
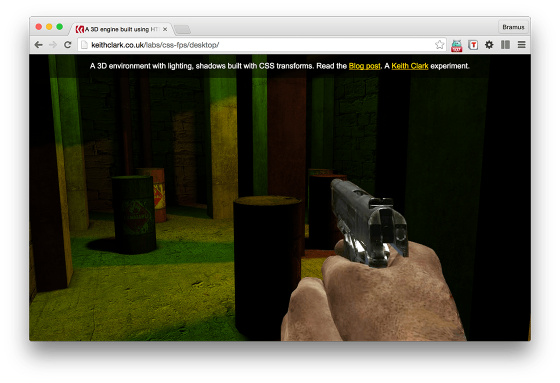
With CSS transforms we can’t define arbitrary shapes using a set of points, we’re stuck with HTML elements which are always rectangular and have two dimensional properties such as top, left, width and height to determine their position and size. In many ways this makes dealing with 3D easier, as there’s no complex math to deal with — just apply a CSS transform to rotate an element around an axis and you’re done!
“just”
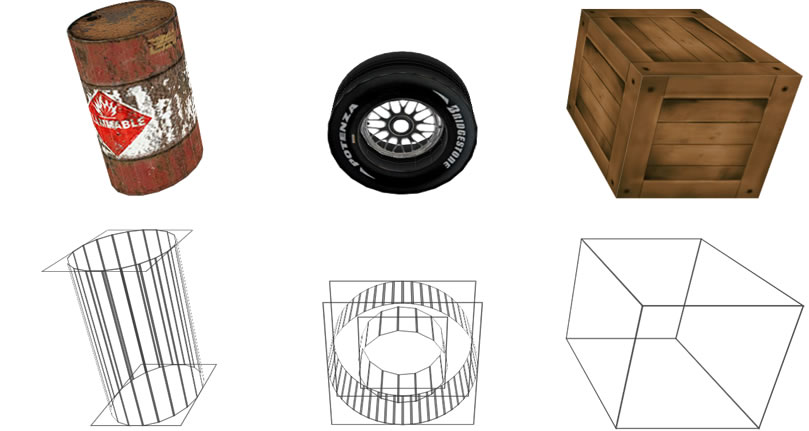
Creating objects from rectangles seems limiting at first but you can do a surprising amount with them.

Really impressive. Also: look at the date of that post: January 2013.