
Glad to see this announcement by Mozillian Daniel Holbert:
As of today (Sept 12 2019), I’ve turned on support for the CSS properties
text-decoration-skip-ink,text-decoration-thickness, andtext-underline-offset, on all platforms.
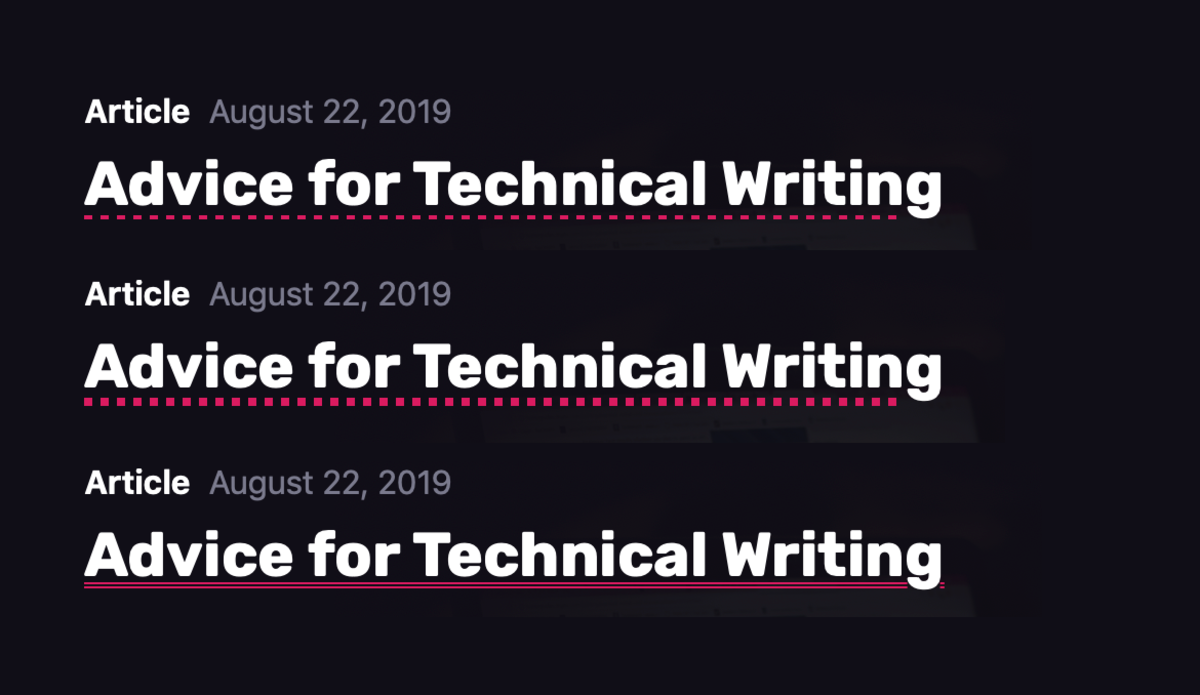
As posted before, text-decoration-skip-ink gives you nicer underlines. The other two properties allow one to tweak the position and color of the underline. CSS Tricks recently published a good post on how to use them.
The features are now in Nightly and will be included in Firefox 70 🙂
“Intent to ship” Announcement →
Nicer CSS underlines with text-decoration-skip-ink: auto; →
Styling Links with Real Underlines →
Leave a comment