
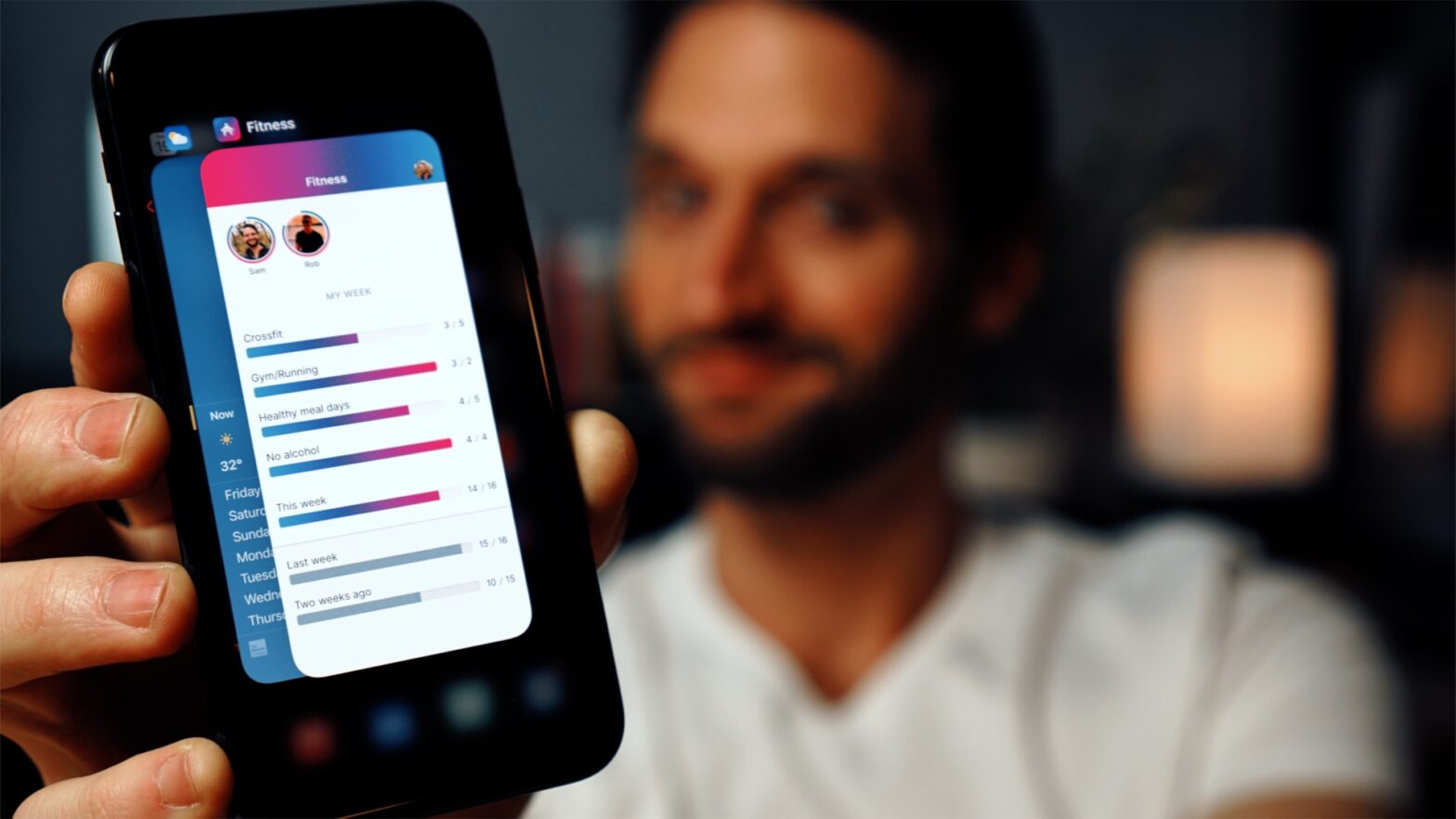
Very nice video by Sam Selikoff in which he sets up a web manifest to make his site feel more app-like. Great production quality. There are some tweaks I’d suggest though: Fixate the header using position: sticky; instead of position: fixed;. No need for that extra margin on the content then. Update: See note below …
Continue reading “8 Tips to Make Your Website Feel Like an iOS App”