
Tag Archives: feature queries
CSS
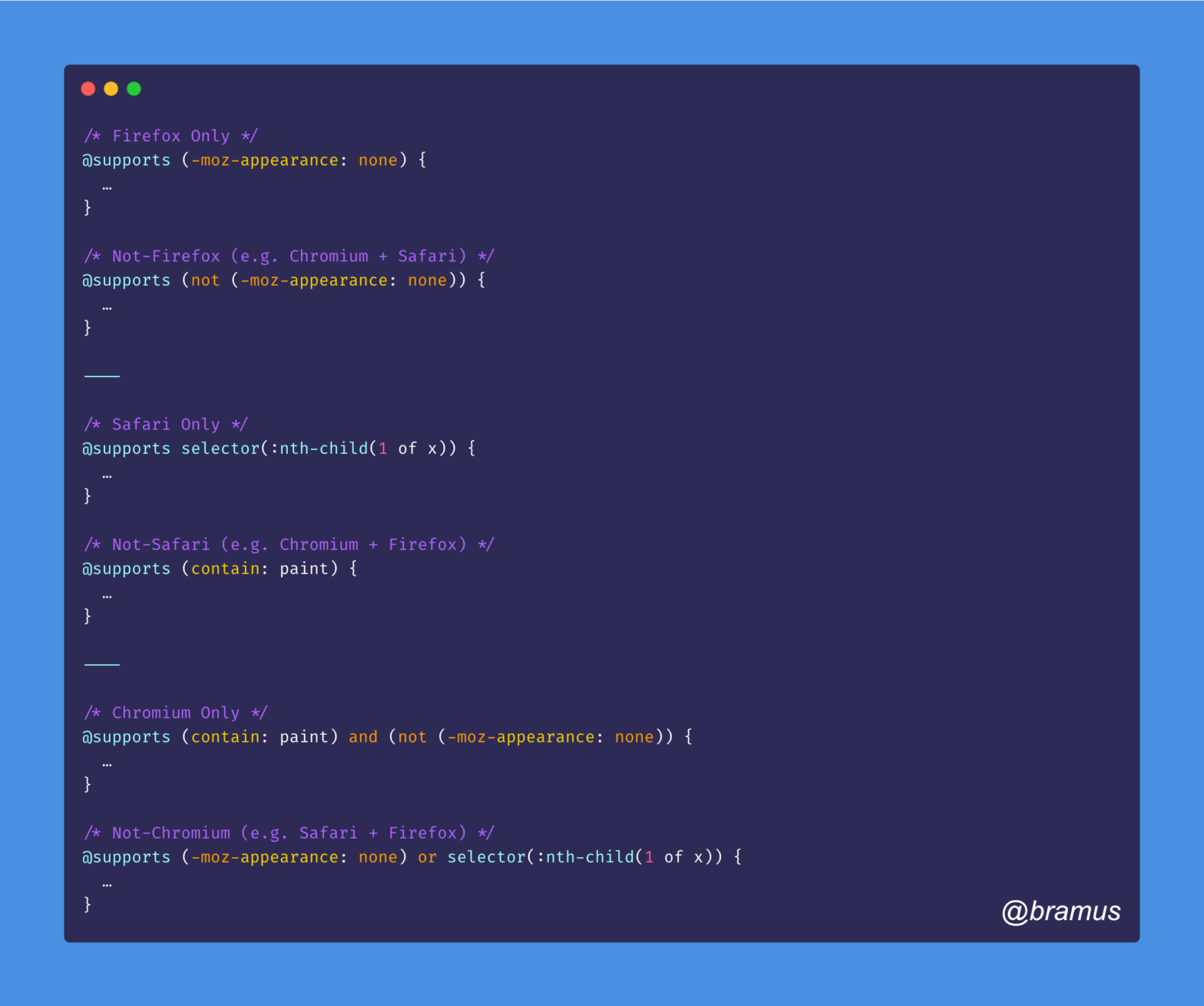
Feature Detection in CSS (CSS @supports)
There’s a good introduction to @supports on Mozilla Hacks: With @supports, you can write a small test in your CSS to see whether or not a particular “feature” (CSS property or value) is supported, and apply a block of code (or not) based on the answer. Progressive enhancement in it’s finest form: /* fallback code …