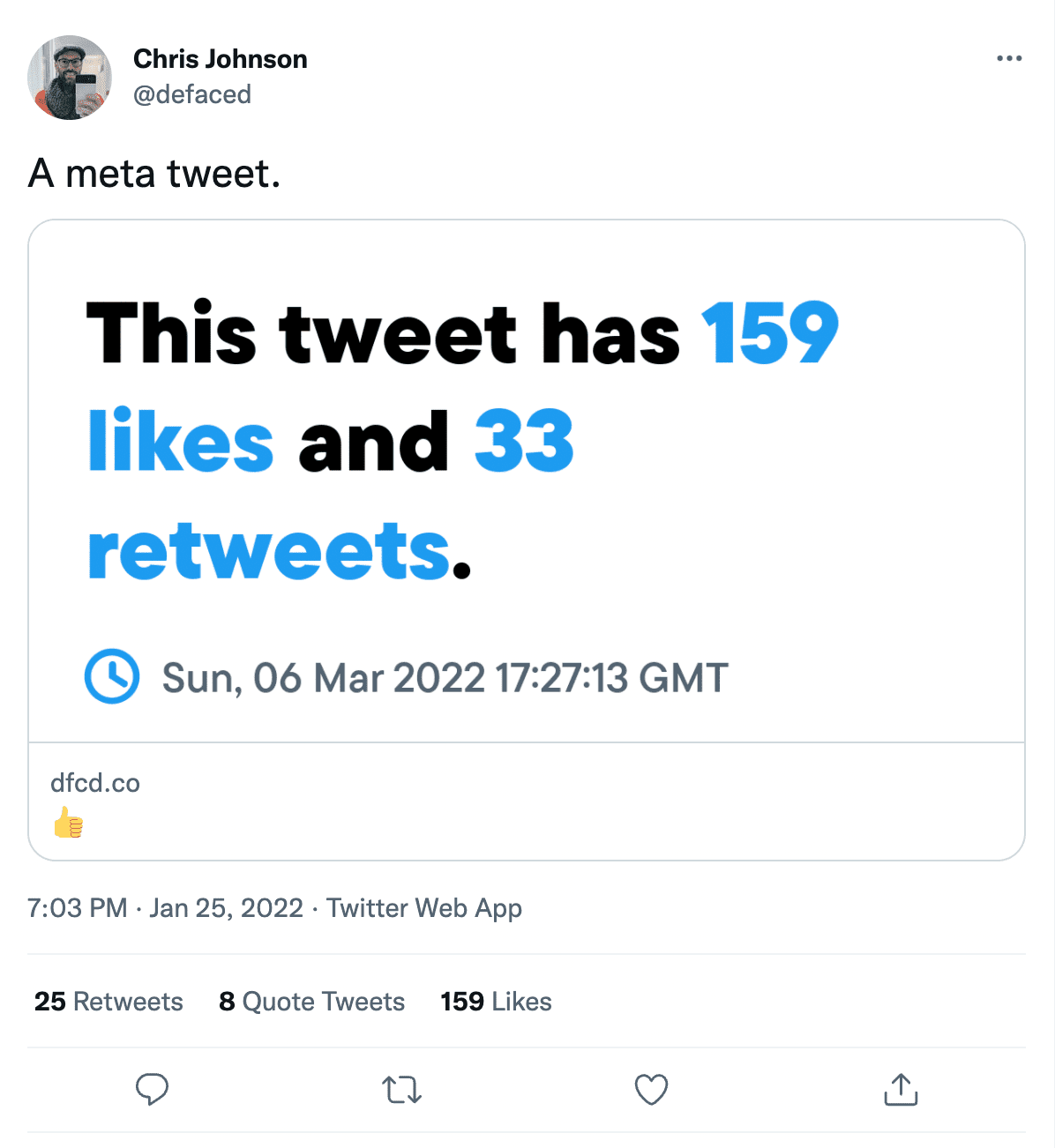
Check this tweet by Chris Johnson: it’s a tweet with a link whose preview image shows the actual number of retweets and likes for said tweet. A meta tweet.https://t.co/lvaYUszJaE — Chris Johnson (@defaced) January 25, 2022 Cool! In a later tweet, Chris shares how it’s done: How this works!👷♀️ A @Cloudflare worker responds to requests …