
Author Archives: Bramus!
Obi-Wan Kenobi on Disney+

Looking forward to this one: The story begins 10 years after the dramatic events of “Star Wars: Revenge of the Sith” where Obi-Wan Kenobi faced his greatest defeat—the downfall and corruption of his best friend and Jedi apprentice, Anakin Skywalker, who turned to the dark side as evil Sith Lord Darth Vader. Airing starts next …
First Look At The CSS object-view-box Property

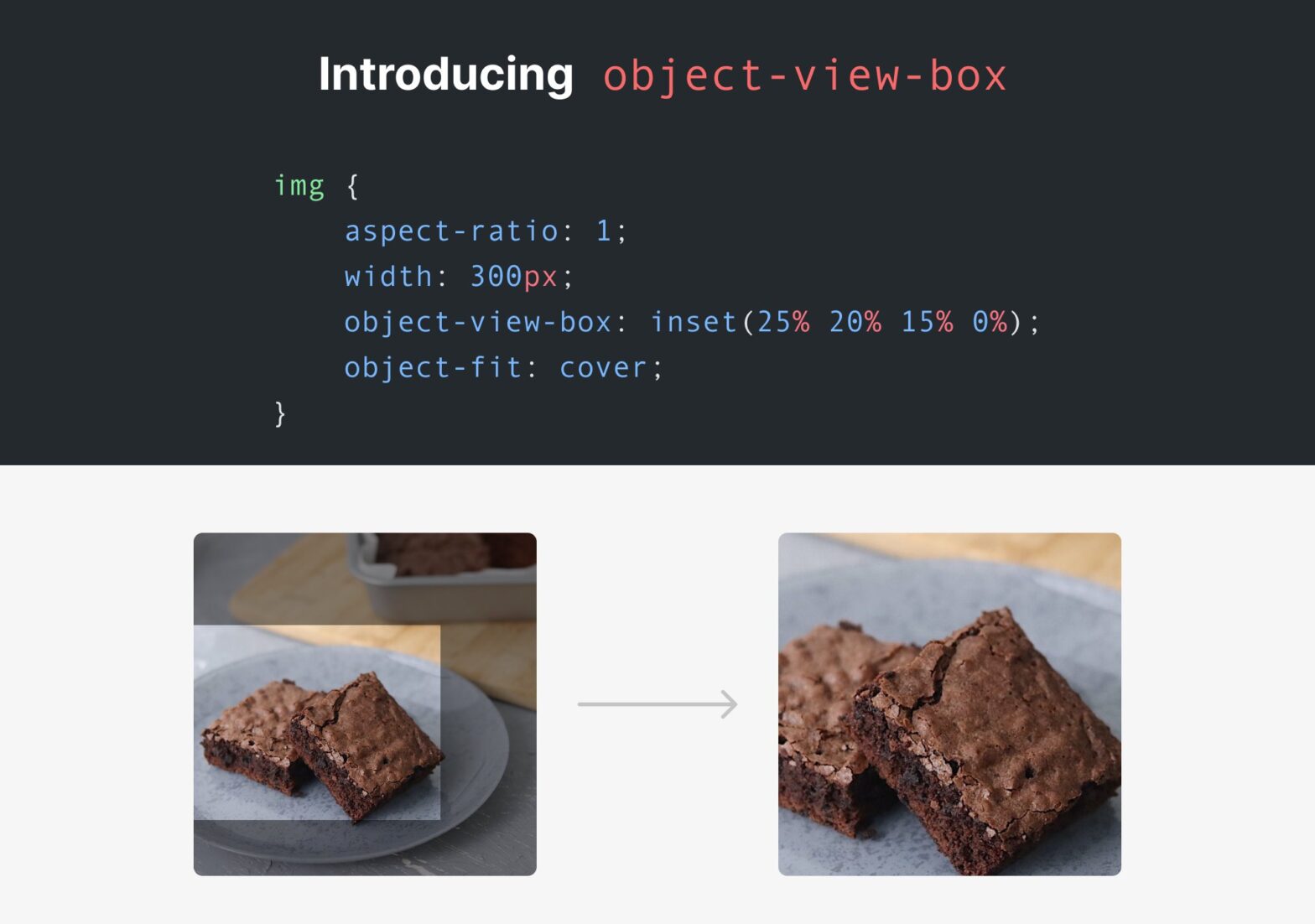
Ahmad Shadeed dives into the new object-view-box property, a side-invention to the aforementioned Page Transitions API: The object-view-box property specifies a “view box” over an element, similar to the <svg viewBox> attribute, zooming or panning over the element’s contents. Like so: img { aspect-ratio: 1; width: 300px; object-view-box: inset(25% 20% 15% 0%); } Available now …
Continue reading “First Look At The CSS object-view-box Property”
Bringing Page Transitions to the Web

