
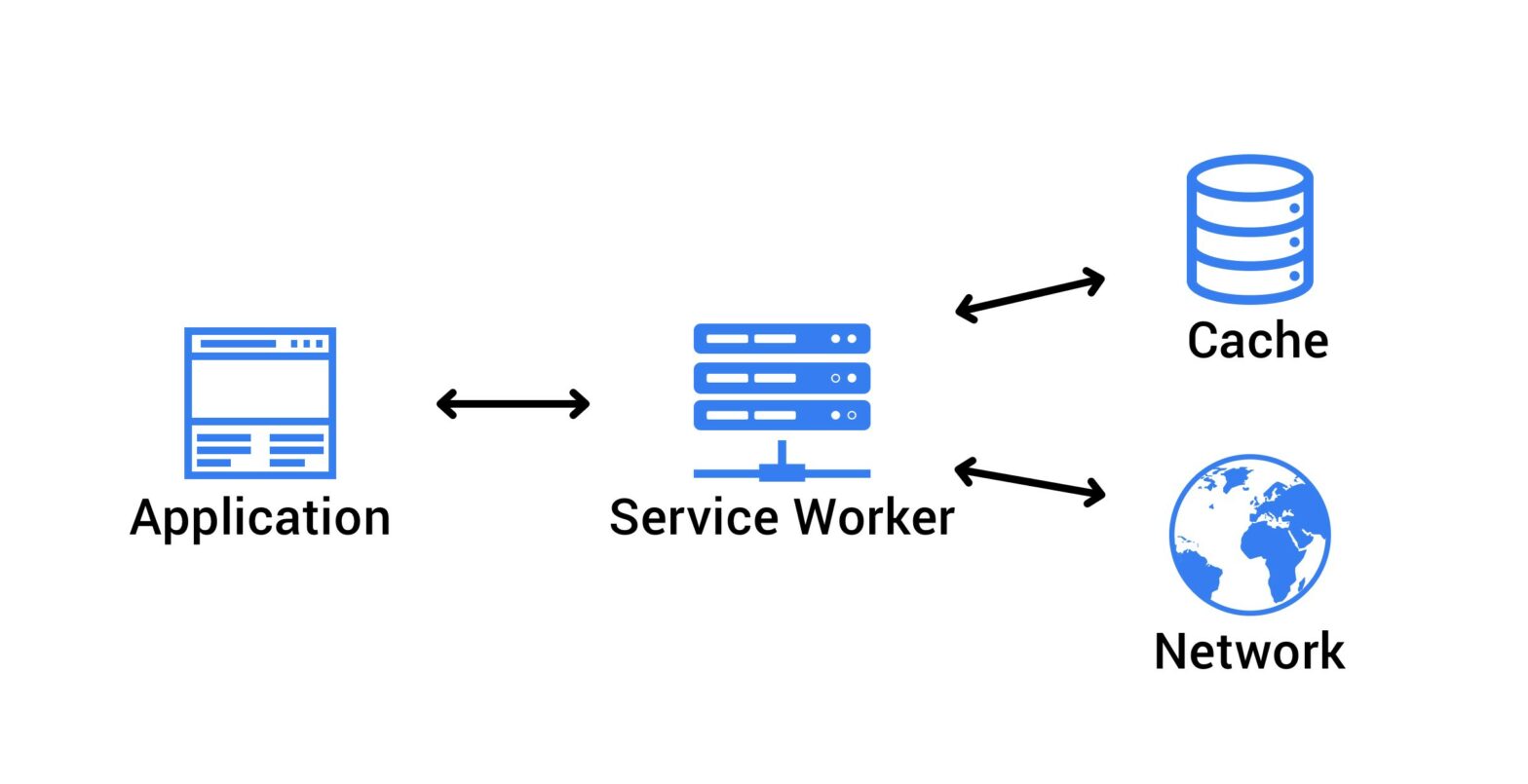
Chris Ferdinandi has been writing an excellent post series on Service Workers. After first explaining what Service Workers are and how to create one, he — as per usual on Go Make Things — also provides us with practical scenarios such as making pages available offline, caching web fonts to improve rendering, etc. Go Make …