
Dean Hume:
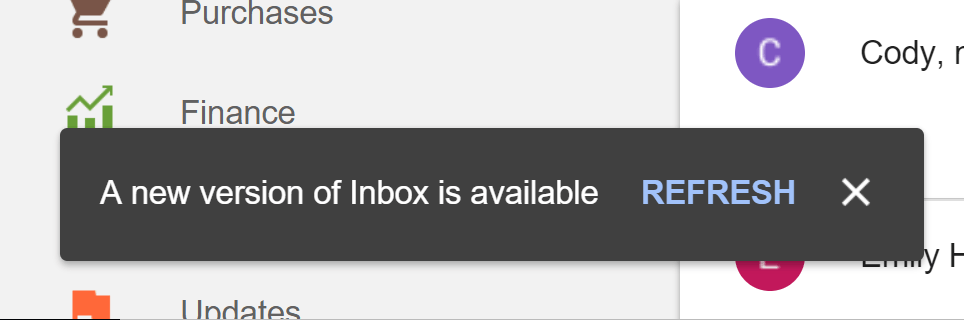
I’ve built a number of Progressive Web Apps that simply update the service worker silently for the user in the background, but I really like the approach where you get a popup notification that suggests that there is a new version of the site available like Google’s Inbox provides – especially for an offline first web app. […] It got me wondering how I could build something a little similar and it turns out that it is a little tricker than it seems – but it is not impossible!
How to display a “new version available” for a Progressive Web App →