At this year’s Google I/O, Jake presented the revised version of the Transition API: Native apps often feature transitions between states that both look great and help communicate the type of navigation to the user. The bad news: creating transitions between pages on the web is impossible. In-page transitions are possible, but complex. The good …
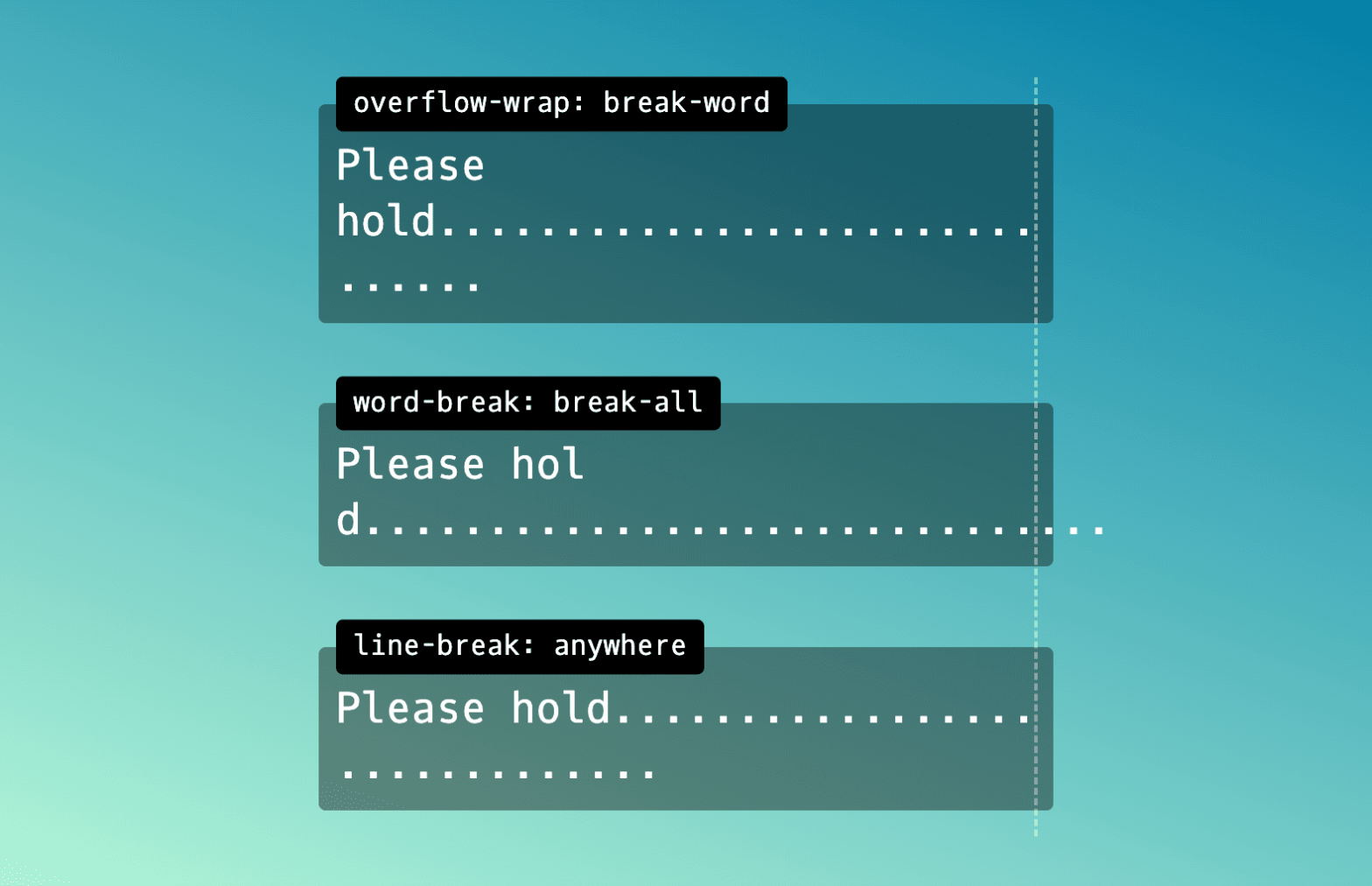
Deep Dive into Text Wrapping and Word Breaking

Will Boyd: Let’s talk about the various ways we can control how text wraps (or doesn’t wrap) on a web page. CSS gives us a lot of tools to make sure our text flows the way we want it to, but we’ll also cover some tricks using HTML and special characters. Contains a ton of …
Continue reading “Deep Dive into Text Wrapping and Word Breaking”
Max Cooper – Symphony in Acid

Embedded above is the video clip for Max Cooper’s Symphony in Acid This video is from my ‘Unspoken Words’ project, where I tried to express things with music and visual art which I could not put into words. I turned to the writing of Ludwig Wittgenstein, who tackled this issue of the problems with words …
Progressive Enhancement and HTML Forms: use FormData
The C in CSS (2022.04.20 @ Full Stack Ghent)
The Future of CSS: CSS Toggles

The work on CSS Toggles has been abandoned. The contents of this article are no longer relevant. Late last week, I was very delighted to see that Chromium will start prototyping with CSS Toggles, a proposal currently only available as an Unofficial Draft, authored by Tab Atkins and Miriam Suzanne (who else?!). CSS toggles are …
Daft Punk – Around The World (In The Classroom with Michel Gondry)

This year, Daft Punk’s Homework turned 25. I was 13 when it was released, and it’s one of the music albums that influenced my musical taste a lot. In this video, Michel Gondry explains how the iconic video clip for “Around the World” is structured. For reference, here’s the (remastered) music video clip. Timeless. Via …
Continue reading “Daft Punk – Around The World (In The Classroom with Michel Gondry)”