
Speaking of alternative in-browser DevTools in the previous post: be sure to also check out VisBug, created by Adam
Give power to designers & content creators power within the web project they have today, by bringing design tool interactions to the browser.
~
Here’s Adam presenting it at Chrome Dev Summit 2018:
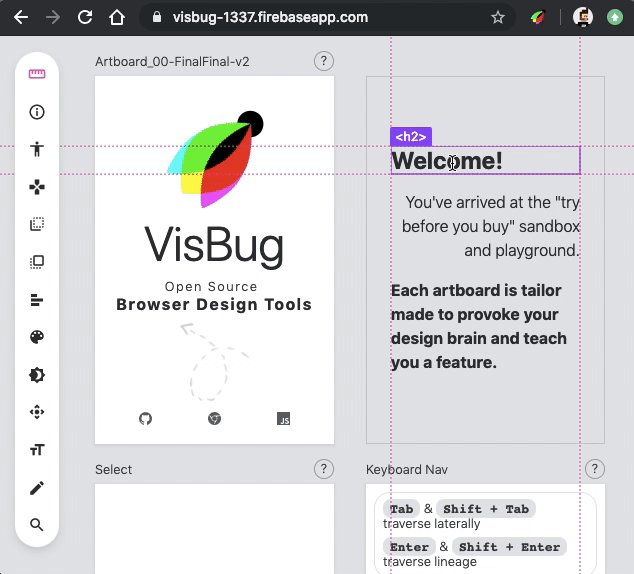
You can try it out yourself in the playground. Hover over the menu items to get hints about what they are and which shortcuts you can use.
~
Unlike CSS Scan Pro from the previous post, this is a free browser extension. Available for Chrome, Edge, Safari, and Firefox.
VisBug Source + Extension Links (GitHub) →
VisBug Playground →
~
💁♂️ It looks like that the built-in Chrome DevTools will eventually be getting some of these more design-focussed tools. A first proposal I saw float by was one to integrate a distance / measurement tool: