
Philip Walton on how to progressively enhance your site by leveraging Service Workers to fetch partial HTML content and replace it in the DOM:
On this site, after a user visits once and the service worker is installed, that user will never request a full HTML page again. Instead the service worker will intercept requests for pages and just request the contents of those pages—everything inside the
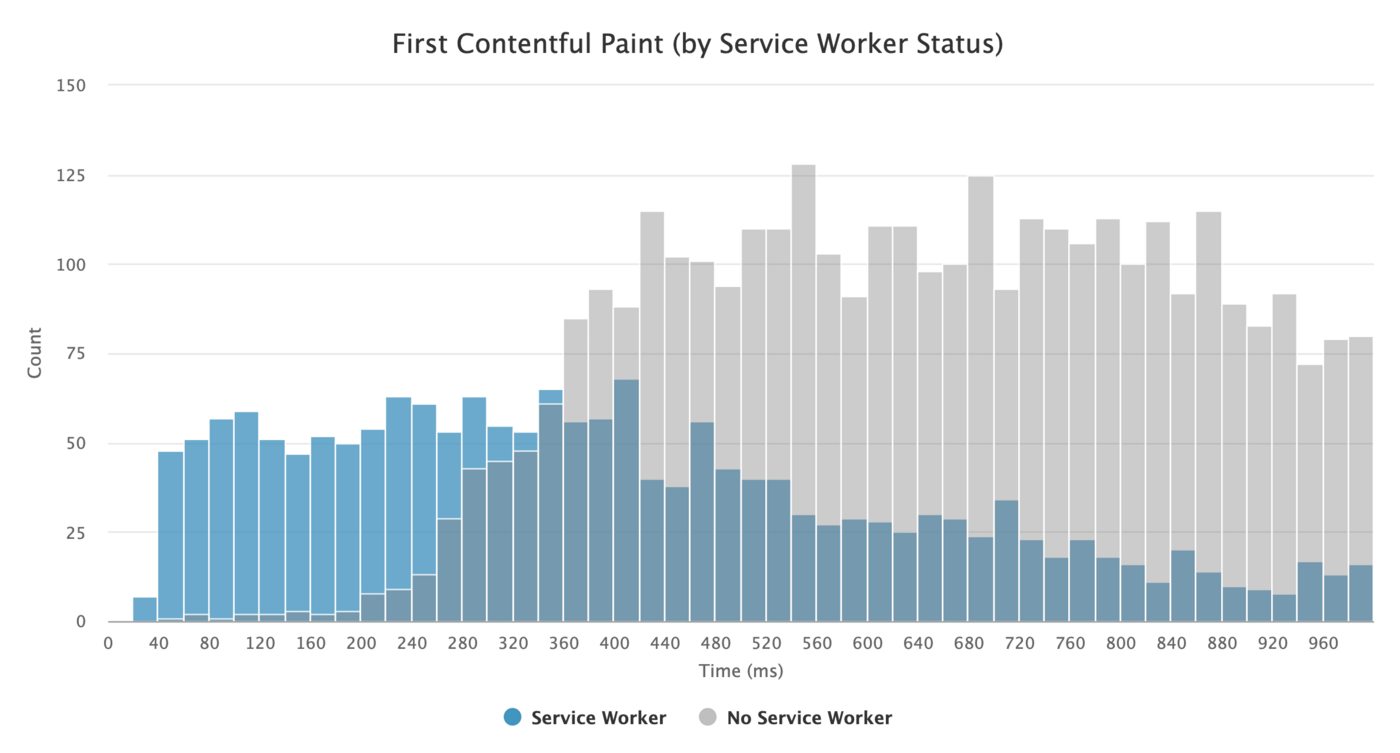
<main>element—and then the service worker will combine that content with the rest of the HTML, which is already in the cache.By only requesting the contents of a page, the networks payloads become substantially smaller, and the pages can load quite a bit faster. For example, on this site over the past 30 days, page loads from a service worker had a 47.6% smaller network payloads, and a median First Contentful Paint (FCP) that was 52.3% faster than page loads without a service worker (416ms vs. 851ms).
The code is implemented using Workbox:
import {cacheNames} from 'workbox-core';
import {getCacheKeyForURL} from 'workbox-precaching';
import {registerRoute} from 'workbox-routing';
import {CacheFirst, StaleWhileRevalidate} from 'workbox-strategies';
import {strategy as composeStrategies} from 'workbox-streams';
const shellStrategy = new CacheFirst({cacheName: cacheNames.precache});
const contentStrategy = new StaleWhileRevalidate({cacheName: 'content'});
const navigationHandler = composeStrategies([
() => shellStrategy.handle({
request: new Request(getCacheKeyForURL('/shell-start.html')),
}),
({url}) => contentStrategy.handle({
request: new Request(url.pathname + 'index.content.html'),
}),
() => shellStrategy.handle({
request: new Request(getCacheKeyForURL('/shell-end.html')),
}),
]);
registerRoute(({request}) => request.mode === 'navigate', navigationHandler);Smaller HTML Payloads with Service Workers →
🔗 Related: Unpoly, which uses HTML attributes to let you control partial rerenders using XHR fetches.
Leave a comment