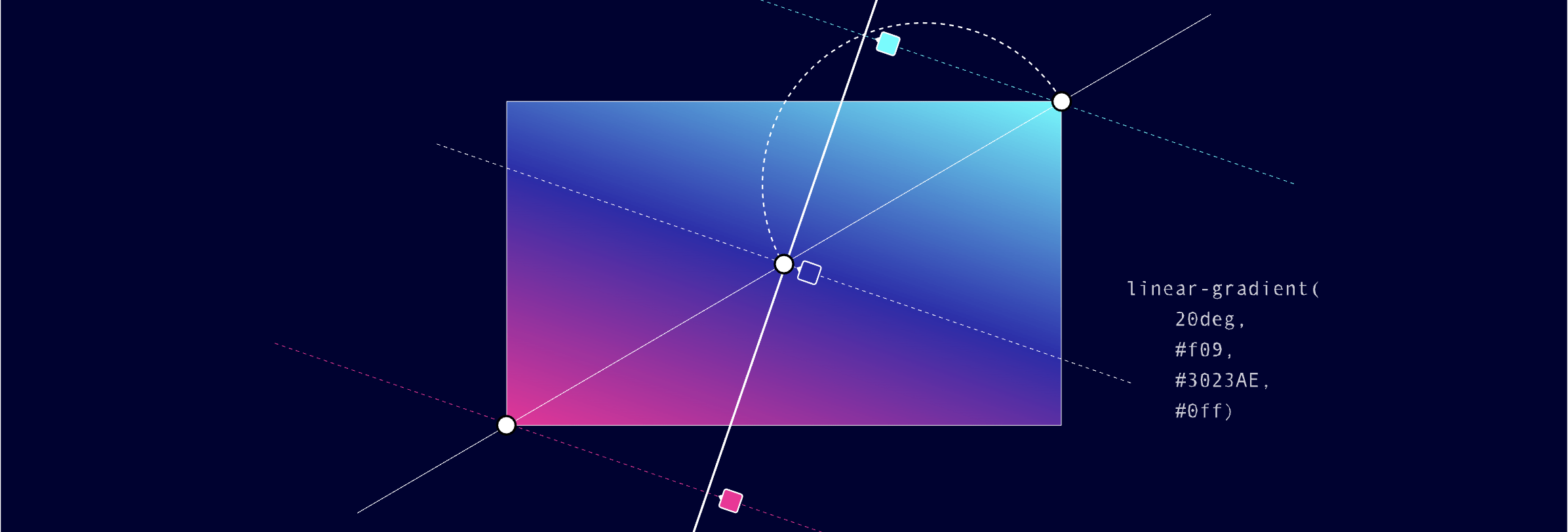
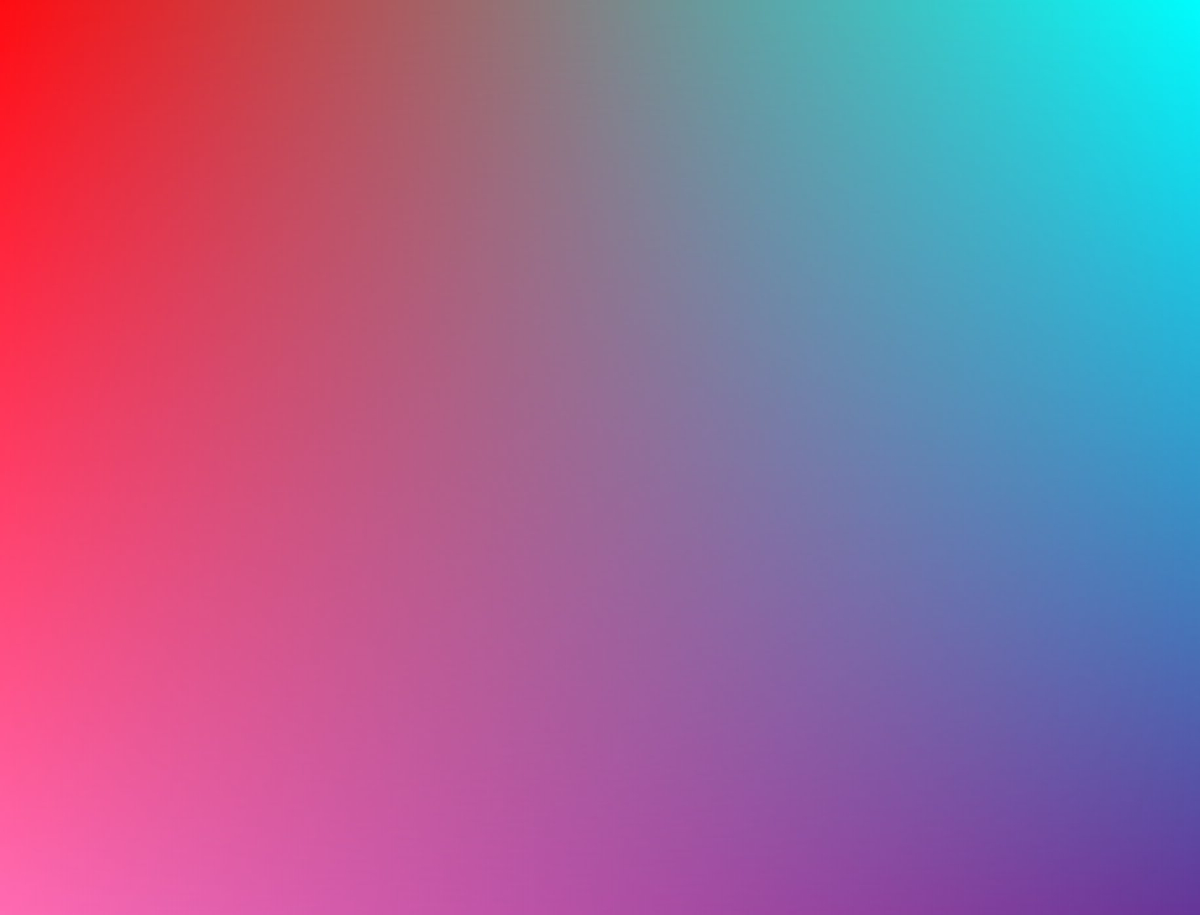
An issue with linear gradients in CSS is that they often have hard edges where they start and/or end or transition from one color to the other. In 2017, Andreas Larsen wrote about them on CSS-Tricks, eventually leading him to create a nice editor to generate them. Sparked by that post, a CSSWG Issue to …