
Continue reading “petite-vue — A 5.5kb subset of Vue optimized for Progressive Enhancement”
A rather geeky/technical weblog, est. 2001, by Bramus
petite-vue — A 5.5kb subset of Vue optimized for Progressive Enhancement
Continue reading “petite-vue — A 5.5kb subset of Vue optimized for Progressive Enhancement”
@supports rules to target only Firefox / Safari / Chromium
Sara Soueidan, thinking about the different ways we consume web content: The more I consume content in reading apps, the more I am reminded of the importance and the power of progressive enhancement as a strategy to create resilient and malleable experiences that work for everyone, regardless of how they choose to consume our content. …
Continue reading “Optimizing web content for Reader Modes and Reading Apps”

Anthony Ricaud, writing for the Web Performance Calendar, on the extra load that JavaScript can put on your site, and how you can replace some things with basic HTML and CSS: Relying on solutions provided natively by browsers enables you to benefit at low cost from the expertise of the community creating web standards. These …
Continue reading “HTML and CSS techniques to reduce your JavaScript”

From the folks at Basecamp comes Turbo: Turbo accelerates links and form submissions without requiring you to change your server-side generated HTML. It lets you carve up a page into independent frames, which can be lazy-loaded and operate as independent components. And finally, helps you make partial page updates using just HTML and a set …

An article that’s been making rounds on Twitter today is Second-guessing the modern web: There is a sweet spot of React: in moderately interactive interfaces. Complex forms that require immediate feedback, UIs that need to move around and react instantly. That’s where it excels. But there’s a lot on either side of that sweet spot. …

Hugo Giraudel, engineer at N26: In the last few years, we have seen more and more ways to build highly interactive web applications relying almost exclusively on JavaScript. To the point where we almost wonder whether we forgot from where we come from. Not so long ago was a time was JavaScript was just sprinkled …

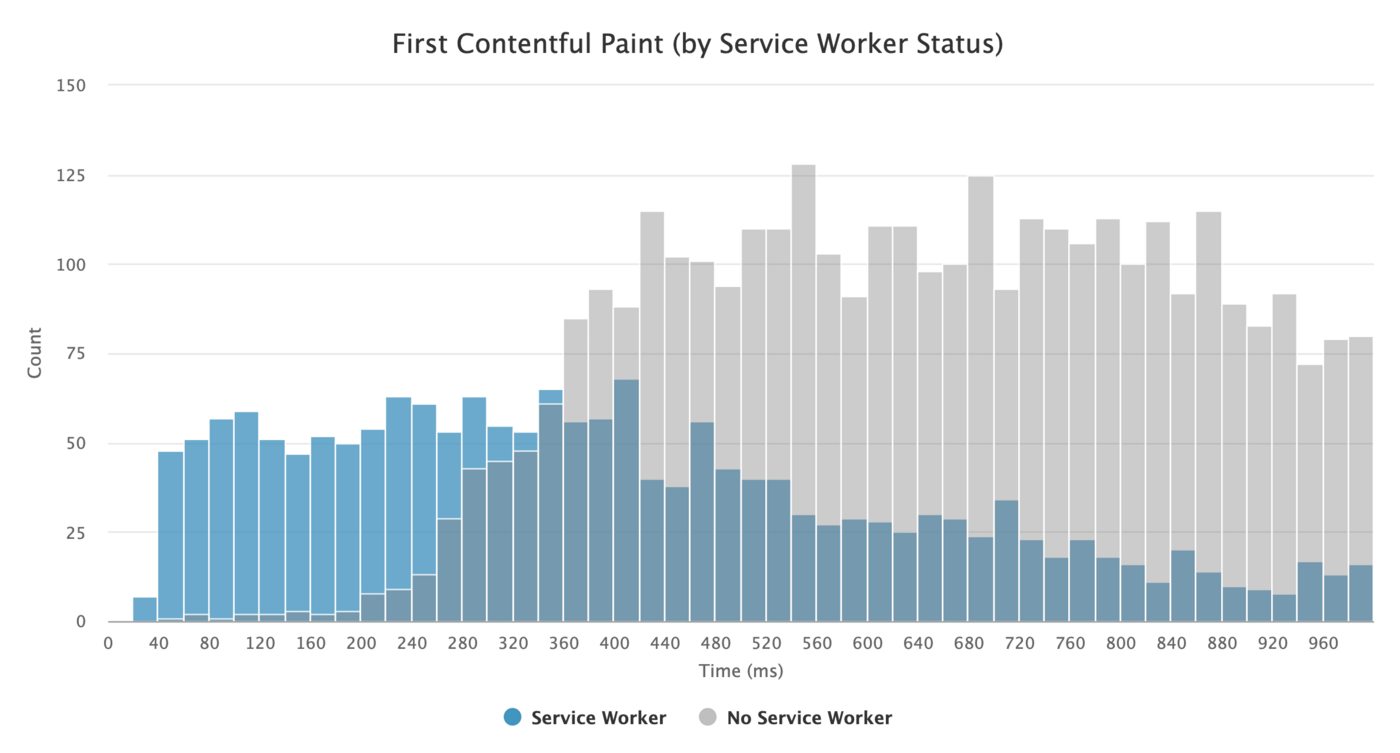
Philip Walton on how to progressively enhance your site by leveraging Service Workers to fetch partial HTML content and replace it in the DOM: On this site, after a user visits once and the service worker is installed, that user will never request a full HTML page again. Instead the service worker will intercept requests …
Continue reading “Smaller HTML Payloads with Service Workers”