
Zell Liew deconstructed and recreated the gradient links as seen on CSS-Tricks
When I saw the CSS Tricks redesign, I was hooked. I loved the links with gradients. I told myself I’m going to use gradient links for my next project.
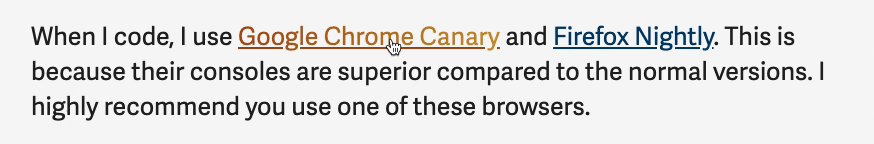
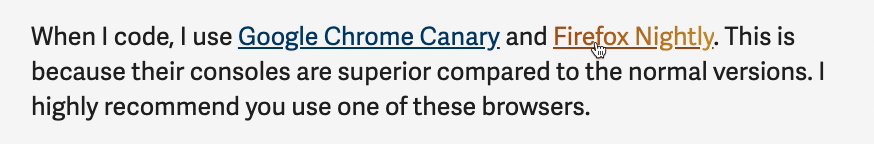
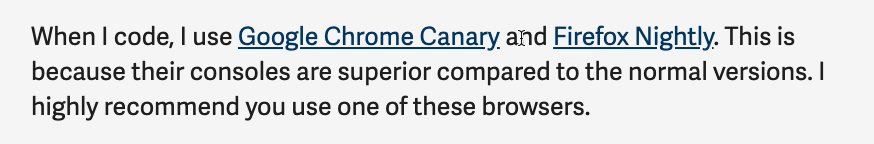
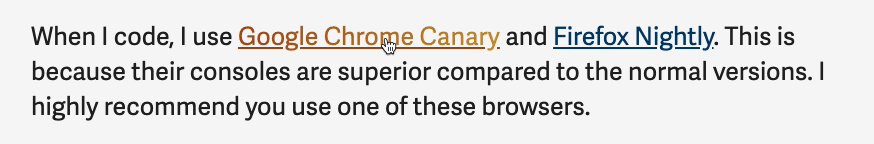
The result looks like this:

Uses the aforementioned box-decoration-break to span styles across multiple lines along with text-decoration-color to tweak the color of the line below the link.
.gradient-text {
background: linear-gradient(120deg, #ab4e19, #c99a2e);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
-webkit-box-decoration-break: clone;
text-decoration-color: #ab4e19;
}