
Ahmad Shadeed dives into the new object-view-box property, a side-invention to the aforementioned Page Transitions API:
The
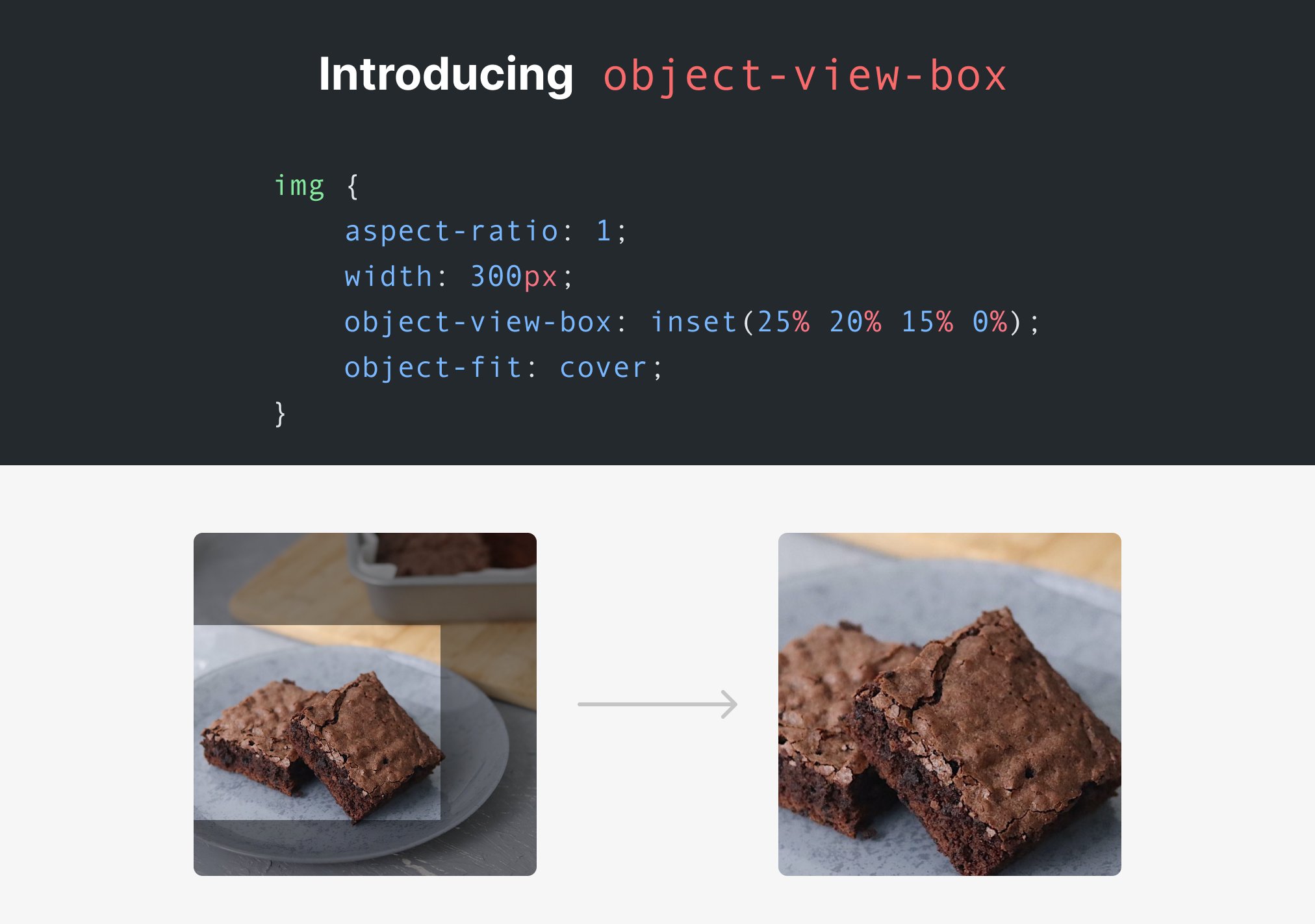
object-view-boxproperty specifies a “view box” over an element, similar to the<svg viewBox>attribute, zooming or panning over the element’s contents.
Like so:
img {
aspect-ratio: 1;
width: 300px;
object-view-box: inset(25% 20% 15% 0%);
}Available now in Chrome canary.